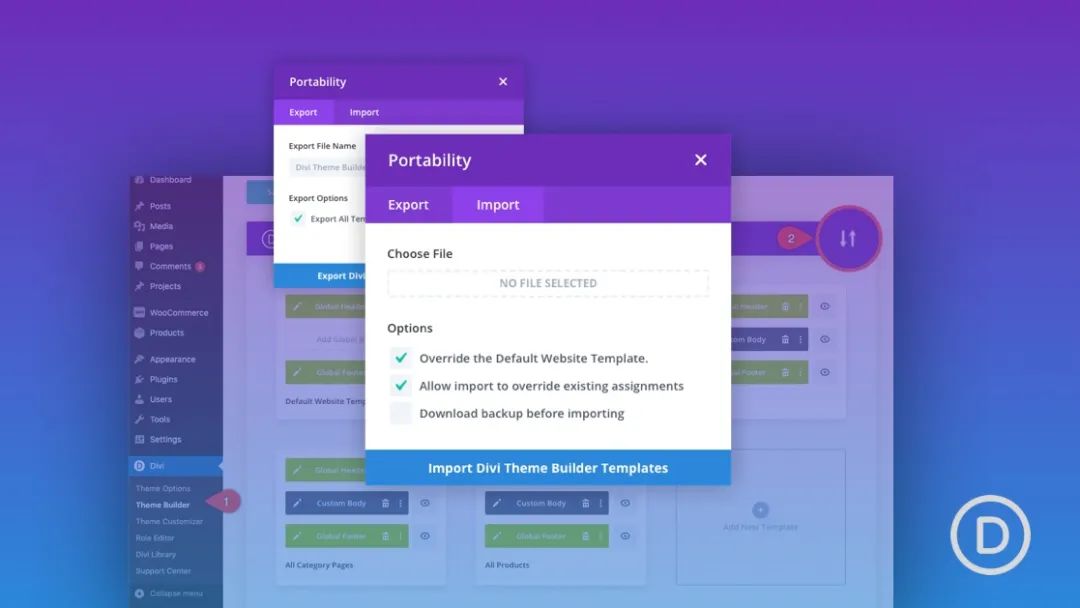
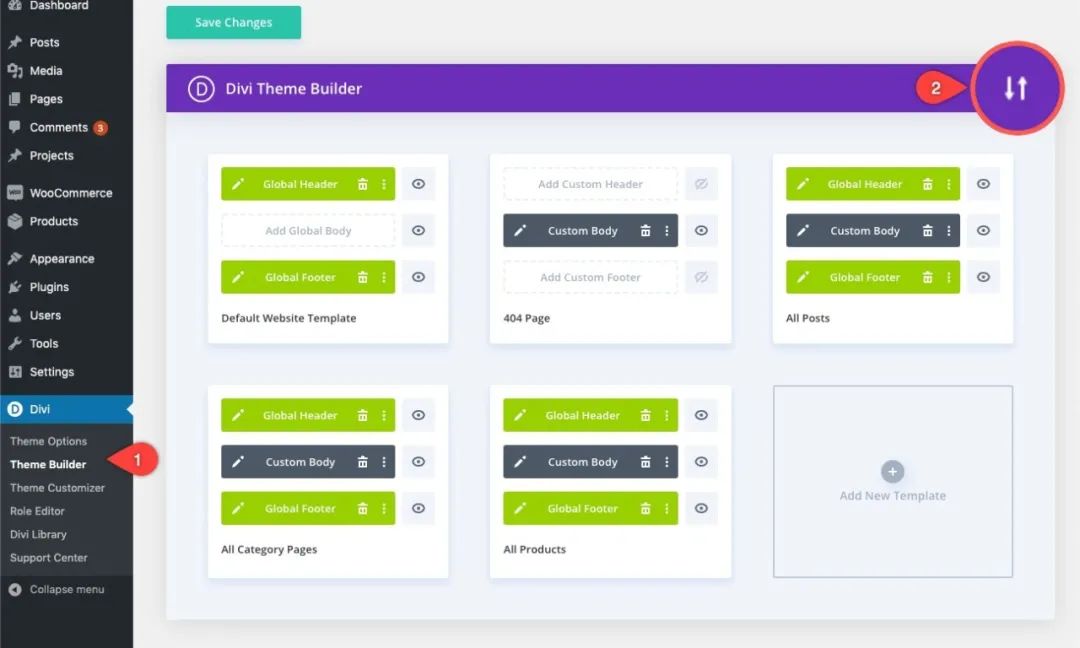
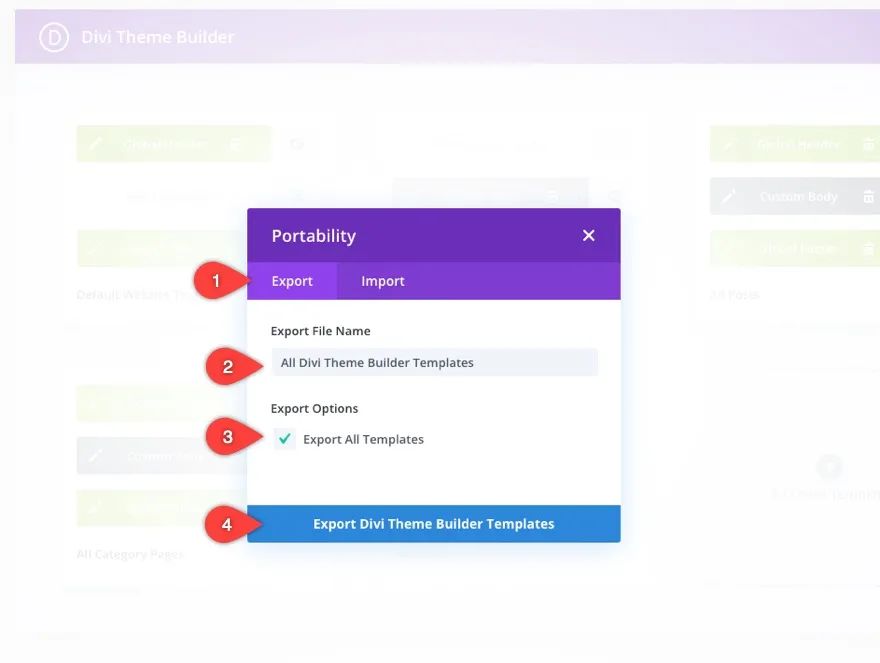
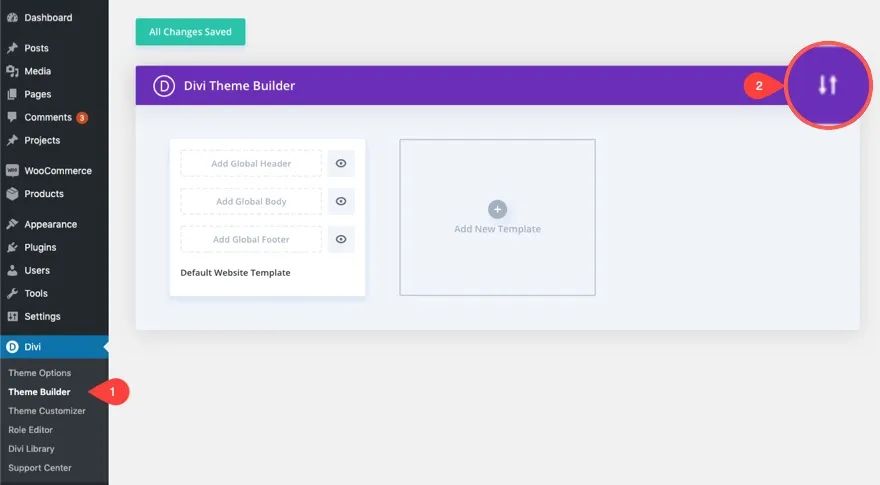
Divi的主题生成器为创建一些出色的网站模板打开了大门,这些模板可以轻松地从一个Divi网站导出和导入到另一个网站。
这使开发人员和设计人员可以创建整个网站包,其功能类似于任何Divi网站的子主题。






























- End -

点个赞,证明你还爱我




















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








