class="filter-tree" :data="data" :props="defaultProps" default-expand-all :filter-node-method="filterNode" ref="tree">el-tree>这里的ref,代表的就是给这个树节点的组件写了一个别名,因为下面的this是VUE的实例,$refs代表vue的所有组件.tree是刚刚给起的别名,filter是一个过滤的方法
watch: {
filterText(val) {
this.$refs.tree.filter(val); } },
然后在方法中写好批量删除的方法
//批量删除batchDelete(){
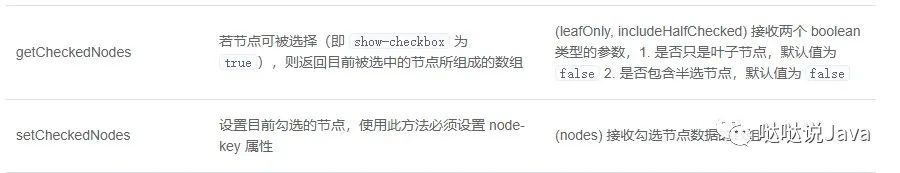
let catIds = [];//因为后台的批量删除接的是一个数组[] let checkedNodes = this.$refs.menuTree.getCheckedNodes(); console.log("被选中的元素",checkedNodes); //开始遍历拿到所有的数据 for (let i







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








