业务需求,底部导航栏(tabbar)支持自定义,目前有个局限性,必须要在app.json里面声明list数组,而且数量是五个,导致扩展受限制。目前还没有解决办法,基本可以满足五个和小于五个自定义的已存在的tabbar的动态配置。
感谢网友的热心分享,以下链接地址都非常有参考价值:不过在当前时间点2020年6月5号,和对应的小程序版本号来说或多或少会遇到一些问题。
参考地址:见文章结尾
自定义 tabBar 官方api地址:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html?search-key=%E8%87%AA%E5%AE%9A%E4%B9%89tabbar
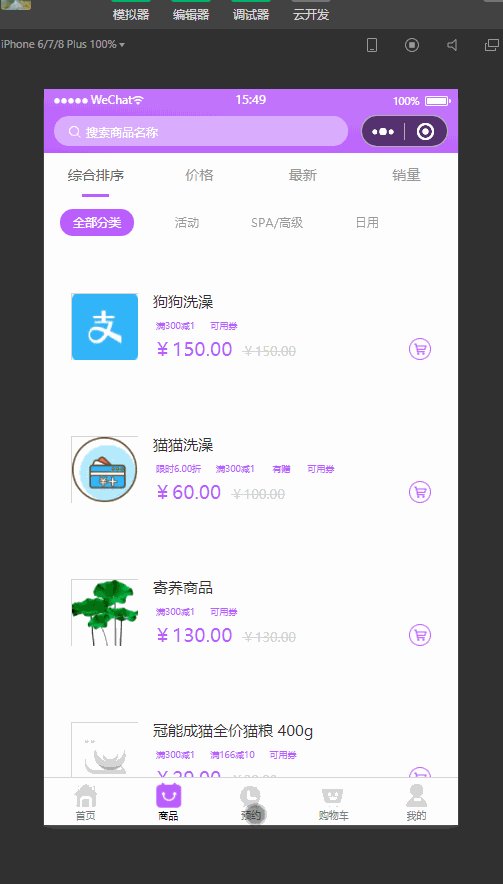
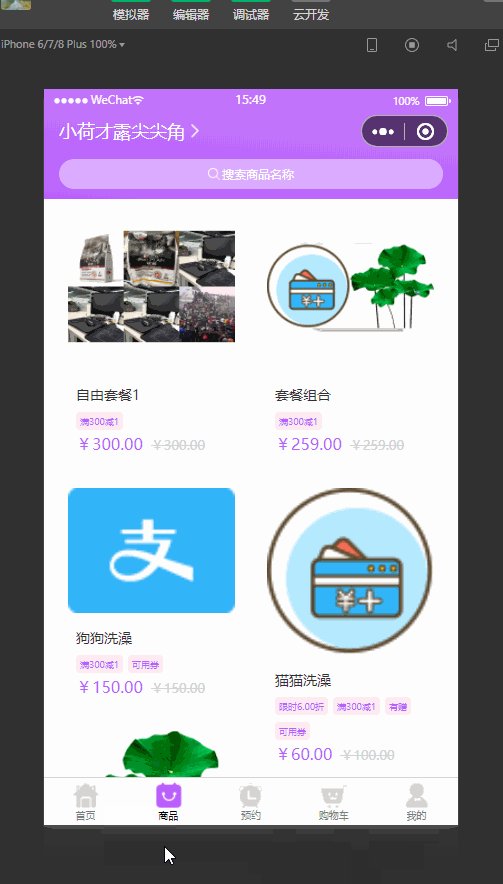
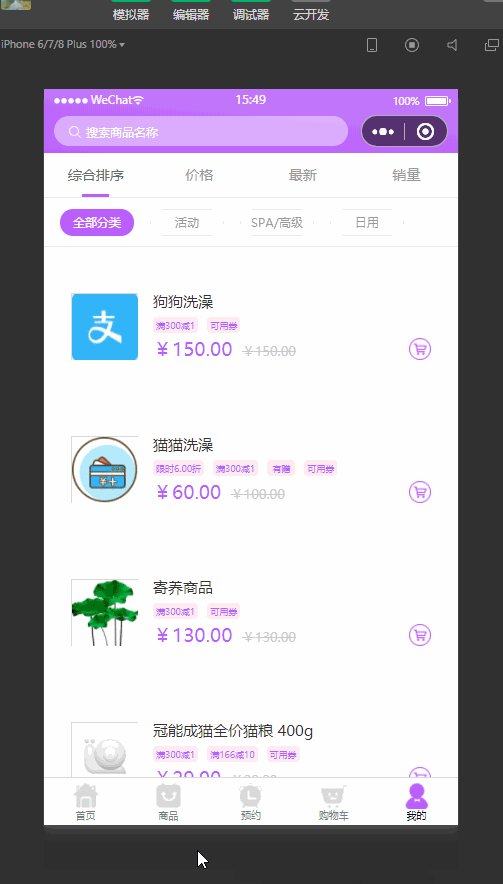
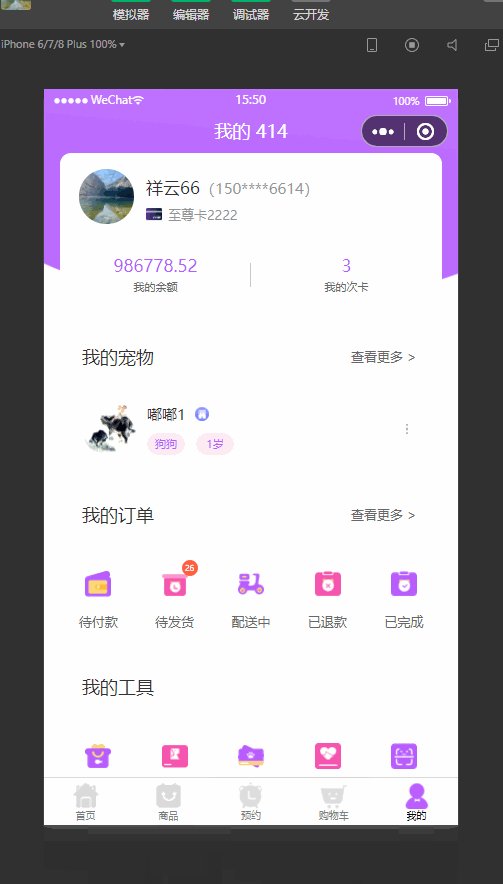
效果图先上:

小程序自定义tabbar实现.gif
下面开始进入正文:
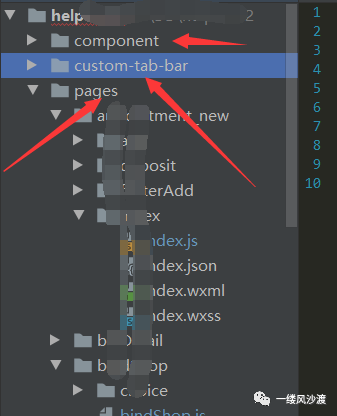
第一步、先下载官方的demo,然后进行合并。
说明:这里存放的目录地址要是项目下和pages同目录,不然无法识别自定义的tabbar组件

image.png
说明2,这个用的是全局设置的,需要加一下,不然不能开启自定义组件模式
"usingComponents": {},
"window": {
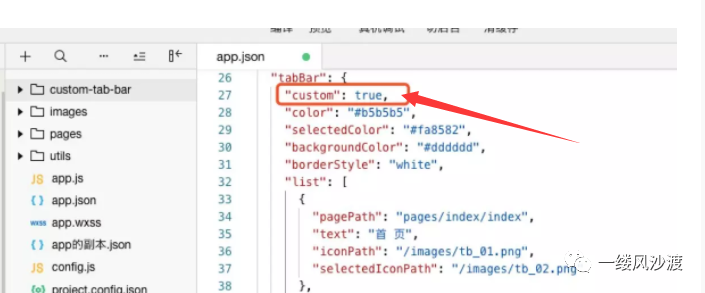
第二步、在 app.json 中的 tabBar 项指定 custom 字段,设置为true,同时其余 tabBar 相关配置也补充完整。
说明:如果遇到报错,说什么组件不存在,可以把 custom 字段去掉,本项目没有去掉能正常使用。

第三步、修改custom-tab-bar/index.js的文件
说明,由于这里我们是后端动态返回的,这里我不展开说具体的业务,这里需要注意的是list中的pagePath一定要写绝对路径/pages开头
第四步、把官方给的使用方法放到tabbar跳转页的onShow方法里,selected根据list下标位置进行设置
selected: 这里的参数是对应的底部tabbar的顺序的,含义是进入当前界面,并选中这个当前的tabbar
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 4
})
}
第五步,关于点击后会闪一下这个问题的说明,目前官方也没有解决的方案,所以,除非必要,建议还是用自带的tabbar写业务。

最后补充一个兼容跳到tabbar的语法糖:
wx.navigateTo({
url: '/pages/cart_new/index/index',
success: function(res) {},
fail: function(res) {
wx.switchTab({
url: '/pages/cart_new/index/index', //注意switchTab只能跳转到带有tab的页面,不能跳转到不带tab的页面
})
},
complete: function(res) {},
})
参考地址:
微信小程序开发---自定义tabBar:
https://segmentfault.com/a/1190000016283268
微信小程序自定义tabbar:https://www.jianshu.com/p/8b918e21cc6b
小程序自定义tabbar报Component is not found in path "custom-tab-bar/index":https://blog.csdn.net/qq_34672907/article/details/93624433
微信小程序自定义导航栏天大的坑,报错提示:component is not found in path "custom-tab-bar/index"...https://blog.csdn.net/dqzd12345/article/details/102756681

注:部分配图来源于网络,版权归于原作者所有。




















 3973
3973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








