直接0成本简单使用CODING Pages免费搭建Gridea个人博客网站,不需要购买域名也不需要购买服务器就可以搭建自己的博客
教程开始
gridea官网 gridea.devcoding
官网 e.coding.net
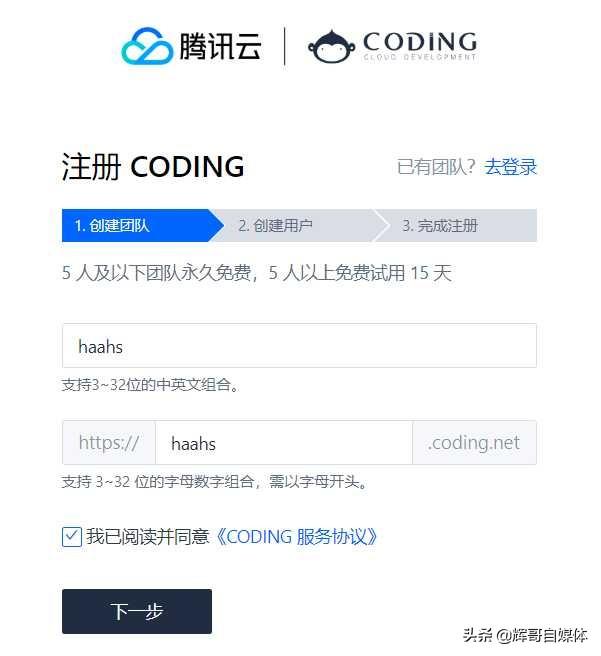
1、首先我们先注册一个coding账户

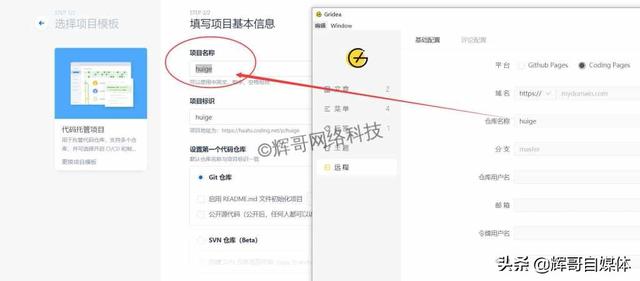
2、然后创建一个代码托管项目,下面这里的项目名称就是填进gridea的仓库名称

3、在项目设置 > 项目与成员 > 功能开关内打开持续集成

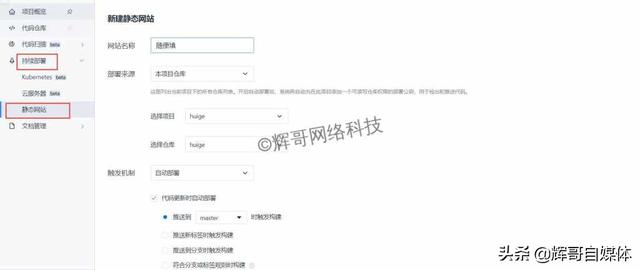
4、创建一个静态网页,可以绑定自己购买的域名,这里不是必要的,如果没有域名的话也可以不绑定




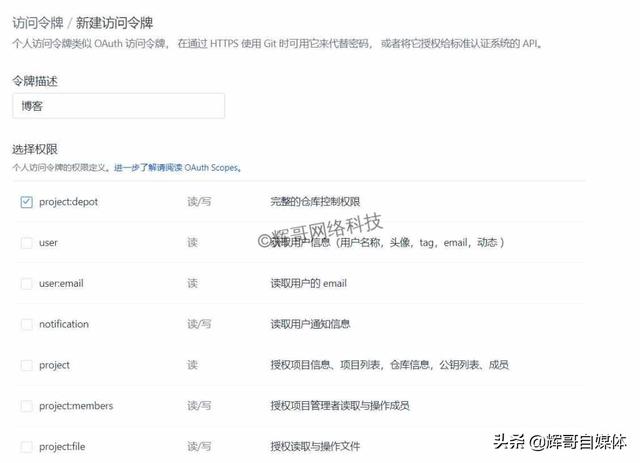
5、在个人设置 > 访问令牌中创建令牌,这里需要给project:depot权限



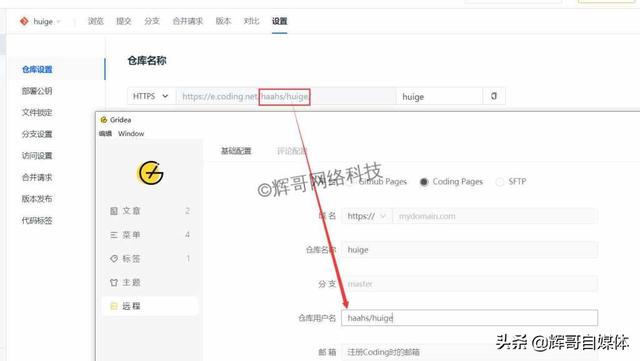
6、在代码仓库 > 设置内找到仓库名称,https://e.coding.net/后面内容就是填进gridea的仓库用户名

7、最后点gridea左下角的测试远程连接,提示成功就是成功了,我们再点gridea左下方的同步,同步成功就可以正常访问了

帮助页面
GitHub pages 帮助页面:https://help.github.com/cn/github/working-with-github-pages
Coding pages 帮助页面:https://coding.net/help/doc/coding-service/coding-pages-introduction.html
「CODING 静态网站」是一个面向境外用户的静态网站托管服务,可在中国境外网络下正常访问,不能确保境内网络正常访问,此模块需要实名认证
原文链接:https://www.haah.net/archives/4235.html







 本文提供了一种0成本搭建个人博客的方法,通过CODING Pages与Gridea结合,无需购买域名或服务器。详细步骤包括注册CODING账户、创建代码托管项目、开启持续集成、配置静态网页等,最终实现博客的正常访问。
本文提供了一种0成本搭建个人博客的方法,通过CODING Pages与Gridea结合,无需购买域名或服务器。详细步骤包括注册CODING账户、创建代码托管项目、开启持续集成、配置静态网页等,最终实现博客的正常访问。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








