跟苏苏一起
每天学点排版干货
【这是苏苏的第40篇教程】
上次讲了svg中遮罩层的文字设置,这回如约来说遮罩层的图片设置啦。

老规矩,先上图?。
不愿看详解的可以看这张缩略图。
01
宽高比
之前我们讲了文字的宽高比都是需要手动设置的,而图片因为本身有高度而会经常用到「自动」选项。
例如你想让svg层的高度恰好为遮罩层图片的高度,就可以设为自动。
图片中手动设置的情况更多见于添加的是png或带透明/镂空的gif图。例如之前我们在穿透中用过的案例?




左右滑动切换沙滩美景
这里的宽高比就是手动设置的?

tips:手动设置的建议是,遮罩层的宽高比要小于底层图片。
例上面这个svg的设置为100:75,即4:3,那么正文图片比最好≤4:3,否则就容易露出空白。

△ 遮罩层宽高比为100:75,底层图片为4:3

△ 遮罩层宽高比为100:75,底层图片为16:9
02
添加图片

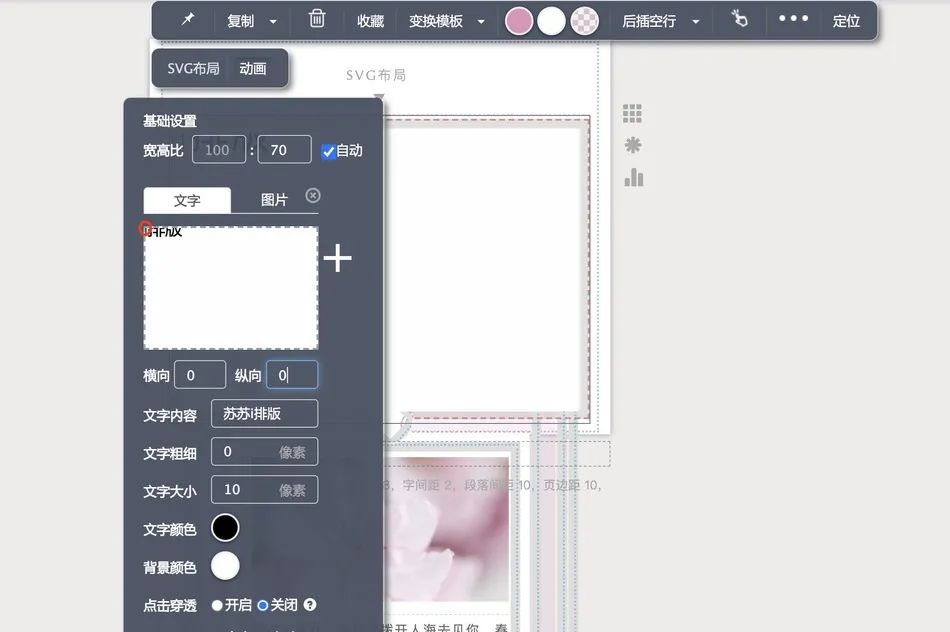
添加图片需要手动切换。
我们进入遮罩层时默认的是文字界面,点一下「图片」切换到图片界面。
单击空白方框,选择左边图库中的模板即可添加图片。
目前可以添加png、jpg、gif、svg。
tips:目前遮罩层的图片不能像编辑区一样随意缩放大小,所以如果涉及缩放,需要到本地调好尺寸再上传哦。
03
位置
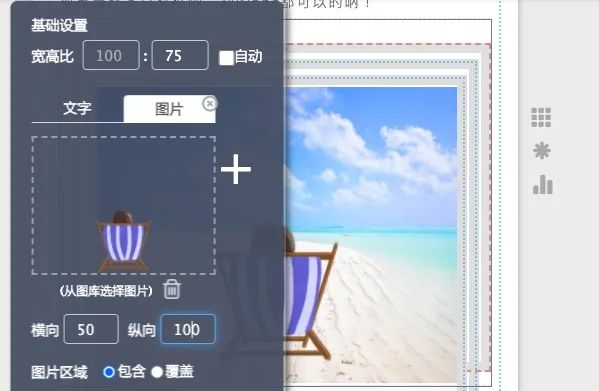
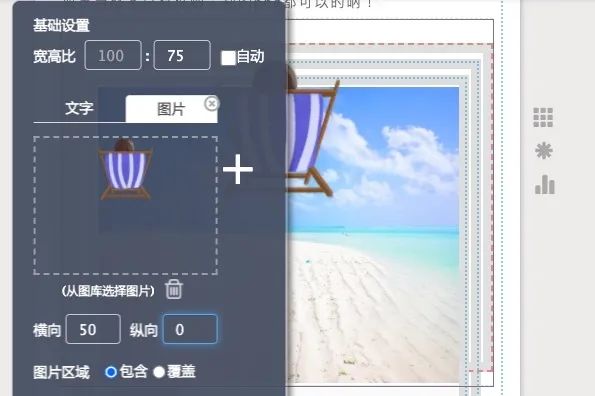
之前我们说文字的位置是以文字中心为计算点的,所以会出现当坐标中出现0或100的数时,就会正好偏出去一半。但图片不会。
对于图片来说,(0,0)就是居于左上角,(0,100)居于左下角。(100,0)居于右上角,(100,100)居于右下角。

△ 当纵向为0时,图片顶端对齐边框

△ 当纵向为0时,文字顶端超出边框一半内容
04
图片区域
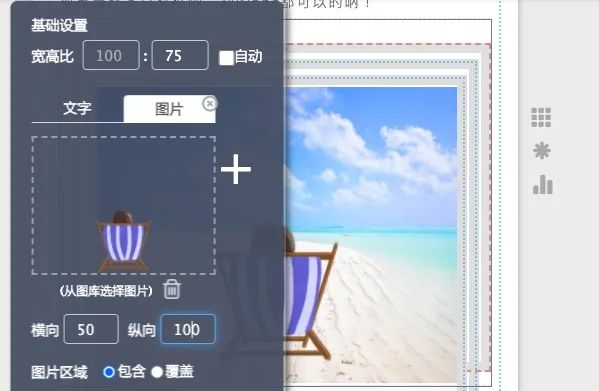
有包含和覆盖两种选择。
默认是「包含」。当遮罩层的图片与背景图片并不需要严丝合缝的时候,可以选择包含。
例如上面沙滩的例子,只有「包含」才能调整位置?

当你需要遮罩层与底层图片完全严丝合缝的时候,包含就会有一点点的误差,此时建议选择「覆盖」。例如?

△ 包含效果
努力放大了下效果,特地用了同一张图。仔细看图片顶边的差别。(不要问我为什么能注意到这么小的细节,打工人打工魂而已?)
用覆盖就不会有这种误差。
tips:一般情况下,「包含」标配=手动设置宽高比+坐标调整。「覆盖」标配=自动设置宽高比+坐标默认。
05
背景颜色、穿透、触发、次序
这四个设置与文字完全相同,都要视情况而定,就不一一举例了,点此跳回文字设置讲解。
06
动画设置
动画效果及设置方式与文字也是一样的,但有一定的限制?

普通图片只支持「淡入」、「淡出」、「快闪」。其中普通图片包括jpg、gif、png。
而svg图片则没有这些限制。
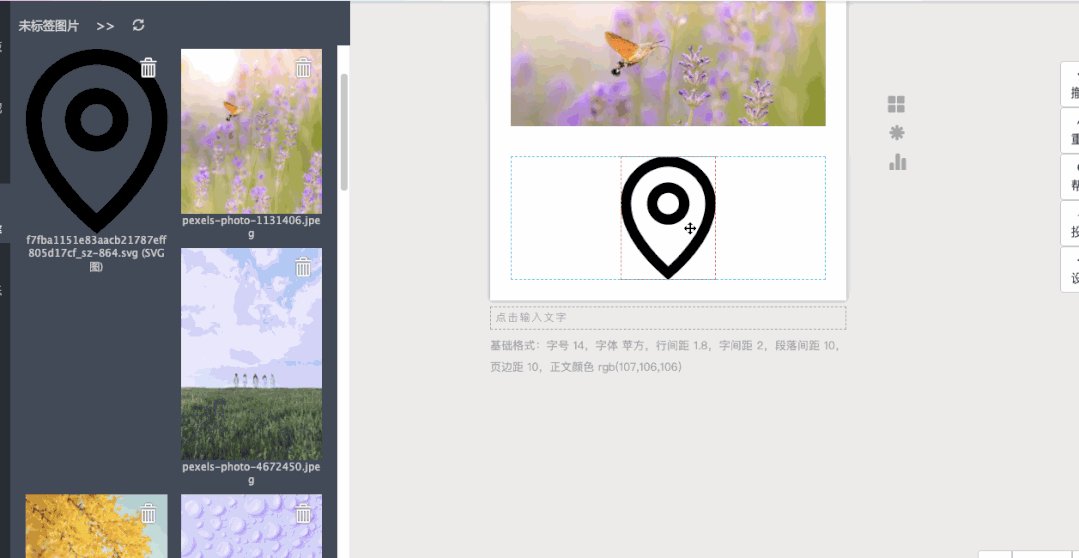
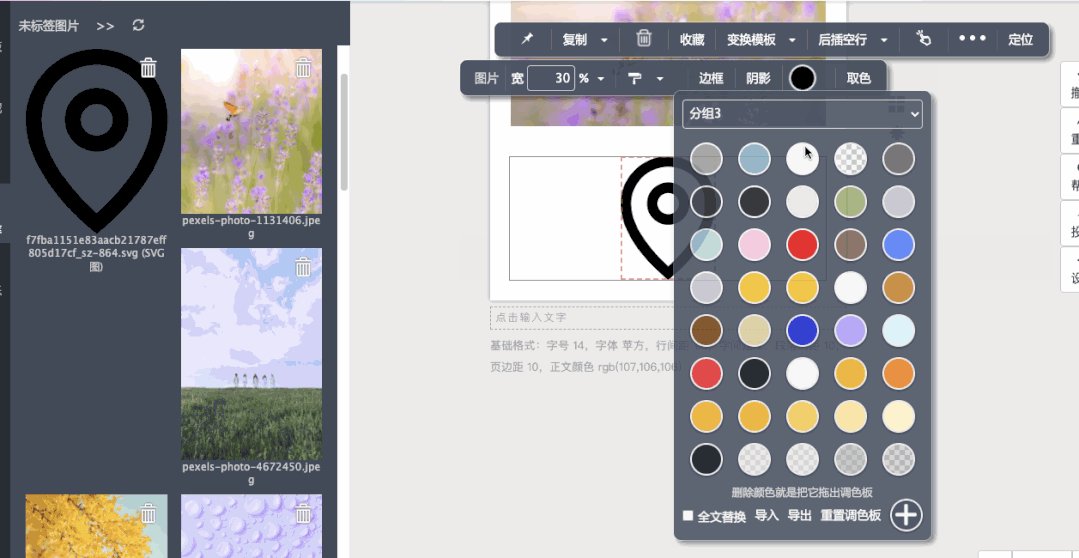
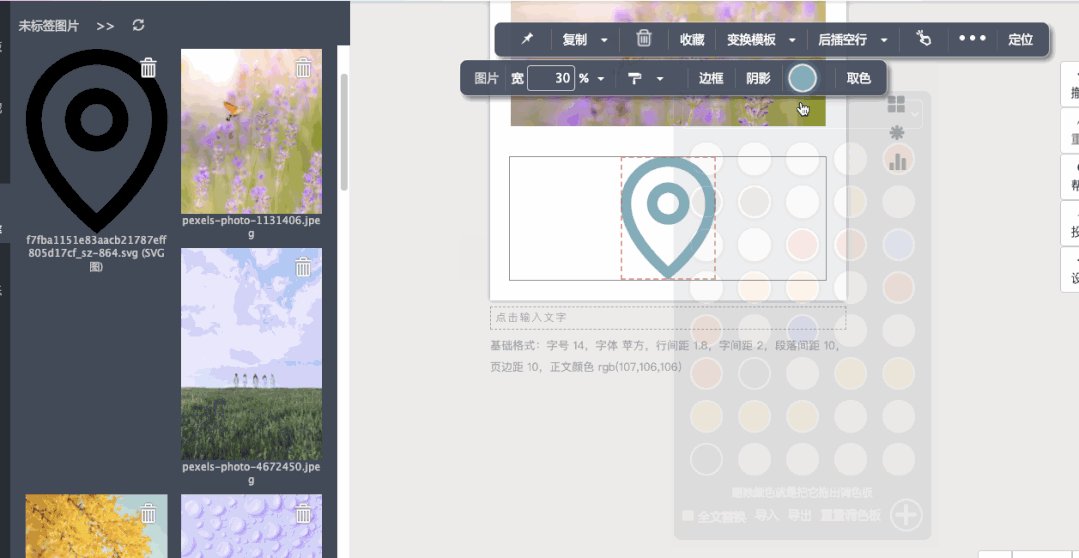
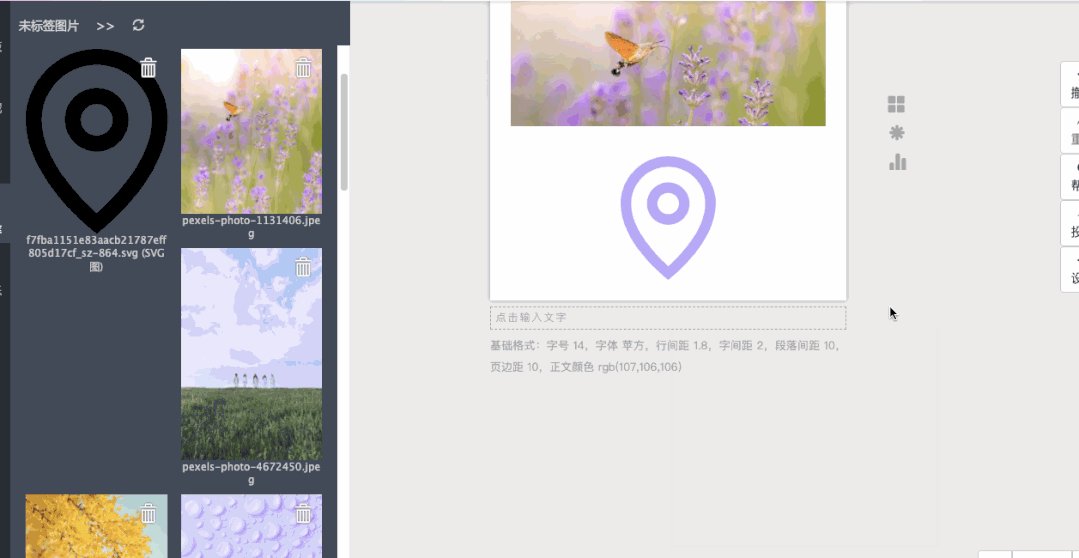
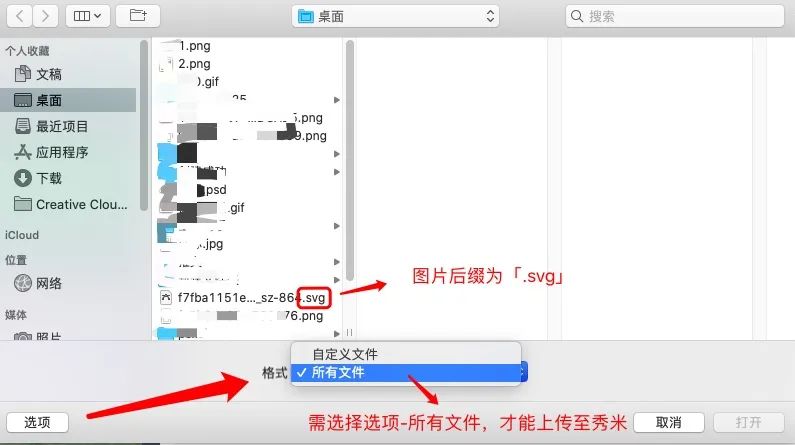
svg图片指的是后缀为「.svg」的图,在秀米体现为可以换色的图片?

上传时需要选择所有文件?

这样的图片添加到遮罩层后,所有效果与文字通用,不会出现上面的提示。
所以具体效果也不演示啦,参考上一篇文字设置哦~
小可爱们有空可以都试一下图片和文字的相同与不同之处呢~我们下回见~
排版交流
群号:1140430886(q群)
进群暗号:你
其他SVG教程
svg遮罩层文字设置|秀米svg的组成|打印放映效果|点击放大|穿透滑动|动态文字|伸展布局|一键点亮

苏苏i排版
每天学点排版干货吖

球分享

球点赞

球在看




 本文介绍了SVG遮罩层中图片的设置方法,包括宽高比、添加图片、位置、图片区域的选择,并通过实例展示了"包含"和"覆盖"的区别,还提及了动画设置的限制,帮助读者理解SVG图片在排版中的应用。
本文介绍了SVG遮罩层中图片的设置方法,包括宽高比、添加图片、位置、图片区域的选择,并通过实例展示了"包含"和"覆盖"的区别,还提及了动画设置的限制,帮助读者理解SVG图片在排版中的应用。
















 2436
2436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








