用JavaScript处理图像可能非常困难且繁琐。幸运的是,有许多库可以使事情变得简单得多。以下就是我最喜欢的一些图片处理库。
如果发现有用的东西,请尝试将其包装为所选框架的组成部分。这样,你将拥有一个具有声明式API的可重用组件,随时可以使用。

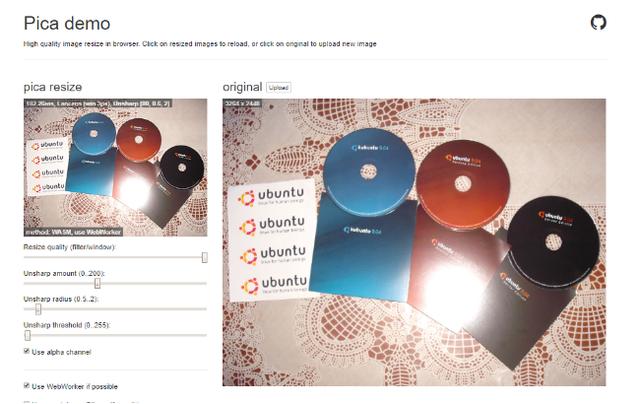
1、Pica

此插件可帮助你减小大图像的上传文件大小,从而节省上传时间。使你可以在浏览器中调整图像大小,而不会出现像素化并且相当快。它会从网络工作者,网络程序集,createImageBitmap和纯JS中自动选择最佳的可用技术。
Demo:http://nodeca.github.io/pica/demo/
Github:https://github.com/nodeca/pica
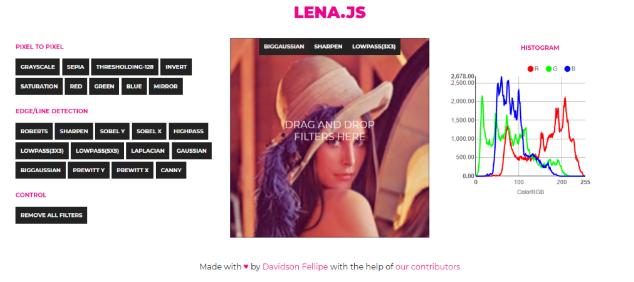
2、Lena.js

这个很酷的图像库很小,但有22个图像滤镜,非常好玩。你还可以创建新过滤器并将其添加到Github存储库。
Demo:https://fellipe.com/demos/lena-js/
讲解:https://ourcodeworld.com/articles/read/515/how-to-add-image-filters-photo-effects-to-images-in-the-browser-with-javascript-using-lena-js
Github:https://github.com/davidsonfellipe/lena.js
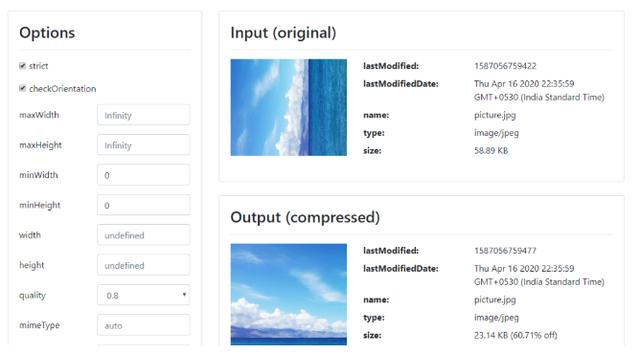
3、Compressor.js

这是一个简单的JS图像压缩器,它使用浏览器的本机canvas.toBlob API来处理图像压缩。这使你可以将其压缩输出,质量设置为0到1。
Demo:https://fengyuanchen.github.io/compressorjs/
Github:https://github.com/fengyuanchen/compressorjs
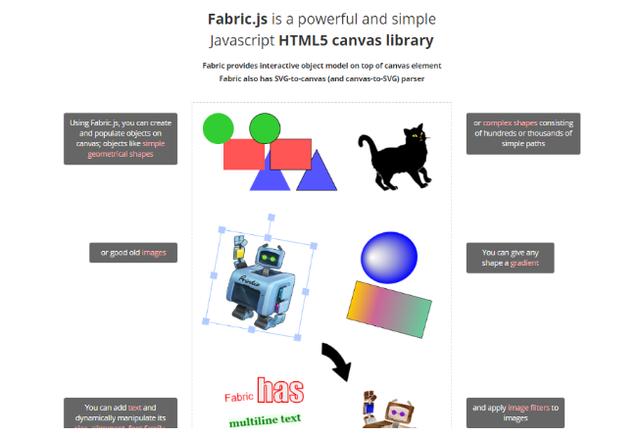
4、Fabric.js

Fabric.js允许你使用JavaScript在网页的HTML 元素上轻松创建简单的形状(如矩形,圆形,三角形和其他多边形)或由许多路径组成的更复杂的形状。然后,Fabric.js将允许您使用鼠标来操纵这些对象的大小,位置和旋转。
也可以使用Fabric.js库更改这些对象的某些属性,例如它们的颜色,透明度,网页上的深度位置或选择这些对象的组。Fabric.js还允许您将SVG图像转换为JavaScript数据,该数据可用于将其放置到元素上。
Demo:http://fabricjs.com/
教程:http://fabricjs.com/articles/
Github:https://github.com/fabricjs/fabric.js
5、图片模糊化

这是一个很小的(0〜2kb)库,用于模糊图片,并在各css模式之间提供了降级支持canvas。该插件在以下三种模式下工作:
css:使用filterproperty(default)
canvas:使用canvas导出base64
auto:css首先使用模式,否则canvas自动切换到模式
你只需要将图像,模糊值和模式传递给函数,即可简单有效地获得模糊图像。
Demo:https://justclear.github.io/blurify/
Github:https://github.com/JustClear/blurify
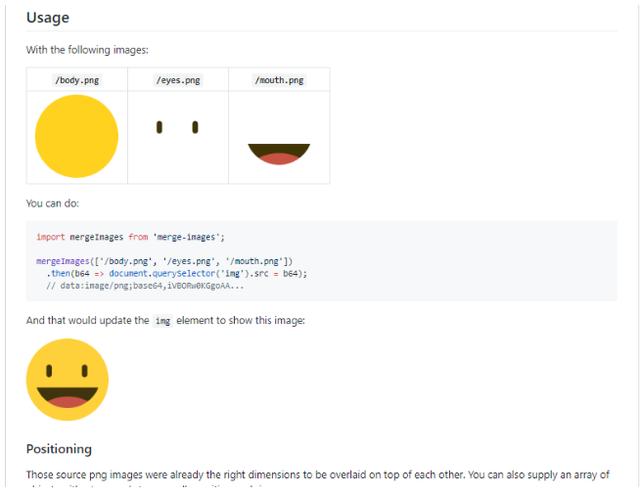
6、图像合并

该库可以帮助你轻松地将图像合成在一起,而不会弄乱画布。有时,使用画布可能会有些困难,尤其是在你只需要画布上下文来执行相对简单的操作(例如将某些图像合并到一起)时。merge-images将所有重复性任务抽象为一个简单的函数调用。
图像可以彼此重叠并重新放置。该函数返回一个Promise,该Promise解析为base64数据URI。同时支持浏览器和Node.js。
Github:https://github.com/lukechilds/merge-images
7、Cropper.js

该插件是一个简单的JavaScript图像裁剪器,可让你在交互式环境中裁剪,旋转,缩放和缩放图像。它还允许设置纵横比。
Demo:https://fengyuanchen.github.io/cropperjs/
Github:https://github.com/fengyuanchen/cropperjs
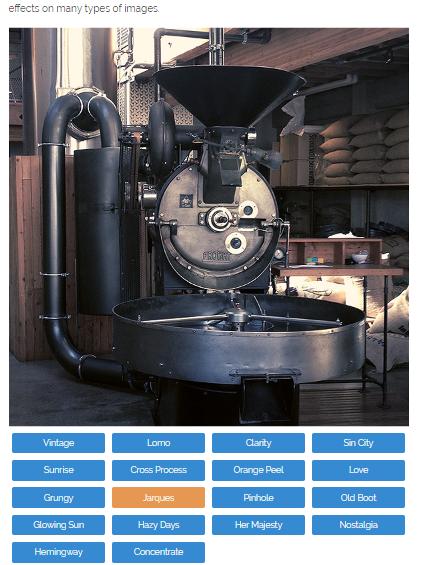
8、CamanJS

它是Javascript的画布操作库。它结合了易于使用的界面和先进,高效的图像/画布编辑技术。使用新的过滤器和插件很容易进行扩展,并且它具有广泛的图像编辑功能,并且这种功能还在不断增长。它完全独立于库,并且可以在NodeJS和浏览器中使用。
你可以选择一组预设滤镜或手动更改属性(例如亮度,对比度,饱和度)以获得所需的输出。
Demo:http://camanjs.com/examples/
官网:http://camanjs.com/
Github:https://github.com/meltingice/CamanJS/
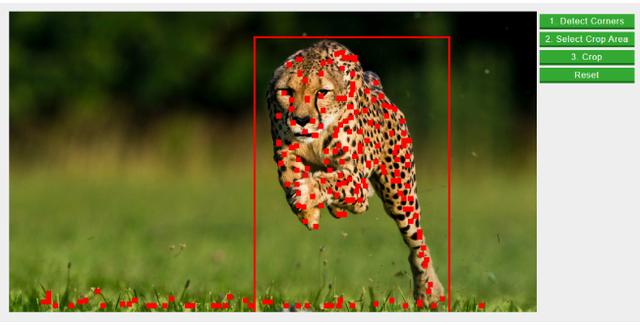
9、MarvinJ

MarvinJ是派生自Marvin Framework的纯JavaScript图像处理框架。MarvinJ对于许多不同的图像处理应用程序而言既简单又强大。
Marvin提供了许多算法来操纵颜色和外观。Marvin还可以自动检测功能。使用基本图像功能(如边缘,拐角和形状)的能力是图像处理的基础。该插件有助于检测和分析对象的角点,从而确定场景中主要对象的位置。由于这些原因,可以自动裁剪出对象。
官网:https://www.marvinj.org/en/index.html
Github:https://github.com/gabrielarchanjo/marvinj
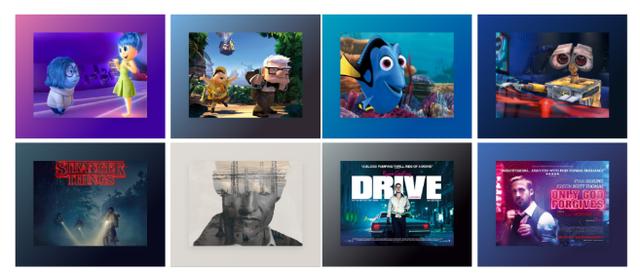
10、Grade

该JS库提供图像中的前2种主要颜色生成的互补渐变。这样一来,你的网站就可以使用从图片中导出的匹配渐变色来填充div标签了。这是一个易于使用的插件,可帮助你保持网站的外观美观。
这个插件是我个人非常喜欢的一个插件,因为我经历了很多麻烦才能获得该插件提供的类似输出。
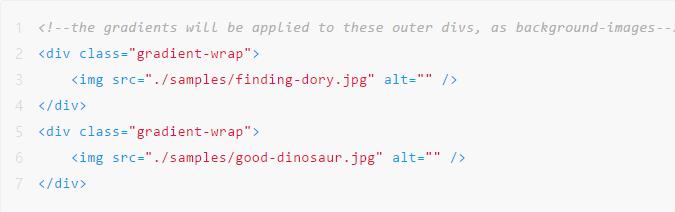
HTML文件:

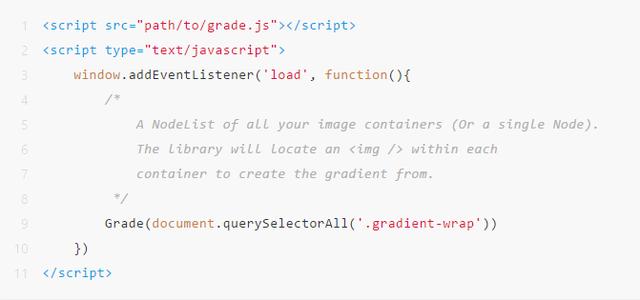
JS文件:

Demo:https://benhowdle89.github.io/grade/
Github:https://github.com/benhowdle89/grade
多年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,送给每一位对编程感兴趣的小伙伴
总结
希望你喜欢这篇文章。也欢迎你随时留下你的评论。编码愉快!





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








