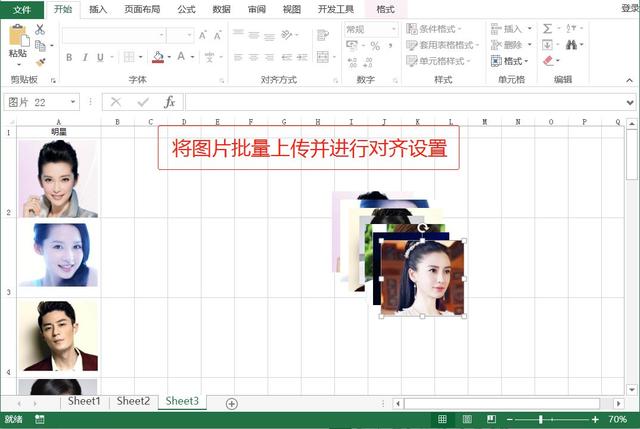
在进行Excel数据处理的时候,我们经常会进行一个操作,那就是对大量的图片批量上传到表格中,同时我们还需要对图片根据单元格批量对齐操作。这样的操作方法,对于许多同学来说都还不是特别熟练,下面我们就来学习一下这种Excel操作技巧。

在这样的图片操作中,如上图我们需要将批量上传的图片格式,统一设置为左边这样根据单元格进行对齐分布。如果我们一个个拖动就会非常耗费时间,下面我们来学习如何三步快速的进行图片对齐。
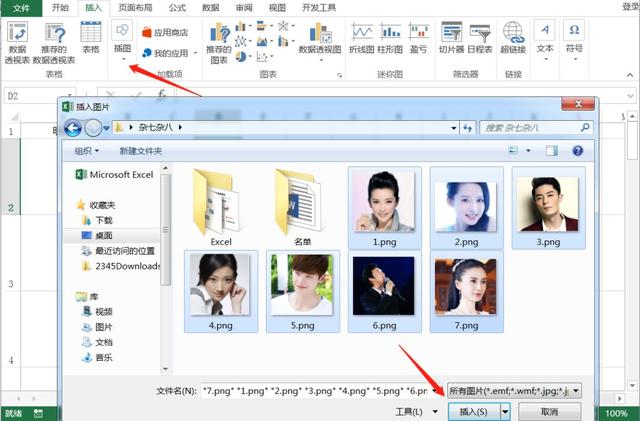
第一步:首先在我们的文件夹中准备好我们需要的各类图片。然后点击菜单栏:插入—图片,然后全选图片点击确定上传。如下图所示:

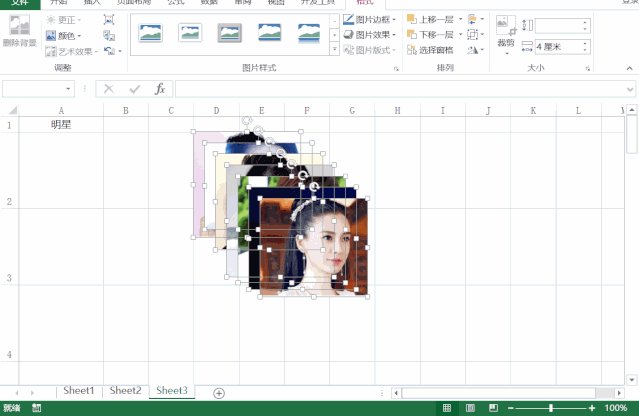
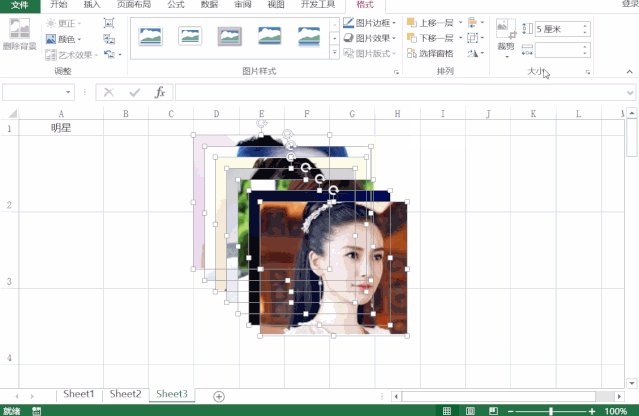
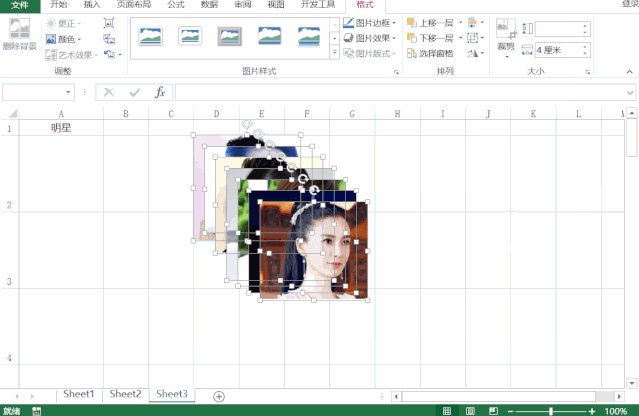
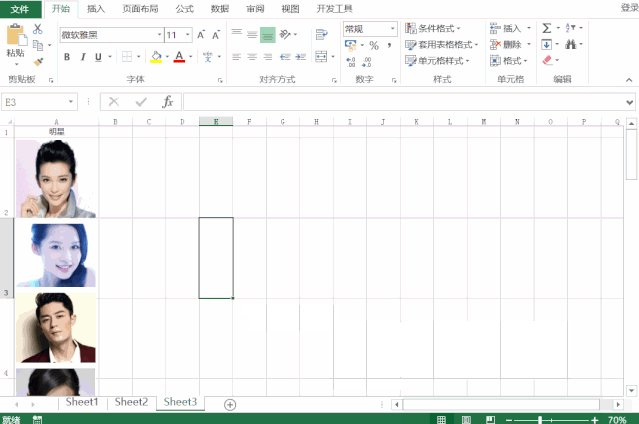
第二步:我们将所有图片全部插入到Excel表格中后。设置好统一的单元格行高后,我们点击第一张图片按Ctrl+a全选,统一设置图片的宽高。高为5,宽为4。如下图所示:

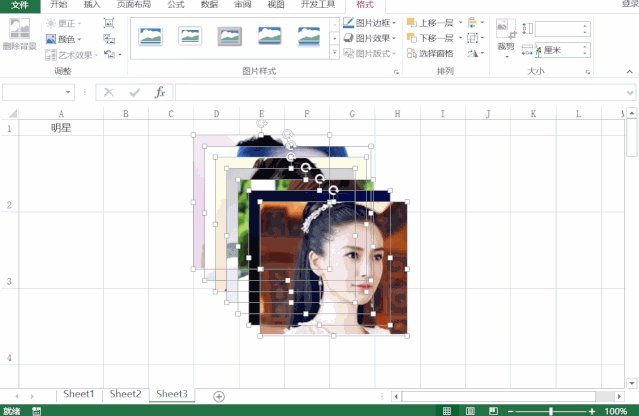
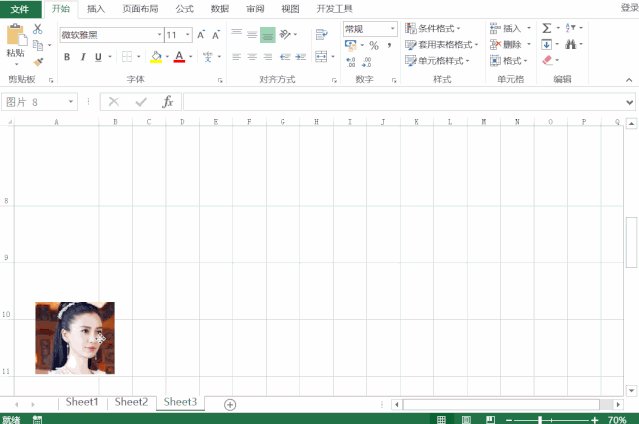
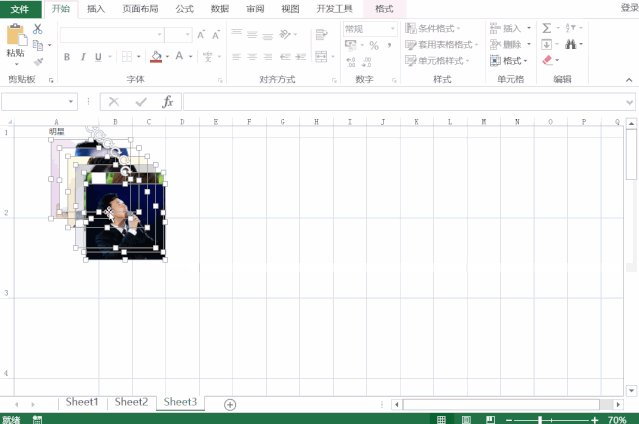
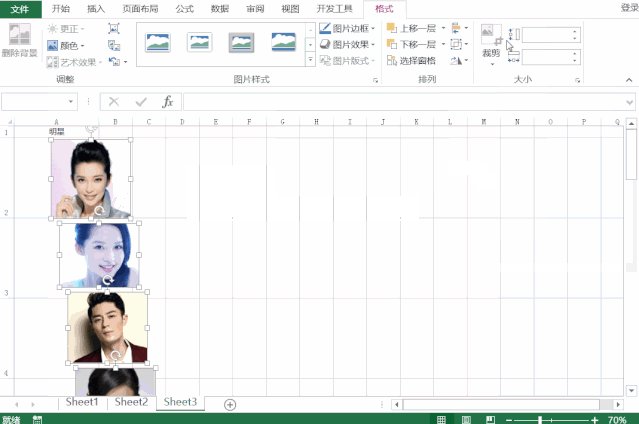
第三步:我们将堆积在一起的最上面的图片拖动到A2单元格,最上面一张拖动到A8单元格。然后选择拖动后的图片按Ctrl+A全选所有图片,点击菜单栏:格式,依次设置为:左对齐,纵向分布即可。如下图所示:

通过上面的三个步骤操作,我们就实现了批量上传多张图片,并对图片进行统一的对齐操作设置。现在你学会了吗?
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








