
参与toB的产品设计已有2年多的时间,接触过来自各种行业各种规模的企业,对于企业来说,根据业务和公司政策而产生需求是非常复杂和多样化的。所以日常工作中很大一个挑战,就是需要将来自各个企业的多样化需求,凝练出共性。然后在抓住这个共性的同时,考虑个性化的解决方案以满足企业需求。
今天,我想说一说其中最基础、同时也最实用的方案——字段自定义。
一、了解场景
首先,通过和产品经理、客户的沟通,了解到企业对字段在各个功能中的有哪些差异化的需求。举两个简单的例子:
1.客户信息
客户信息除了客户名称,客户地址等这样的通用字段以外,对于不同企业、不同行业,也需要各种个性化的字段,例如客户类型,营销区域,客户图片,同时这些字段的选项、权限也需要单独设置。
2.员工日常上报的表单
完全个性化需求,全部字段需要由客户新增,定义,编辑选项,设置条件。

二、设定目标
根据了解到场景,不难想到,根据企业需求去做定制化的项目是永无止境的,我们必须把对字段设置权限交给企业,我们需要提供的不是功能,而是能力——一项可以对功能中字段进行合理范围内编辑的能力。
因此,我们需要设计一个便于客户对字段进行管理的控件。包括对字段的新增、删除及大量对字段属性的编辑项,例如:字段名称、字段类型、是否必填、选项编辑、操作权限定义等。有了这个目标,我们可以开始着手设计。
三、思考分析
在开始设计原型之前,我们还需要思考几个问题,这一步虽然不会最终呈现给用户,但却是设计流程中必不可少的环节。想清楚、再下笔。
第一件事:我有哪些字段?
设计之初,通过多次与产品经理的沟通,我对字段类型做了一次归纳,将字段分为:
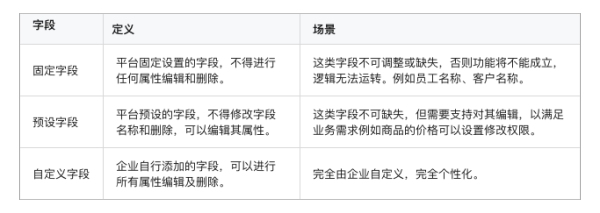
 对三种字段的详细定义是:
对三种字段的详细定义是:
 以上这三种分类,可以清晰的划分出企业对于字段的需求和业务逻辑要求,字段本身性质的不同。
以上这三种分类,可以清晰的划分出企业对于字段的需求和业务逻辑要求,字段本身性质的不同。
第二件事:字段有哪些属性?
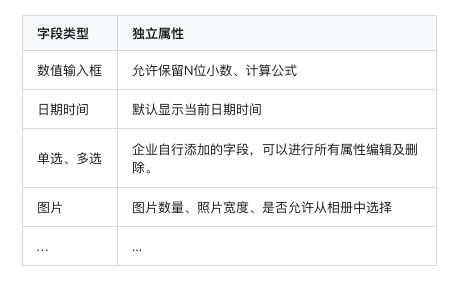
大家都知道字段的类型:文本输入、数值输入、单选、多选、图片上传等..不同类型的字段,会有不同的属性设置,这个很容易理解,在此,我仅把一部分不同的属性列举出来:
 通过这部分梳理,我们可以确定实际设计的时候,字段属性面板的内容。
通过这部分梳理,我们可以确定实际设计的时候,字段属性面板的内容。
第三件事:字段有哪些权限?
字段属性的修改权限是另一个需要同产品经理进行反复核对和沟通内容,事实上,这个表格主要用于和研发人员沟通, 在设计上仅仅影响字段属性是可编辑还是只读状态的显示而已,在此,我拿出一部分来展示:

四、页面设计
完成了对字段内容的梳理,接下来可以开始对界面进行设计。通过前期的归纳和思考,决定了我们设计的方向。以下是我的思路:
- 考虑页面结构
- 考虑拖动动态排序
- 考虑重要操作:新增
- 字段属性面板
- 添加细节,完成
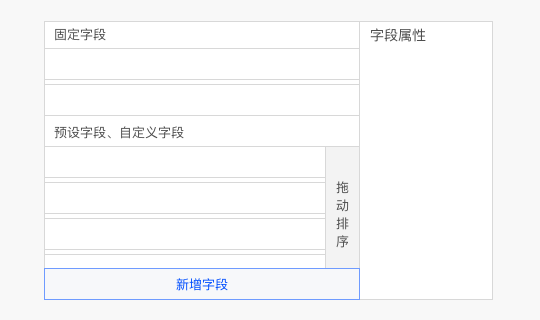
1.考虑页面结构
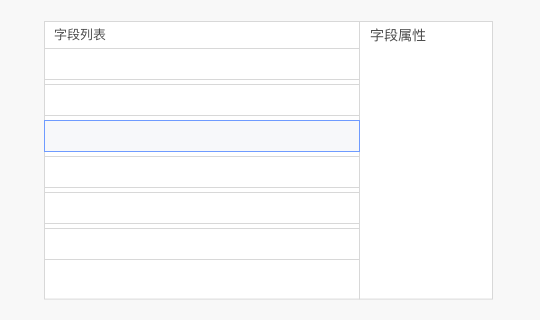
考虑窗口的排版,首先我希望字段列表和属性设置可以在同一个窗口上展示与操作,避免再次弹出窗口叠加,上下排版会把空间压缩的十分拥挤,所以设计采用了宽松的左右结构,左侧是字段列表,选中字段后在右侧为对所选字段进行属性编辑,无页面跳转,简单方便。

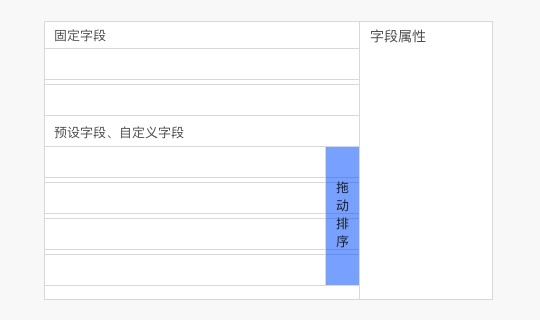
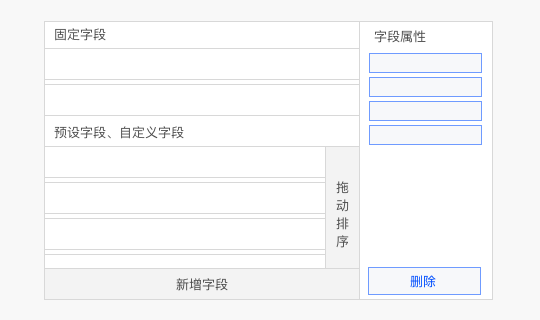
2.考虑拖动动态排序
字段的排序想设计成最简单的直接拖动排序,因此把它当成重要操作提前考虑。之前我们已知固定字段是不参与排序的,为此,字段列表中区分【固定字段】和【预设+自定义字段】,以便进行排序操作。

3.考虑重要操作:新增
新增按钮我选择固定在字段列表最下,这样新增字段后可直接增添在字段列表最后。这样保持用户随时可见重要的操作按钮,并将新增和列表结合在一起,不突兀,简单易懂,但这里有个缺陷可能是比较占空间,遮挡字段列表。所以一定要注意字段列表的滚动是到新增按钮上方为止的,否则研发不注意的话可能会变成挡住最后一个字段。

4.字段属性面板
各个字段所拥有的属性数量是不同的。所以对于字段的属性面板,顺理成章的选择纵向排列,扩展性强,有多少个都不怕。删除放在最下,和其他设置项区分开来。

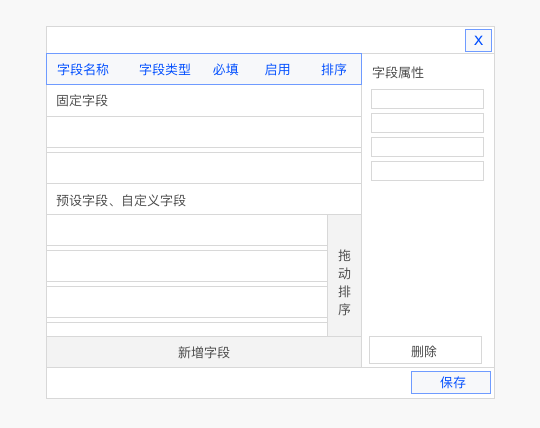
5.添加细节,完成
最后,我在字段列表中添加了显示字段的重要属性,方便用户设置时的查找和确认。加上保存按钮,特别要注意验证一遍多个字段同时保存的逻辑...ok,没有问题!(保存和窗口的部分也可以第一步就画入草图)

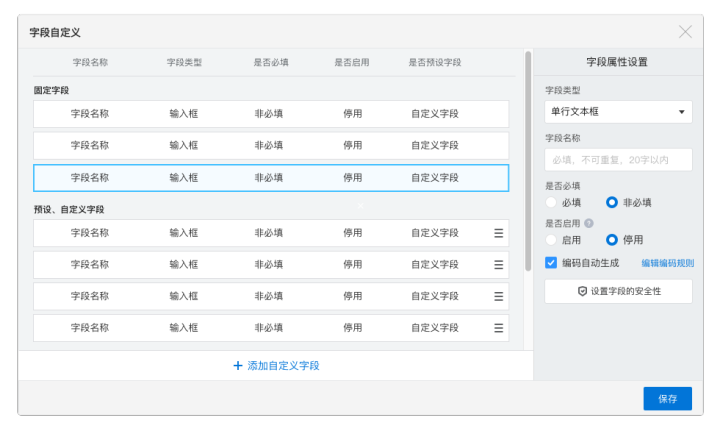
那么根据最终确定的草图,反复修改之后,视觉稿出炉:

这次的分享就写到这里,谢谢阅读。



















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








