作者 | 易焦躁星人
微信号 | wxy19911003
公众号| 热心P民
本期内容时间轴是PPT非常常见的一种页面类型,经常用作展示企业发展,产品历史,个人经历等。
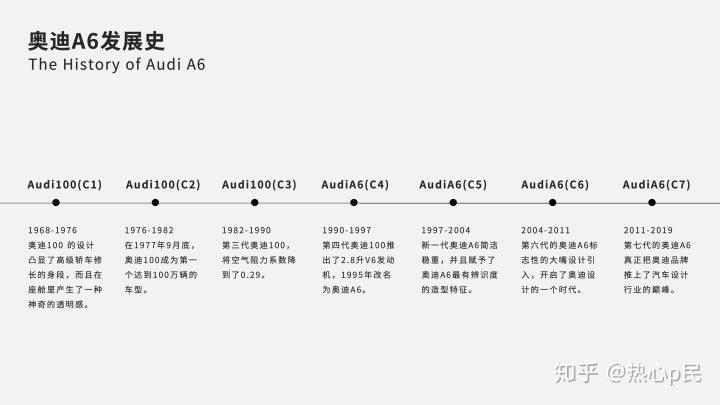
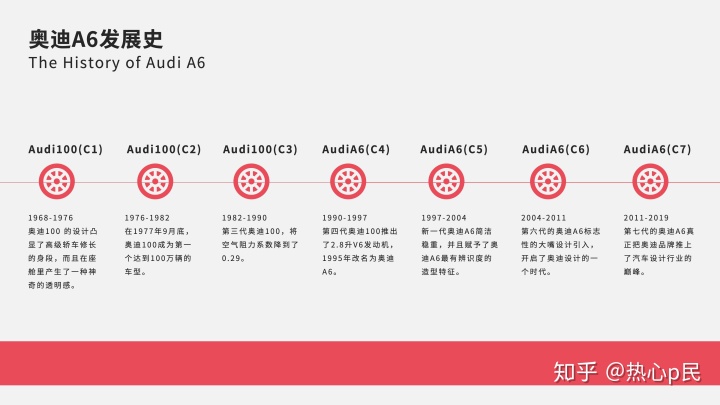
以下面这样一张普通的时间轴为例,究竟能产生怎样的72变呢?

元素解剖
时间轴页面必备的两个元素就是“轴线”和“节点”,所有人都能想到的就是一根直线加上一些点制作成轴。
但是这样的设计显得有些死板,怎样去做一些最基础的美化呢?
1、轴线的美化。除了单调的直线外,我们可以把轴线做成弧线。

弧线使界面显得更活泼,还能放入更多的信息,更充分的利用版面。
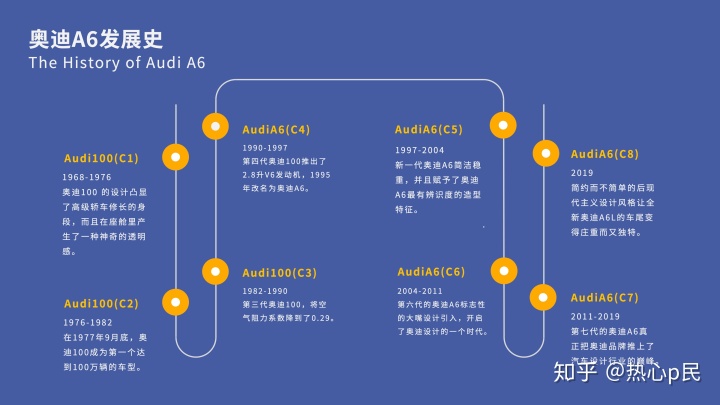
除了弧线,我们还可把轴线制作成曲线。

曲线相对于弧线更自由一些,可以放入更多的信息。如上两图这样的弧线和U型轨迹线条是怎样绘制的呢?

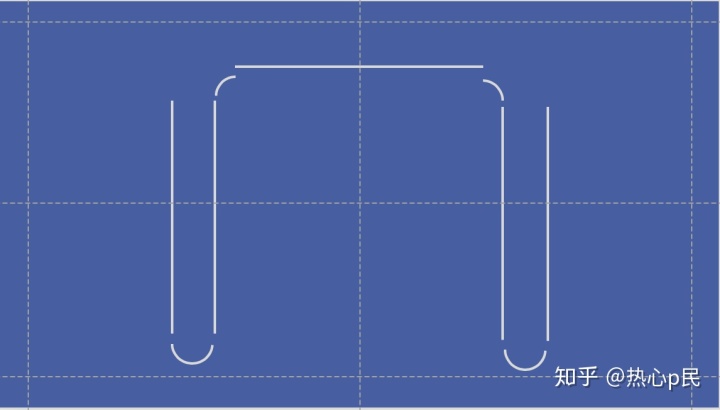
拆分之后我们发现它其实是由“弧线”与“直线”拼接而成的。

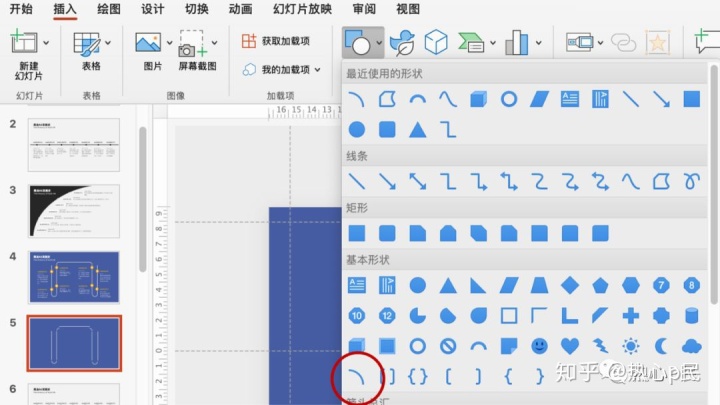
在【菜单栏】-【插入】-【形状】中找到弧形

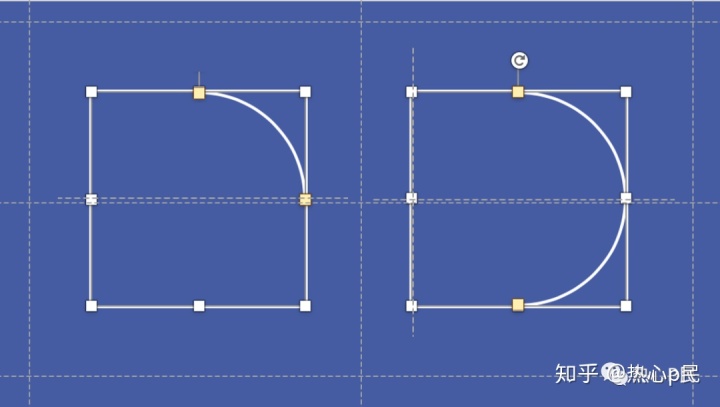
按住“Shift”可以绘制出正方形对应的四分之一圆弧,拖动黄色的点可以绘制成半圆弧。(视频教程如下)

2、节点的美化
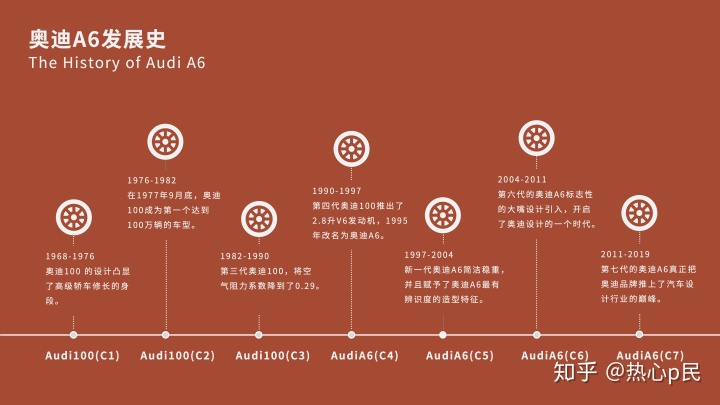
轴线美化完成后,节点能怎样变换呢?我们可以将“点”替换成更形象化的图标或者图片。图标的选择基于我们页面要表达的内容,“车轮”就很符合本页PPT的内容。

替换之后,读者很容易就知道这是一页与汽车相关的PPT。
除了车轮,还可以用方向盘等汽车部件,当然,节点并不局限于圆形。
那么图标怎么找呢?这里建议大家安装PPT必不可少的islide插件,矢量图标直接搜索添加,并随意更改颜色,海量资源你值得拥有!
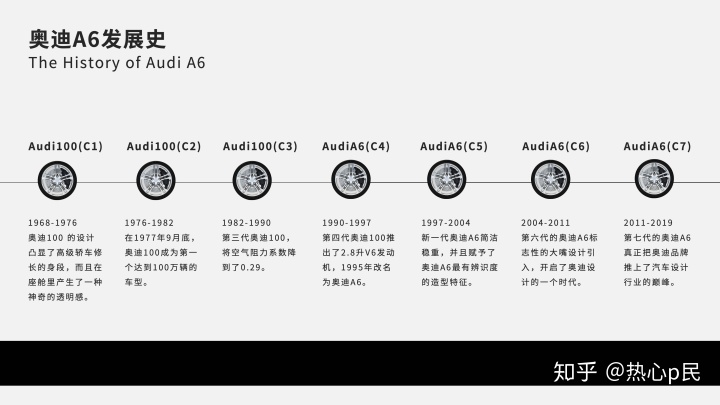
除了图标外, 我们更提倡用实物图替换,实物图给人更具象的感觉,也会使页面显得更精致。

在这里我找了一张车轮的图片,图片都好找,重点是图片怎么抠?
给大家介绍一款傻瓜在线免费抠图网页。(https://www.remove.bg)抠图非常智能精细,完全达到制作标准。
排版布局
“轴线”和“节点”搞定之后,时间轴页面的基本骨架就确认好了,下面就是填充文字的环节,文字如何排版呢?总结所有时间轴的版面,无非以下三种。
1、同侧排版

所有信息集中在轴线的一侧,更便于读者阅读,读者能够快速捕捉到节点处的关键概括型信息。
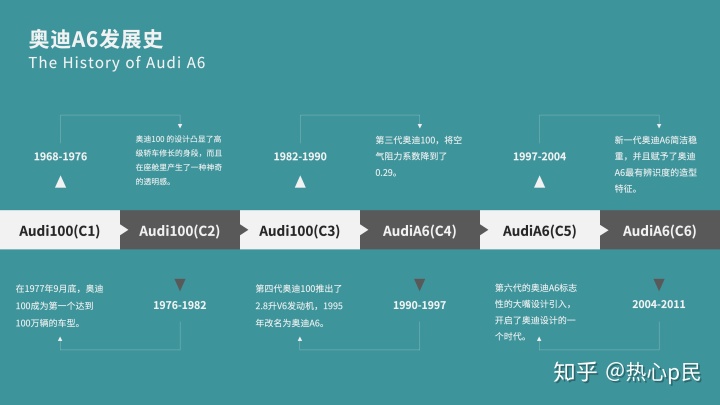
2、对侧排版

信息对称分布在轴线的两侧,这样的设计能放下更多的细节信息,避免同一侧设计带来的拥挤。
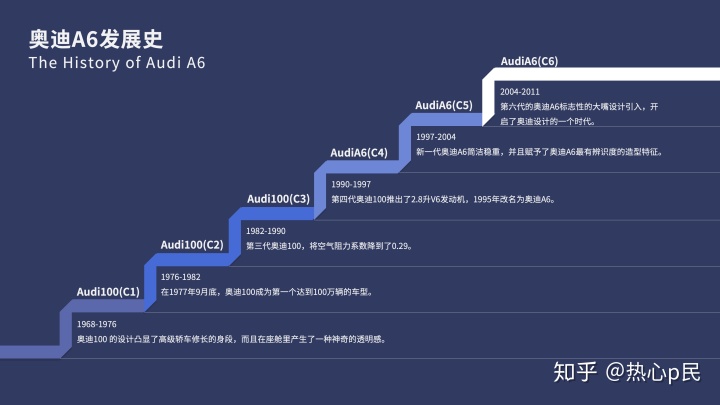
3、对角线排版

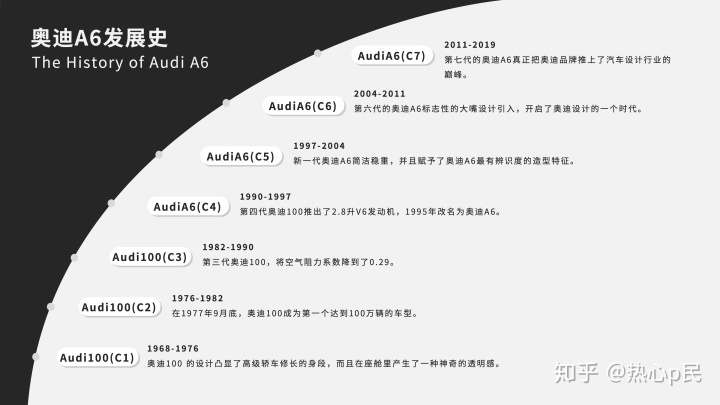
时间轴本身就是一种时间的轨迹,和对角线上升的感觉非常契合。三种排版方式要根据不同的文字拥挤程度酌情应用,到这里,如果你再遇到要做时间轴页面,基本的美化和排版就搞定了。
但是这仅仅达到了“不丑”,如何才能更有一些设计感呢?
灵光1现:线太单薄,形状来凑
首先,我们可以考虑轴线的变形,时间轴一定要是一个”轴”么?不,那样你就太轴了。我们可以利用“形状”,减弱线条的单薄感,形状的拼接在无形当中就已经形成一条“轴”。

运用半圆形的拼接形成了一条曲线,用车轮图标代替节点,增加了页面的丰富性。
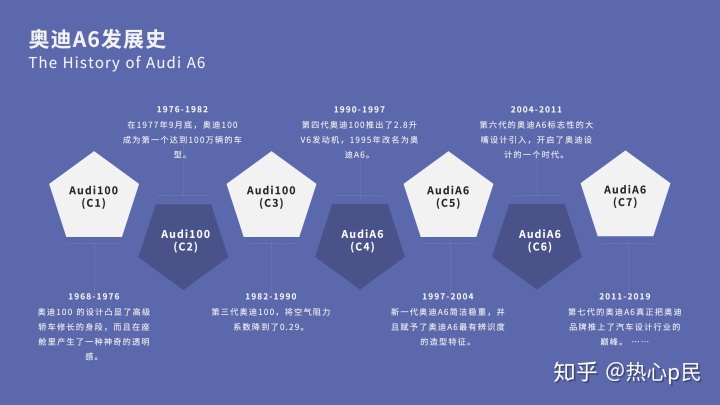
除了圆形之外,我们还可以使用多边形,而且多边形本身还可以作为一个节点填充信息。

如果让视觉引导更明显,我们可以在多边形的边线上加上视觉引导线。形状千千万万,选几个自己动手试试吧!
灵光2现:要想高大上,图片必须上
以上所有的美化都是比较基础的,页面还是显得比较单调,如果想要更有层次感,图片是必不可少的,那么图片可以加在哪呢?
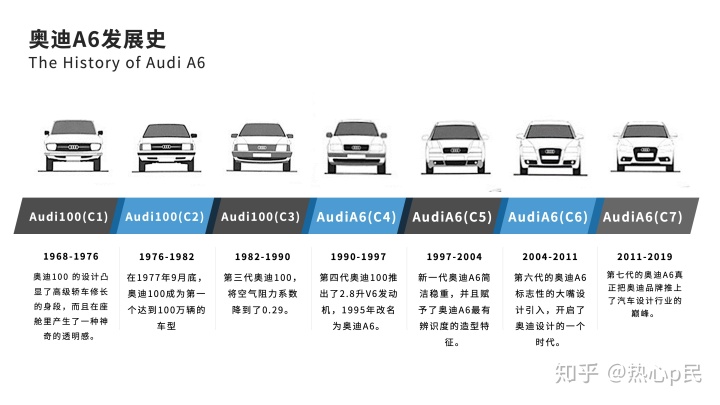
1、为每个时间节点加上配图

但是这样的设计,背景还是显得非常“空”,我们可以尝试把图片放在背景层。
2、经典的分栏页面

分栏设计能够无形当中划清信息区域,与渐变蒙版结合可以弱化背景突出页面的信息。
灵光3现:生活处处都是”轴”
PPT高大上,多半是图片选的好,一张美观高清大图做背景瞬间提升B格。
图片有很多,选择清晰的图片是最基本的要求,更最重要的是选图思路。结合内容发散与联想,生活中处处都有隐藏的“轴”。

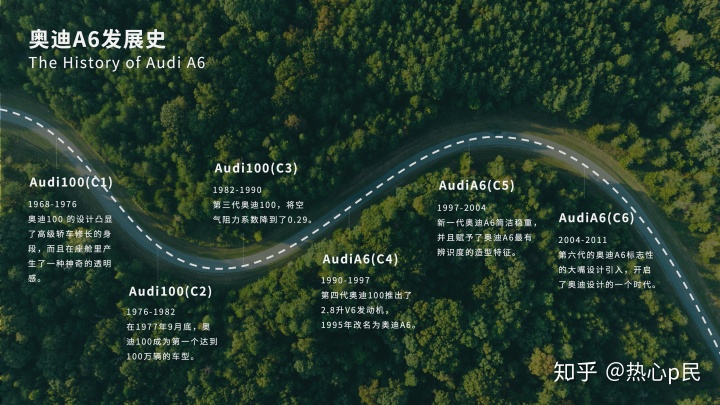
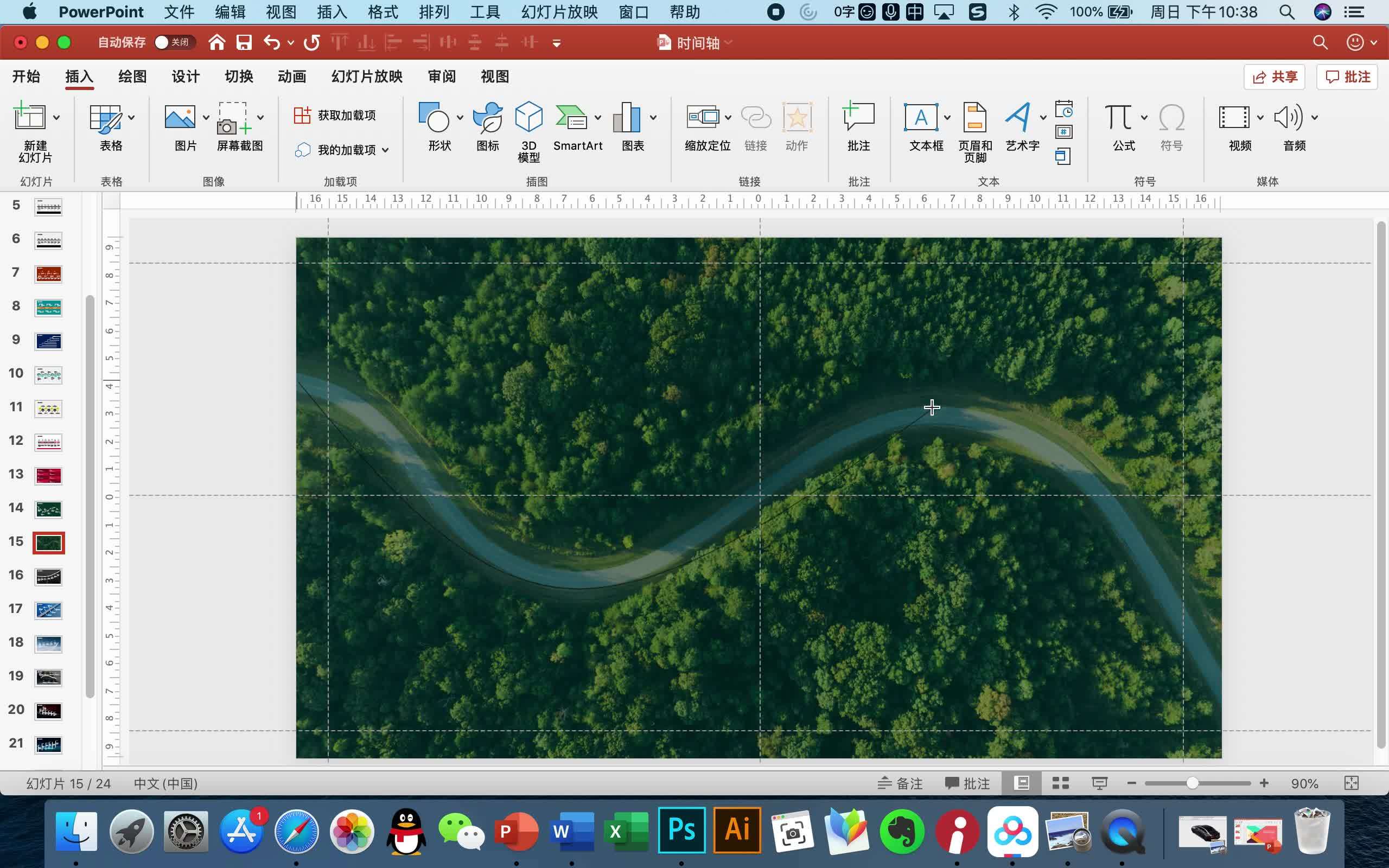
讲述车的发展,不妨利用公路来作为“轴”。选一张公路背景图,添加蒙版弱化背景颜色,但是要把轴线突出出来。这里的曲线是如何添加的呢?(插播曲线画法教程)

除了公路之外,还有什么样的图片可以作为背景图片呢?
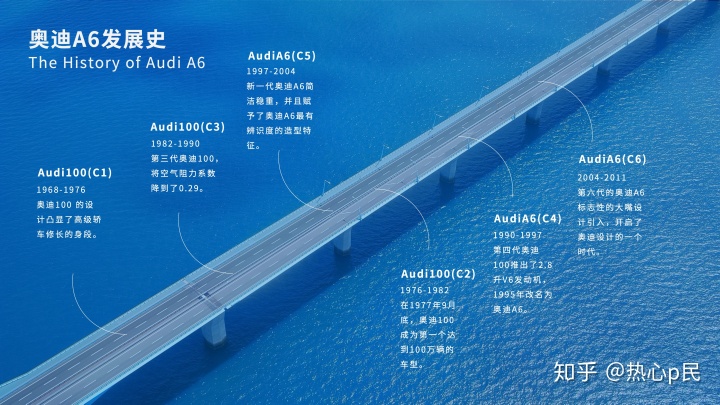
在这儿可以小小的头脑风暴一下, 最常见的一些含有“轴”的元素包括山脉,大桥,海岸线,公路,楼宇等等,如果更大气一些可以用星球,星轨等等。
如果应用的图片的场景能与PPT内容结合,那就更好了。
在这里举了两个例子抛砖引玉。


在这里要注意图片尽量用色彩和元素简约一些的图片,不要对页面的信息造成干扰。
灵光4现:没有轴就创造轴
有时候找不到轴线非常明显的背景图的时候,我们就在现有的背景上创造出一条轴。

比如这一页我选择奥迪A6作背景,因为与页面的内容非常契合,但是页面又没有明显的轴线。
但我们发现汽车车身就是一条隐藏的轴线,我们把它强化出来当做时间轴线,再填充信息。
灵光5现:给画面一些“空间感”
添加完背景图之后,画面就有了层次,但是PPT创作不必局限于一个平面,可以让PPT多一点“空间感”。如何具有空间感呢?最简单的方法就是找一张有一些“景深”的背景图。

在这里我找了一张隧道的图片,发光的轨迹线条由远及近,让画面有了空间感,又刚好可以当做时间轴线。

我们还可以选用一张科技感强一些的背景图来突出奥迪的"突破科技,启迪未来"。
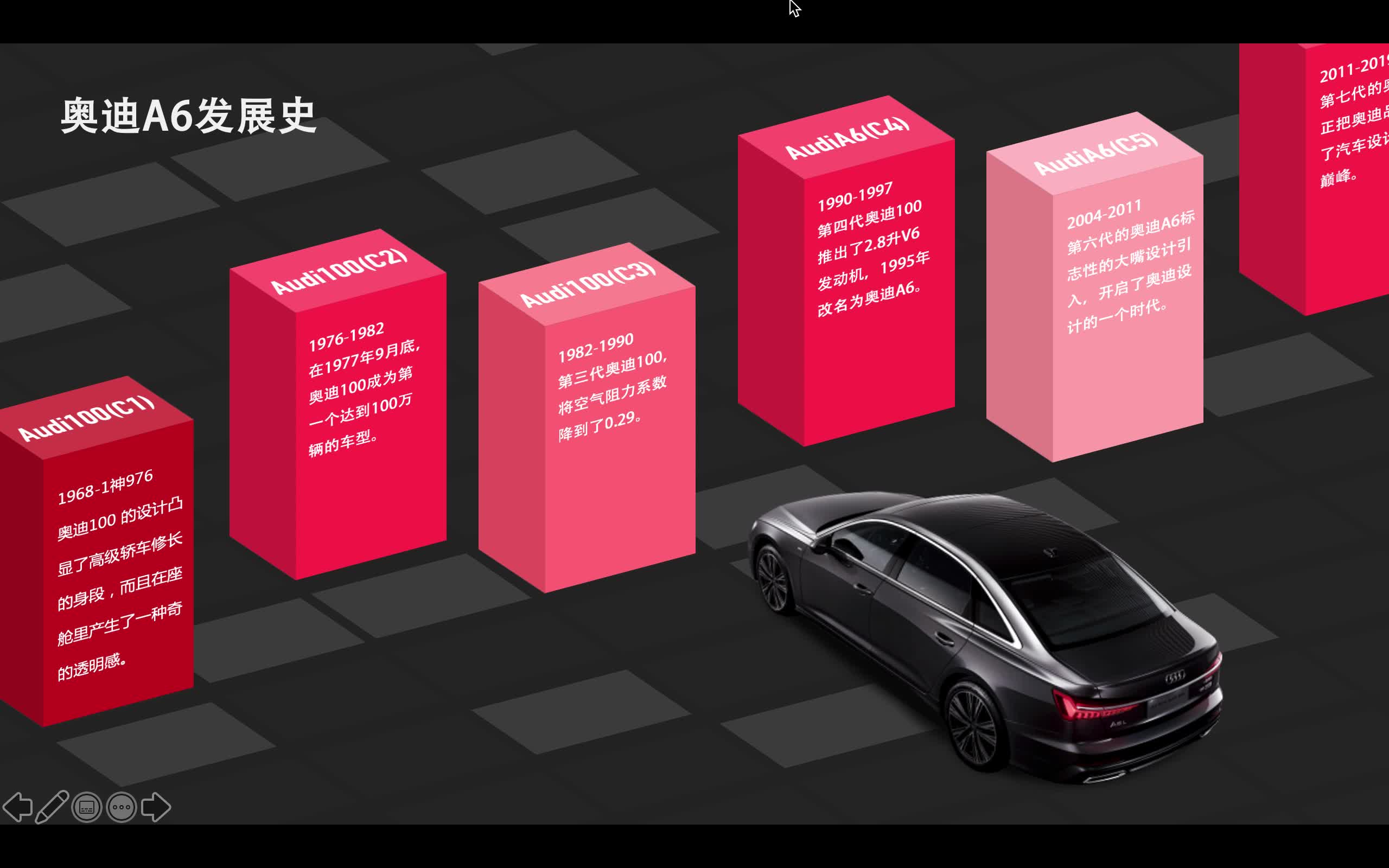
灵光6现:给画面一些“立体感”
三维立体设计是近两年非常火的设计方式,升维之后的PPT有无限可能。

把PPT页面想象成一个三维的空间,再在其中添加元素,这样的PPT界面更有场景感。尝试运用形状当中的"正方体"结合"三维变换"来实现这样的效果吧!
结合动画效果更炫酷

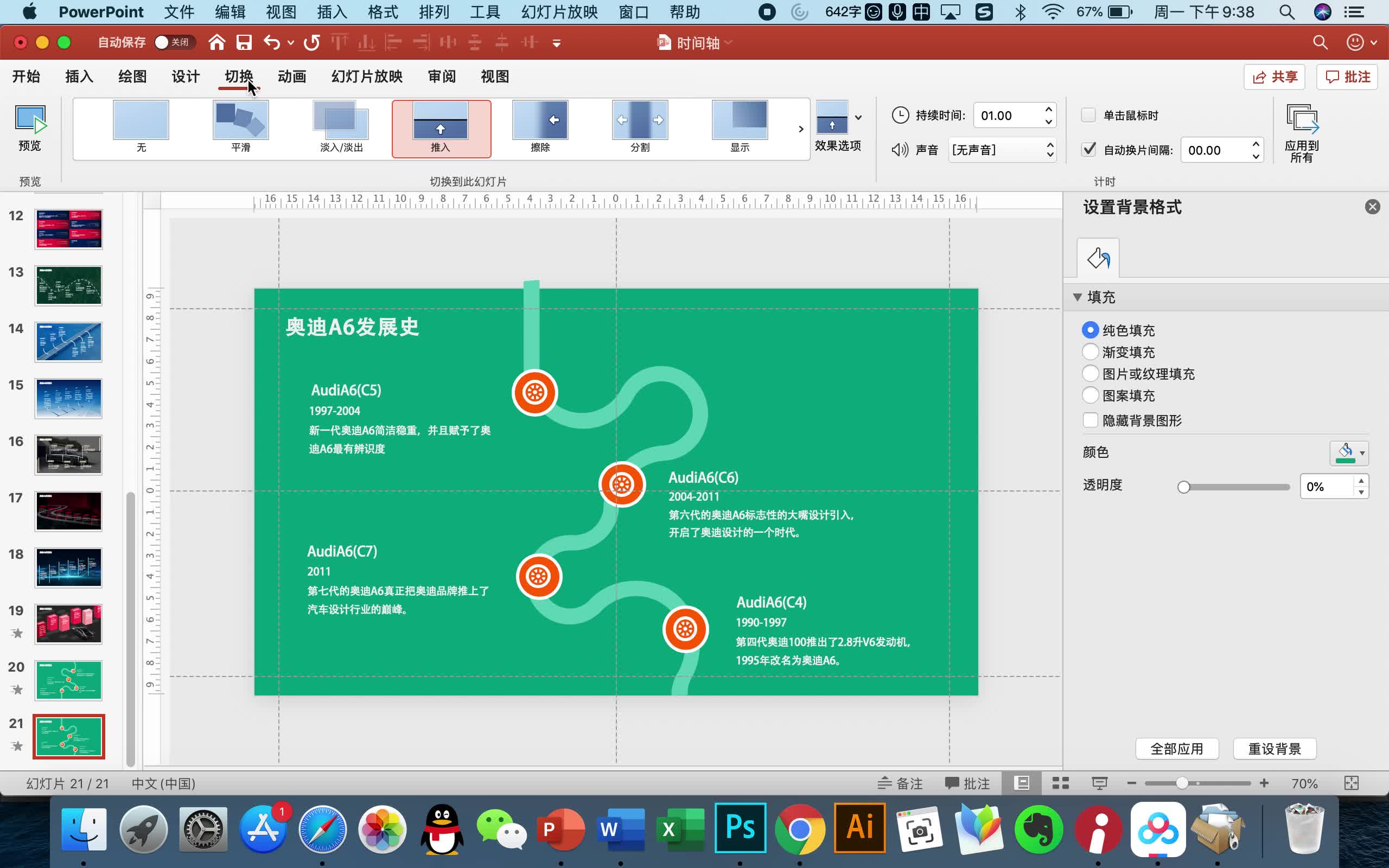
灵光7现:与动画的结合
时间轴如果很难在一个界面放下的时候,我们就要借助动画了,用最简单的动画就有非常好的效果。(时间轴动画教程)


要做出这样的效果,就是在PPT页面切换的时候添加推进的效果。
【菜单栏】-【切换】-【推进】,后面的效果选项还可以改变推进的方向,使其与PPT内容相契合。
与动画结合后的时间轴再也不怕一个界面放不下了,想做多长就做多长。
到这里,时间轴页面的进化就完成了,最重要的是动手试试吧!
创作令人头秃
坚持十分不易
如果觉得有用
点个赞再走哦
作者 | 易焦躁星人
微信号 | wxy19911003
公众号| 热心P民





















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








