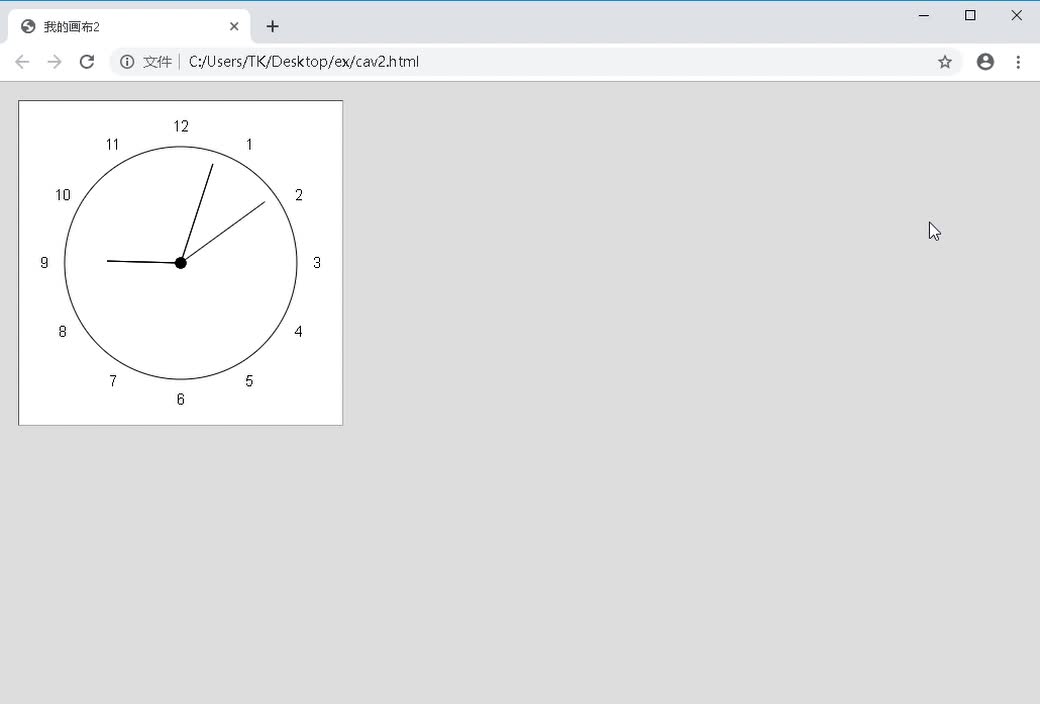
canvas以其嵌入式的编程方式应用于桌面和移动端,省去了第三方插件,这一优势使得flash显得相形见绌,而且它还能克服flash导致的频繁崩溃和安全性问题,因而将来可望完全取代flash。从下面的这个简易时钟程序就可窥见端倪。

该简易时钟程序的制作如下:
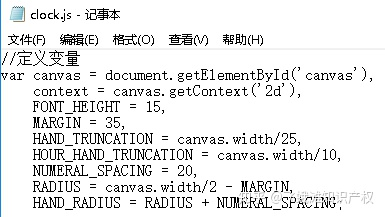
①先声明如下图所示变量。其中,HAND_TRUNCATION是时钟指针截取变量,相应地,HOUR_HAND_TRUNCATION是时针截取变量。

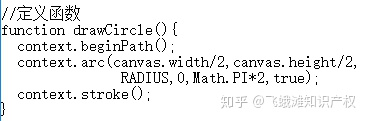
②时针表面的圆形用drawCircle()方法绘制。它用beginPath()定义开始的路径,接着用arc()创建圆形的路径,待程序调用stroke()方法后,所定义的路径便可见了。代码如下:

③时钟周围的数字是通过drawNumerals()方法调用fillText()进行绘制的。fillText()会将其填充的文字立即渲染到canvas上,而无需先创建路径。代码如下:

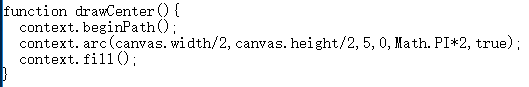
④用drawCenter()方法调用beginPath()、arc()和fill(),绘制时钟中心的实心圆点。代码如下:

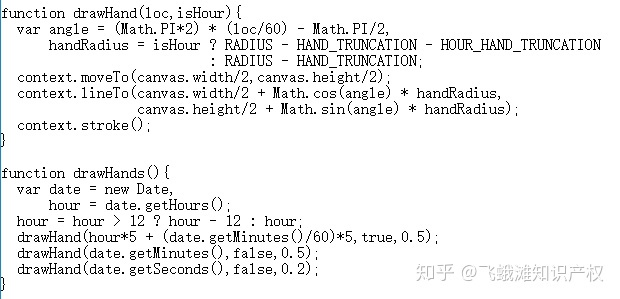
⑤用drawHand()方法绘制时钟的指针。该方法先调用moveTo()把画笔移到画布中指定的位置,接着用lineTo()在该位置与另一个指定点之间,绘制一条不可见的路径,然后用stroke()使当前路径变为可见。代码如下:

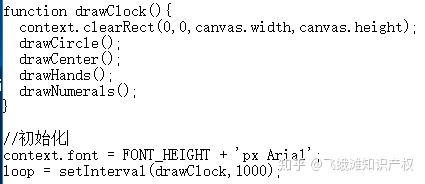
⑥drawClock()函数用来绘制时钟。它用clearRect()方法来擦除画布,然后反复绘制时钟,因为在调用setInterval()制作时钟的动画效果时,setInterval()方法每秒钟都会调用一次drawClock()函数。代码如下:

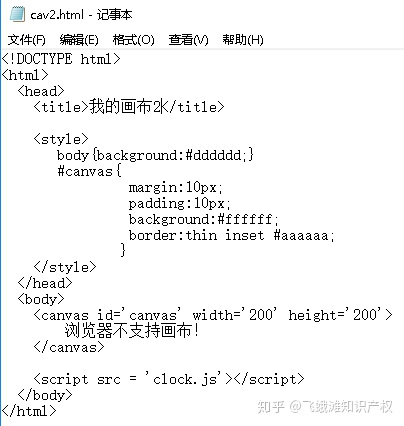
附html代码如下:




















 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








