点击“了解更多”获取Kendo UI for jQuery最新试用版下载
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
默认情况下,禁用Kendo UI Grid的分组功能。
入门指南
要启用分组,请将groupable选项设置为true。 结果网格在其标题中公开一个新的区域,使用户可以按列队网格数据进行分组。要将数据按多列分组,用户可以将所需的列拖到分组标题中。
$("#grid").kendoGrid({groupable: true// Other configuration.});要对分组内容进行排序,请单击分组标签。要切换上一个示例中分组数据的排序顺序,请单击Name。通过单击相应标题组旁边的箭头,也可以将每个单独的组从其展开状态切换到折叠状态。
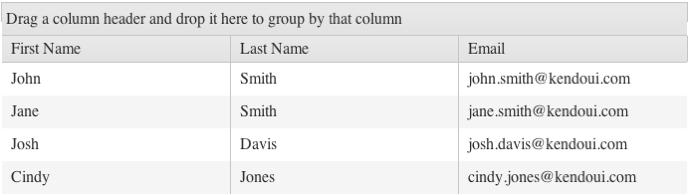
图1:启用分组功能的网格

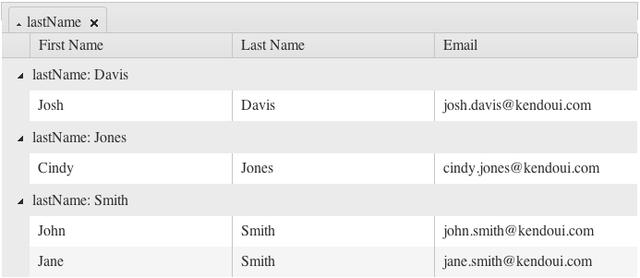
图2:数据按姓氏分组的网格

与行模板一起使用
行模板明确定义行标记,而分组要求您更改行标记。要同时使用这两个功能,请在行模板中包含一个脚本,该脚本根据现有组的数量添加其他单元格。
$(document).ready(function () {// window. can be omitted if the function is defined outside the document.ready closure.window.getGridGroupCells = function(id) {var cnt = $("#" + id).data("kendoGrid").dataSource.group().length,result = "";for (var j = 0; j < cnt; j++) {result += " ";}return result;}$("#GridID").kendoGrid({groupable: true,rowTemplate: "" +"#= getGridGroupCells('GridID') #" +".........",altRowTemplate: "" +"#= getGridGroupCells('GridID') #" +"........."});});与分页一起使用
当您将分组与分页一起使用时,分页发生在分组之前,结果是:
- dataSource实例不知道显示组中的项目在其他页面上是否可用。
- 如果组已折叠,则无法在已渲染的项目和组之后显示其他页面上的其他项目和组。 要变通解决此问题,请增加页面大小。
要使网格能够在分页之前执行分组,请对整个数据源进行分组。 但是在这种情况下,网格的性能将降低。
合计
通过网格,您可以在用户对数据进行分组时显示汇总的结果。若要使用聚合功能启用分组,请使用Grid的聚合,groupFooterTemplate,groupHeaderColumnTemplate或footerTemplate设置以及其数据源的group和聚合字段。




















 4111
4111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








