一、处理图片文件
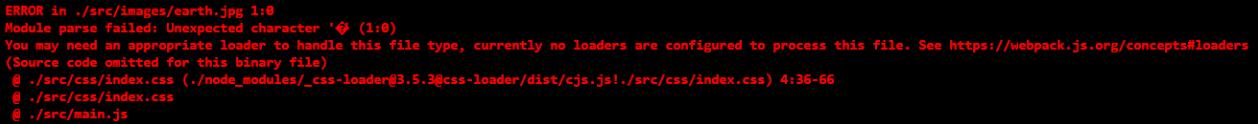
默认webpack无法处理css文件中的url地址 在打包时会报错无论是图片还是字体库 只要是url地址 都无法处理

解决方法:
在项目根目录下输入cnpm i url-loader file-loader -D安装url-loader和file-loader(url-loader内部依赖于file-loader)
然后在配置文件webpack.config.js中进行配置loader:
var path=require("path")var htmlWebpackPlugin=require("html-webpack-plugin")module.exports={ entry:path.join(__dirname,"./src/main.js"), output:{ path:path.join(__dirname,"./dist"), filename:"bundle.js" }, // 所有webpack插件的配置节点 plugins:[ new htmlWebpackPlugin({ template:path.join(__dirname,"./src/index.html"), filename:"index.html" }) ], // 配置第三方loader模块 module:{ rules:[ // 第三方模块的匹配规则 {test:/.css$/,use:["style-loader","css-loader"]}, // 处理css文件的loader {test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader"} // 处理图片url的loader ] }}使用url-loader打包之后 在页面中 默认会将路径以base64编码 减少图片的二次请求关闭默认的以base64编码:进行配置:给url-loader传参 格式和网页url地址传参完全一致 在url-loader后面加问号传递参数即可属性名:limit设定一个大小范围 当图片大于或等于给定的limit值(单位byte) 则不将url转换为base64格式 反之进行转换格式:{test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader?limit=图片大小"}如何查看图片大小:右击图片 - 属性————————————————版权声明:本文为CSDN博主「Piconjo_Official」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/Piconjo/java/article/details/105748444使用url-loader打包之后 在页面中 默认会将路径以base64编码 减少图片的二次请求
关闭默认的以base64编码:
进行配置:
给url-loader传参 格式和网页url地址传参完全一致 在url-loader后面加问号传递参数即可
属性名:limit
设定一个大小范围 当图片大于或等于给定的limit值(单位byte) 则不将url转换为base64格式 反之进行转换
格式:{test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader?limit=图片大小"}
如何查看图片大小:
右击图片 - 属性
注:若图片长度大于三位 每三位要以逗号进行分隔
496886要写成496,886
例:{test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader?limit=496,886"}
若不进行base64的转换
图片的名称会默认变成一串Hash字符串 以防止图片重名
可通过配置 不使用默认的改名为Hash字符串:
在url-loader后面加上name=[name].[ext]即可
[name]意为:之前是什么名称 打包之后也叫什么名称
[ext]意为:之前是什么后缀名 打包之后也叫什么后缀名
例:{test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader?limit=496,886&name=[name].[ext]"}
否则 由于打包后的url引用的直接是文件名.后缀名的格式 若有重名的图片 即使不在同一个文件夹下
也会出现引入的图片重复
为避免此问题 需要将名称改为不重复的
若既要不改文件名 又要避免图片重复问题
可配置为:{test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader?limit=496,886&name=[hash:8]-[name].[ext]"}
name=[hash:8]-[name].[ext]的意思是:在图片前面带上32位hash值的前8位 中间用短横杠进行连接 具体的hash值长度可根据需要设置 但不能超过32 因为hash值最大只有32位
二、处理字体文件
在main.js里引入字体文件:
若通过路径的形式引入node_modules中相关的文件 可省略node_modules
若不写node_modules 默认会从node_modules里查找
例:
bootstrap.css文件在node_modules/bootstrap/dist/css下
但在引入的时候 可以这么写:
import "bootstrap/dist/css/bootstrap.css"然后 同样 在webpack.config.js中进行配置即可:
字体文件也是使用url-loader进行处理
var path=require("path")var htmlWebpackPlugin=require("html-webpack-plugin")module.exports={ entry:path.join(__dirname,"./src/main.js"), output:{ path:path.join(__dirname,"./dist"), filename:"bundle.js" }, // 所有webpack插件的配置节点 plugins:[ new htmlWebpackPlugin({ template:path.join(__dirname,"./src/index.html"), filename:"index.html" }) ], // 配置第三方loader模块 module:{ rules:[ // 第三方模块的匹配规则 {test:/.css$/,use:["style-loader","css-loader"]}, {test:/.jpg|png|gif|bmp|jpeg$/,use:"url-loader?limit=496,886&name=[hash:8]-[name].[ext]"}, {test:/.ttf|eot|svg|woff|woff2$/,use:"url-loader"} // 处理字体文件的loader ] }}




















 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








