前几天接到了一个很陈旧的一个electron-vue的项目,貌似至少是两年前的写的,我想把依赖包,都更新成最新的,但是不可能一个一个的去官网查版本,就找到了以下解决办法
npm-check-updates
npm中有一个插件 npm-check-updates,该插件可以帮我们一键升级。
- 安装该插件
cnpm install -g npm-check-updates或者npm install -g npm-check-updates - 在有package.json的目录执行
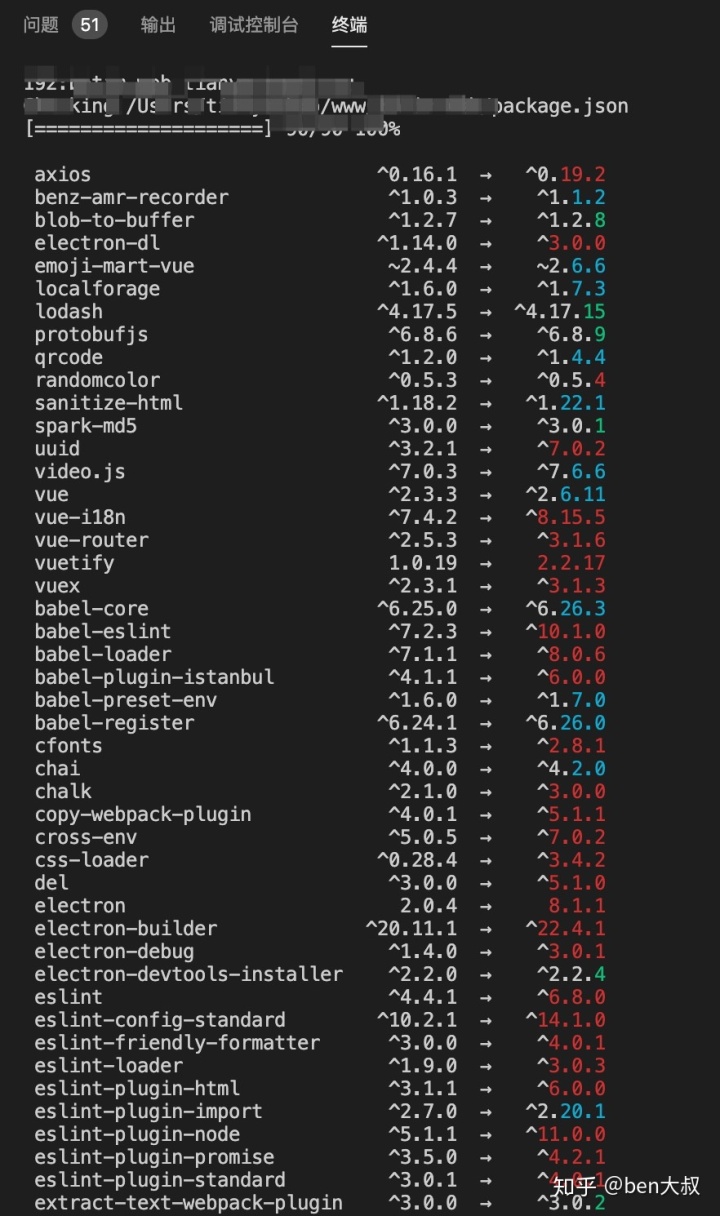
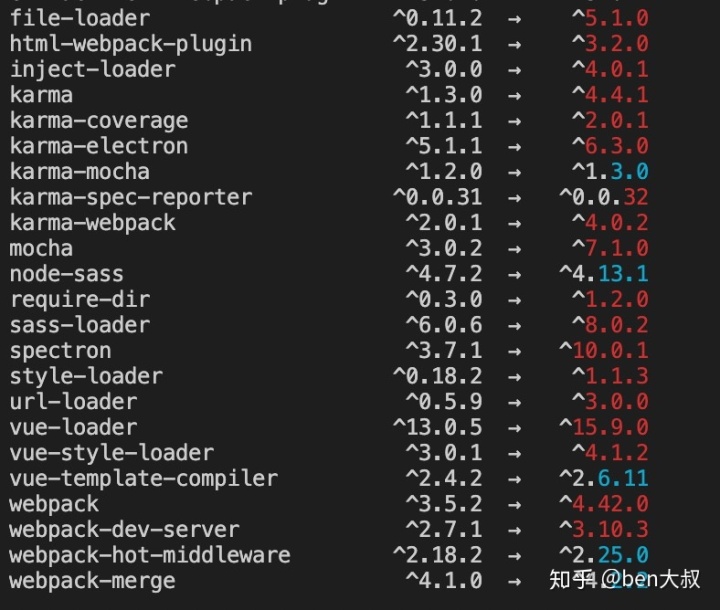
npm-check-updates或者ncu简写命令检查是否有更新(该插件会去npm官网查询是否有最新版本),如果有的话会出现下图所示的结果。


哇,惊呆了,版本差异这么大,下面就是怎么去更新呢
3. 怎么去更新呢
我们可以用
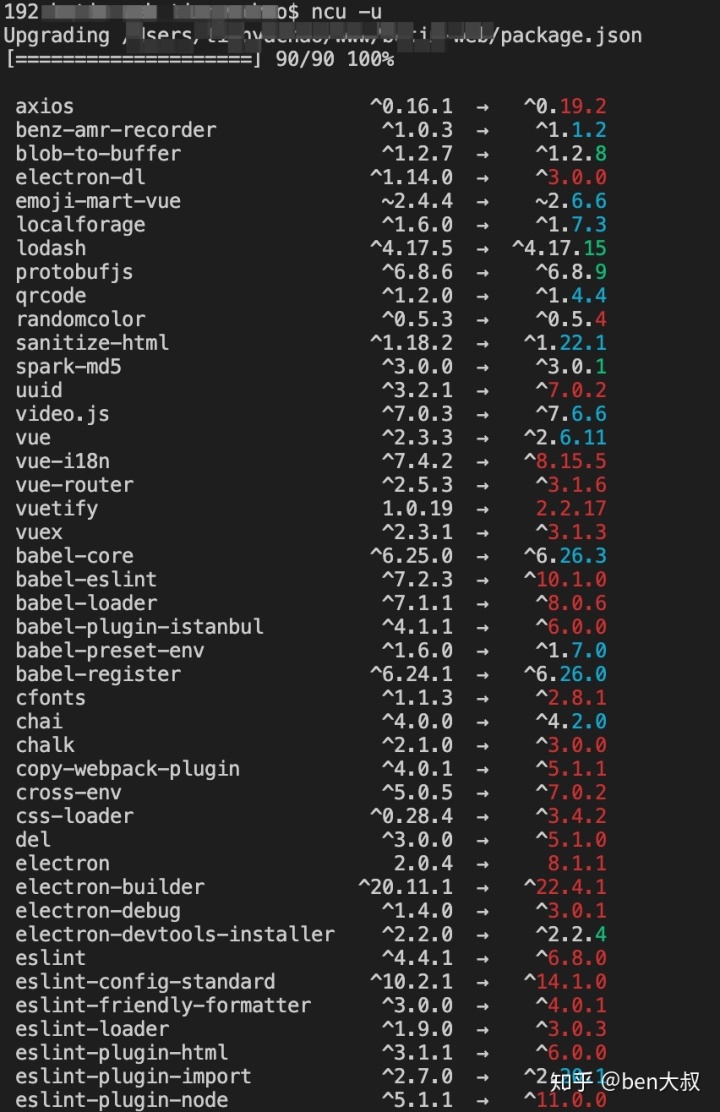
ncu -u to upgrade package.json
然后执行ncu -u,检查package.json文件,会发现package.json里面的依赖版本号已经变成最新版本

4. 然后我们再npm install即可



















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








