效果展示
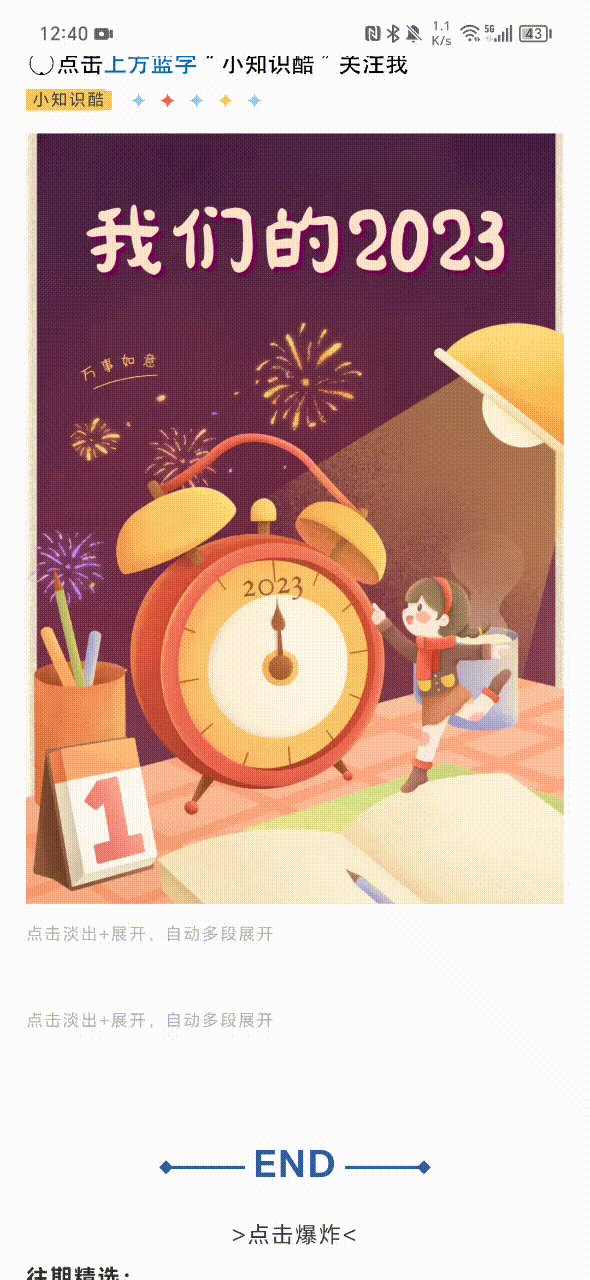
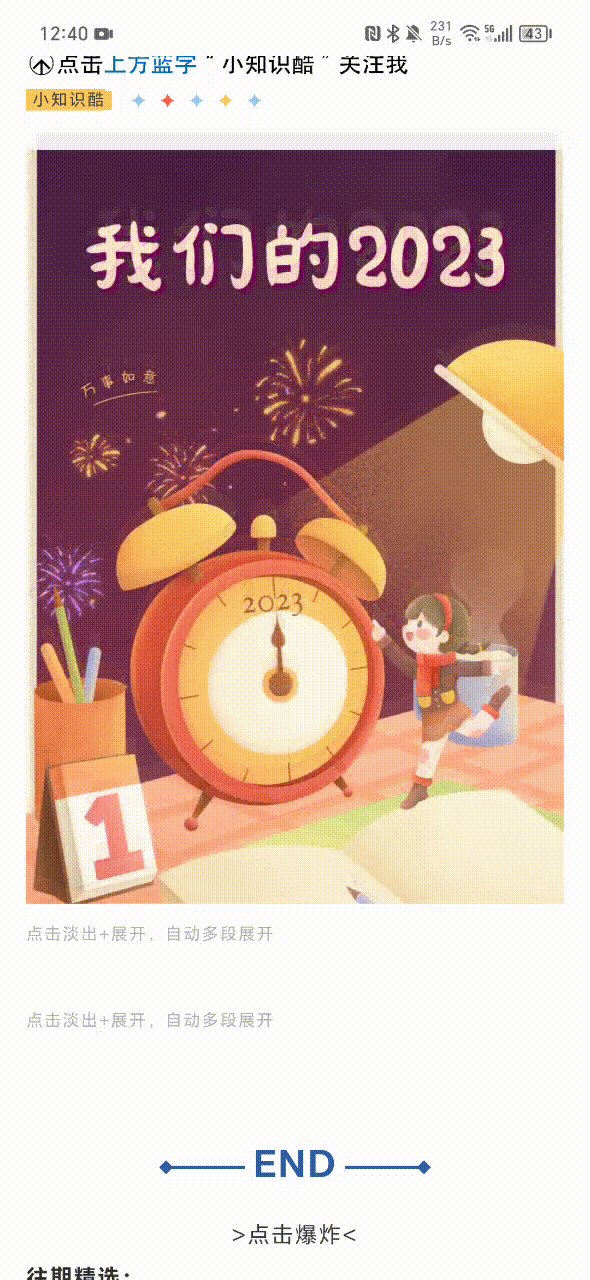
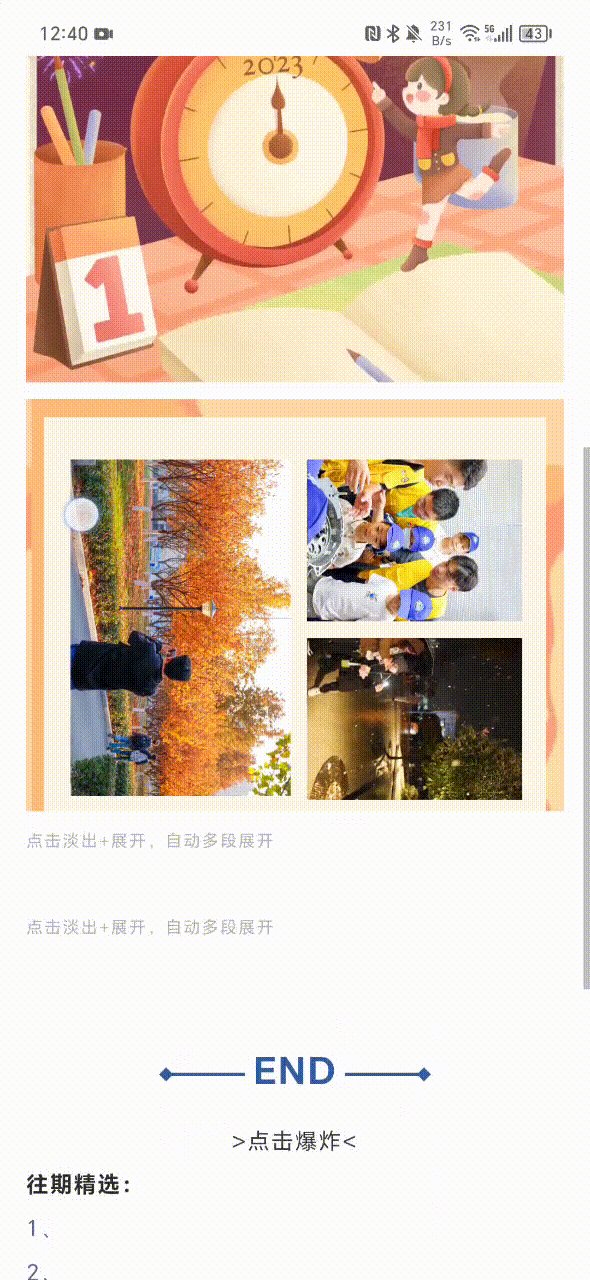
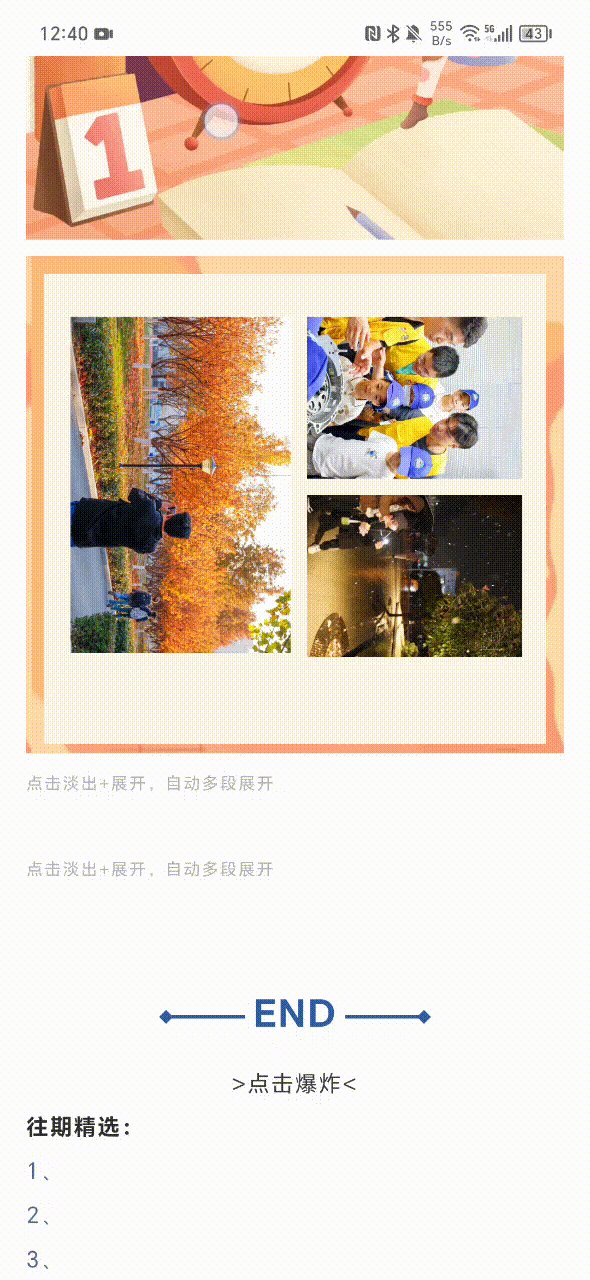
效果展示:点击图片展开推文内容
效果图
操作步骤
- 点击【图文模板】 - 【SVG】 - 在左边选择自己想要的下拉效果

- 点击下拉效果图的边框 - 点击【编辑】显示内容:显示当前编辑下的内容,但不能编辑

- 点击【转场设置】
①解释说明:【转场设置】下方有“转场淡出(0.5秒)+展开(13秒)”提示
②转场淡出(0.5秒):封面淡出的时长
③展开(13秒):内容展开的总时长

-
清除封面中的内容,并设置自己想要的图片 - 点击【图片】,设置【以本图为布局基准】

-
在【内容页】中设置封面+展开的内容
- 展开的内容:先在SVG外部做好(“展开页”中不太方便编辑),把做好的内容进行收藏,最后将收藏的内容插入到“内容页”中

- 点击【分段展开】中的设置 - 右边小窗口线下滑动查看动画停顿分隔线 - 点击【分割线】,上方会显示单个模块的动画时长。注:点击小窗口中间的 “+”号 可以在小窗口中间区域添加分隔符
我们手动设置的动画时长可以不一样,这样会使动画更有运动效果显得更加自然。匀速变化的动画会显得不自然。

可能遇到的问题?
- 问题描述:当所有效果做好之后,我们将推文同步到微信公众号后台预览到手机,推文有时会有下拉效果,有时没有下拉效果。
- 解决办法:将下拉动画设置成匀速变化。设置步骤:取消【分段展开】-设置【时长】时长:时长根据展开的内容长度进行合适的设置,内容越长,时长越长;内容越短,时长越短

实战推文制作
水平时间轴下拉效果

大图横屏效果图
- 设置图片素材为竖图:点击或右击图片 - 设置图片【向右旋转】,此时的图片在插入秀米时就可以横屏浏览

- 设置文字为竖版:点击【深度布局】可以观察到正常的文字是横屏的,我制作的文本框有2个盒子(方框)并且是竖屏。

- 设置步骤:点击【深度布局】- 插入【基本卡片】
box1(盒子1),并删除里面的文字,只保留box1


- 在
box1中再插入【基本卡片】box2(盒子2)

- 选择
box2,并旋转90°,此时文本框就是竖屏,我们在里面输入任何内容时文字都将是竖屏。
-
小贴士
-
也可以直接设置
box1旋转90°,我想达到的效果是无论文字长短,文本框都会根据文字的段落长度(宽度自适应)+固定上下边距进行设置,这样编辑会更加方便,但“文字宽度自适应”是根据屏幕宽度进行变化的。

- 选择
box1,设置【组前距和组后距】为适当的值(例如:20像素),使竖屏文本框有一下的一下边距,这样会使推文更加美观。【相关秀米教程文章推荐】 推文排版中的色系、文章结构与模块,你一定要注意

- 选择
box1对竖屏文本框进行【收藏】,在需要使用时直接在【收藏】中进行调用。小技巧:竖屏文本框在编辑时不方便查看,在前期编辑时可以用横屏文本框进行编辑,确认无误后再将文本框进行竖屏设置。【相关秀米教程文章推荐】 制作专属秀米模板,更加适应你的工作内容
- 原文链接:https://www.cnblogs.com/MrFlySand/p/17932121.html(查看原文)
- 相关文章:
- 进阶|SVG常见问题汇总(1)https://mp.weixin.qq.com/s/YKCQ2ZPq1BljwAWLgyYPfw
- SVG点击展开推文,点击展开后文章显示不全?https://mp.weixin.qq.com/s/m3vaZK3uXITMKx9yOFQgCg
- “SVG版式改内容太麻烦了!每天崩溃100遍!”https://mp.weixin.qq.com/s/i2MZyS9mdHlnpUQaIEQgCg
























 1037
1037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










