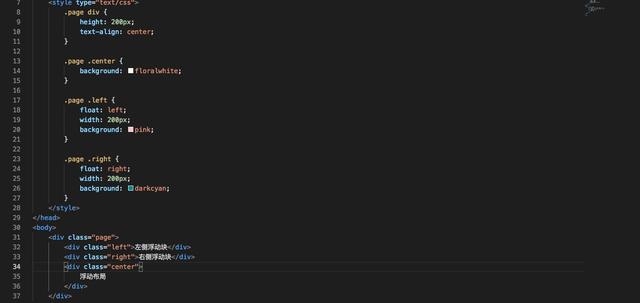
浮动布局

浮动布局示例
- 相关CSS属性
float- left:元素向左浮动- right:元素向右浮动- none:默认值。元素不浮动,并会显示在其在文本中出现的位置- inherit:从父元素继承 float 属性的值浮动的缺点
1.父级不能被撑开,在父级设置的属性就没办法正常显示
2.margin和padding值不能正常被显示
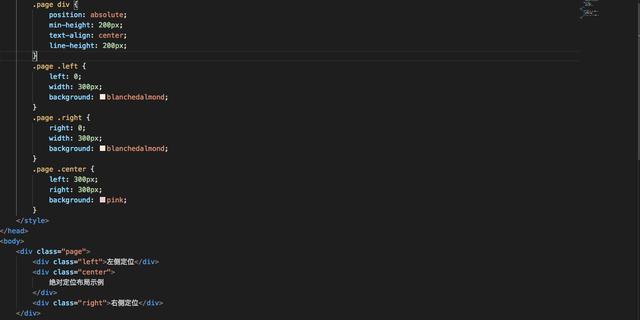
清除浮动的几种方法1.clear:both2.父级元素设置overflow:hidden属性3.在浮动元素结束点给个div标签4.使用伪类清除5.BFC清除浮动(块级格式化上下文)绝对定位布局

绝对定位布局示例
- 相关CSS属性
position- absolute:生成绝对定位的元素- fixed:生成绝对定位的元素- relative:生成相对定位的元素- static:默认值- inherit:规定应该从父元素继承 position 属性的值- 注意事项
当页面宽高变化时,可能会出现布局紊乱。
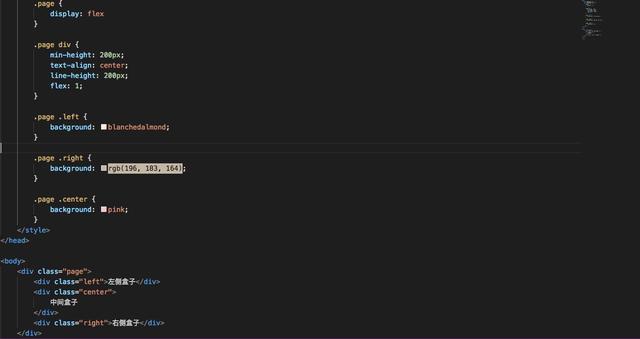
flexBox弹性布局

flex布局示例
- 相关CSS属性
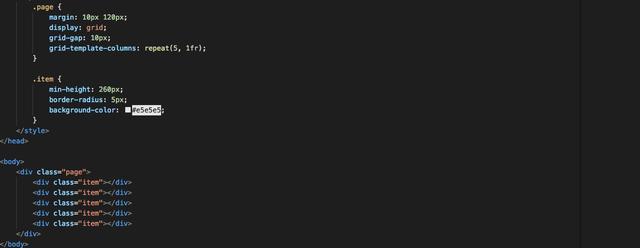
display- flex 指定容器采用弹性布局- inline-flex 行内元素也可以使用flex布局flex-direction (元素的排列方向)- row:水平方向,起点在左端- row-reverse:水平方向,起点在右端- column:垂直方向,起点在上部- column-reverse:垂直方向,起点在底部flex-wrap (元素换行)- nowrap:默认参数,元素不换行 - wrap:换行,第一行在上方- wrap-reverse:换行,第一行在下方justify-content (元素的对齐方式)- flex-start:默认参数,元素左对齐- flex-end:元素右对齐- center: 元素居中- space-between:元素两端对齐,项目之间的间隔都相等- space-around:每个项目两侧的间隔相等align-items (元素交叉轴的对齐方式)- stretch:默认参数,如果项目未设置高度或设为auto,将占满整个容器的高度- flex-start:交叉轴的起点对齐- flex-end:交叉轴的终点对齐- center:交叉轴的中点对齐- baseline: 项目的第一行文字的基线对齐align-content- stretch:默认参数,轴线占满整个交叉轴。- flex-start:与交叉轴的起点对齐- flex-end:与交叉轴的终点对齐- center:与交叉轴的中点对齐- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍align-self- auto:默认值- flex-start | flex-end | center | baseline | stretch:同align-items属性补充order:可定义元素的排列顺序,默认为0,可为负数flex-grow:元素放大比例,默认为0flex-shrink:元素缩小比例,默认为0flex: none | [ ? || ]网格布局

网格布局示例
- 相关CSS属性
display: grid:指定容器采用网格布局display: inline-grid:指定行内元素采用网格布局grid-template-columns:定义了列的宽度 - repeat(x,xxx)定义重复的值- auto-fill 根据定义的宽度自动填充 - fr 定义片段- minmax 最大值最小值设置- auto 自适应宽度- [] 括号指定网格名称,日后引用可直接引用名称grid-template-rows:属性定义每一行的行高- repeat(x,xxx)定义重复的值- auto-fill 根据定义的宽度自动填充- fr 定义片段- minmax 最大值最小值设置- auto 自适应宽度- [] 括号指定网格名称,日后引用可直接引用名称grid-row-gap:行间距设置grid-column-gap:列间距设置grid-template-areas:定义区域名称例:grid-template-areas:'1 2 3' '6 5 4' '7 8 9';grid-auto-flow:设置元素放置顺序- column:先列后行- row:先行后列- row dense && column dense:指定元素位置以后,剩下的元素自动放置,尽量不要出现空格justify-items:设置单元格内容的水平位置- stretch:默认值,自适应单元格的整个宽度- start:对齐单元格的起始边缘- end:对齐单元格的结束边缘- center:单元格内部居中align-items:设置单元格内容的垂直位置- stretch:默认值,自适应单元格的整个宽度- start:对齐单元格的起始边缘- end:对齐单元格的结束边缘- center:单元格内部居中place-items: justify-items与align-items合并写法justify-content:同flex相似align-content:同flex相似place-content:justify-content与align-content合并写法grid-auto-columns与grid-auto-rows用来设置浏览器自动创建的多余网格的列宽和行高grid-column-start:设置元素左边框所在的垂直网格线,可使用span合并单元格grid-column-end:设置元素右边框所在的垂直网格线,可使用span合并单元格grid-row-start:设置元素上边框所在的水平网格线,可使用span合并单元格grid-row-end:设置元素下边框所在的水平网格线,可使用span合并单元格justify-self属性同justify-items属性的用法完全一致,作用于单个项目align-self属性同align-items属性的用法完全一致,作用于单个项目



















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








