html网页是我们平时浏览电脑网页时经常会碰到的,打开网页源码查看器,会看到各式各样的html标签,a标签,格式的div,以及该网页采用的是何种类型的编码格式,本篇博文就一些常用和基础的html元素进行的总结
实例
实例
html基础css样式选择器的应用(a标签,div之间的层级关系)--2018年08月13日12时20分
html网页是我们平时浏览电脑网页时经常会碰到的,打开网页源码查看器,会看到各式各样的html标签,a标签,格式的div,以及该网页采用的是何种类型的编码格式,本篇博文就一些常用和基础的html元素进行的总结
html>
php中文网-视频课程/*tag标签名,id名(名字前面加#)class名 属性选择器*/
body {} /*标记选择器*/
#box{width:100px;height: 100px;background: pink;} /*id选择器 设置了宽度和高度大小,px为像素,背景颜色为粉色*/
.main{width:100px;height: 100px;background: green;} /*class选择器 类*/
a{color:red;} /*设置所有a标签都是红色*/
a[href="http://www.php.cn/"]{color:blue;} /*设置超链接 www.php.cn 颜色为蓝色*/
a[href="demo2.html"]{color:pink;} /*设置超链接 demo2.html 颜色为粉色*/
div a{color:#000;} /*设置div下面a的选择器的颜色*/
#box a{} /*引用box id标签*/
百度
php中文网
demo2
#
php
1.#box{width:100px;height: 100px;background: pink;} //id选择器 设置了宽度和高度大小,px为像素,背景颜色为粉色
2.a[href="http://www.php.cn/"]{color:blue;} //设置超链接 www.php.cn 颜色为蓝色
3. //引用static目录下的sytle.css文件作为样式文件 外部样式 为了共享
4. //引用images目录下的footlogo.png文件作为网站的icon
学习了一些html常用标签和html一个标准的结构样式是通过哪几个部位或者部分组合而成的
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行实例 »
点击 "运行实例" 按钮查看在线实例
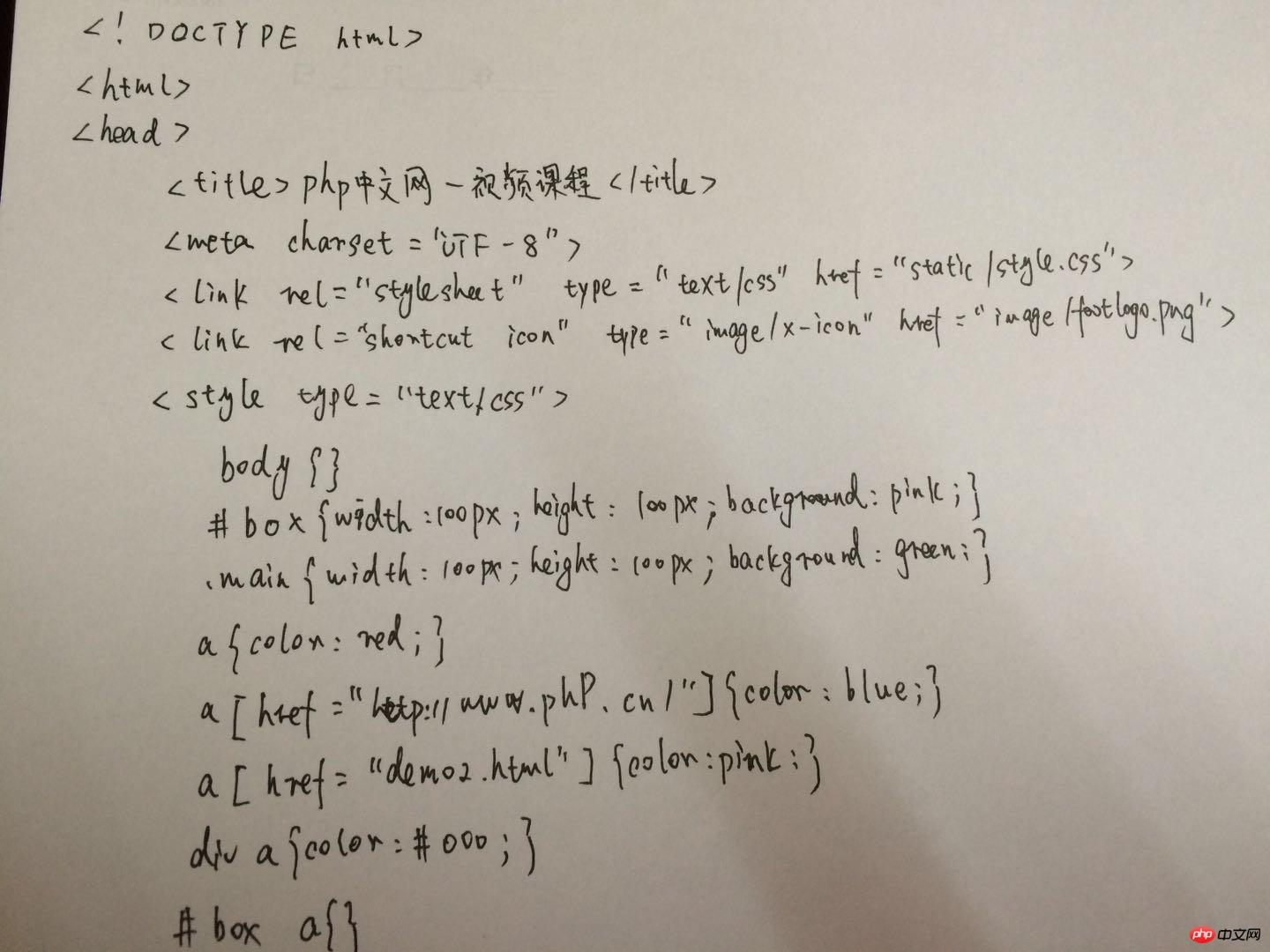
下面是手抄代码照片

上述代码片段的注释和总结:





















 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








