使用得工具說明php+Apache服務器+Dreamweaver+mysql數據庫
下載安裝好wamp,可以在網上直接百度下載,為了方便,我給放個百度雲的鏈接。wamp下載:鏈接:http://pan.baidu.com/s/1jH6FbtO 密碼:zeo6
下載並安裝好,沒有什么大問題,一路回車就好。有一個步驟是選擇瀏覽器,默認IE,如果想chrome,自己更改一下就可以
php環境搭建
集成開發環境,也叫IDE環境。web服務器+php解釋器+數據庫 都是配置好的,直接用就可以,不需要我們自己再去配置。
wamp的環境是指:Windows+Apache+mysql+php,如果之前電腦安裝過IIS就會和Apache沖突
wamp目錄介紹
打開wamp的安裝目錄,可以看到以下文件夾
1)WWW目錄:是默認的網站的根目錄,所有的網站都必須放在這個目錄或者子目錄下面,在我們訪問的時候會是這個樣子
http://localhost/ 這樣訪問到的就是網站的根目錄www
http://localhost/test/test.html 這樣訪問到的就是www目錄下面的,test文件夾下面的,test.html文件
2)mysql目錄:在wamp的安裝目錄下面,還有一個與www目錄同級的文件夾,這就是我們mysql數據庫的文件夾。
在mysql目錄下面還有一個叫做data的文件夾,這是mysql服務器上面數據庫的目錄,data下面每一個文件對應的就是一個數據庫,在里面建一個文件夾就是建
一個數據庫,我們還可以這么操作,A同學建了一個數據庫,B同學想拿過來用,這時候我們就可以直接在A同學的data目錄下面,把對用的文件夾直接拷貝過來
放到B同學對應的文件夾下面。
修改wamp的配置文件(比如修改端口號,修改網站的根目錄)
1)修改wamp的端口號
雙擊運行我們的wamp,單擊我們的小半圓圖標,如圖所示:

在頁面選擇Config files--httpd.conf這個就是Apache的主配置文件
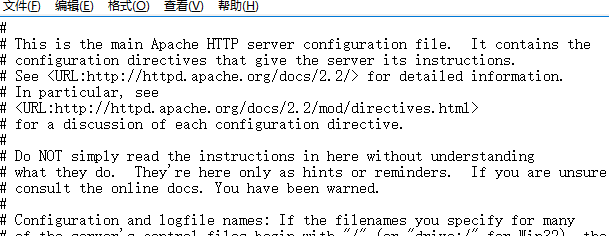
右擊進入這個文件,打開以后是這么一個頁面

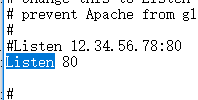
左側的#號是注釋,沒有生效,ctrl+F搜索一下listen,一直搜索,搜索到一個不帶#號的Listen80,如圖所示

這句話是什么意思呢,就是我們的Apache現在監聽的是80端口,如果你想把它換為別的端口,在這里修改就行 。隨意更改,但是不要有沖突,改完以后,Ctrl+s保存一下,但是現在還是不能用的,需要我們重新啟動一下Apache,我們可以雙擊小半圓,選擇,Apache---Restart Service,還可以雙擊小半圓--Restart All Serveice
2)修改Apache的根目錄,不用www目錄,改成別的
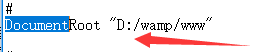
還是單擊小半圓,選擇Config files--httpd.conf--搜索document,出現這個:DocumentRoot“D:/wamp/www”講這個目錄更改一下就行。如圖所示

其他的一些配置,我們可以自己百度搜索:Apache配置文件 httpd.conf說明,按照他更改就可以。除此之外,php: php_ini核心配置選項說明,也可以百度
3)php的一大難點:如何查看或者修改php的配置文件--php.ini php的所有配置都是在這里進行
php的工作原理
用戶在客戶端瀏覽器輸入網址:http://www.xxx.com/test.php------>回車之后,就把請求發送給了Apache服務器---->Apache收到請求后,會去尋找test.php(如果不存在就會返回404錯誤,,你請求的資源不存在;如果有的話,test.php里面有腳本,Apache不認識,Apache就會把它發送給php解釋器,php解釋器就會把所有的php解釋成html,然后把它發送給Apache,然后Apache就會把它發送給客戶端瀏覽器,客戶端瀏覽器就會把頁面渲染出來呈現給用戶)
搭建php開發環境(不管怎么搭建,都必須放在www目錄下面,要想搭建多個網站,必須在www目錄下建立子文件夾)
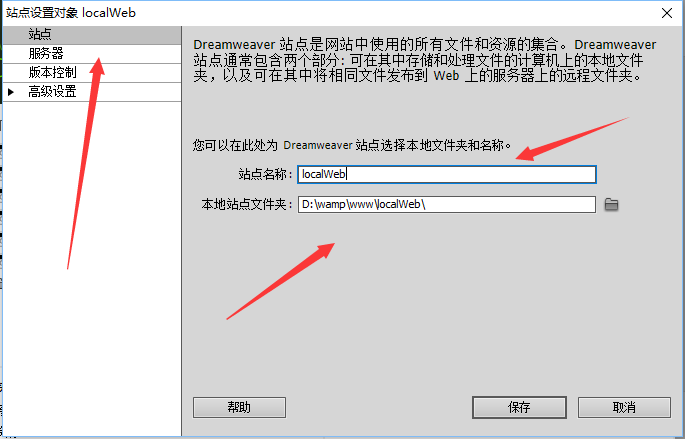
1)使用Dreamweaver搭建本地開發環境 打開Dreamweaver,在頁面上面選擇 站點--新建站點

站點名稱:邏輯站點名,隨意取,中英文都可以,我們命名為localWeb。 本地站點文件夾:物理站點名,必須放到www目錄下面。找到www目錄---新建一個文件夾,新建一個localWeb文件夾,選擇這個文件夾,作為我們網站的根目錄(邏輯站點名和物理站點名不必寫成一樣的,二者寫成一樣的是為了方便我們管理)。如圖所示:
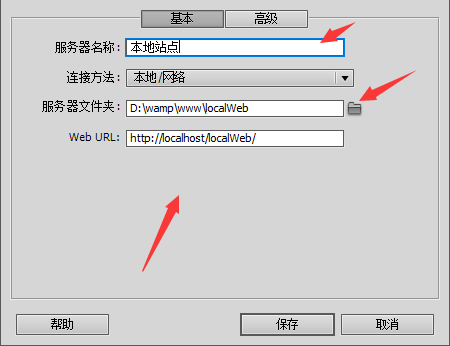
 此時還沒有完成,完事時候我們需要點擊服務器--選擇左下角的加號,填寫我們的基本的服務器設置。
此時還沒有完成,完事時候我們需要點擊服務器--選擇左下角的加號,填寫我們的基本的服務器設置。
服務器名稱:隨便起。 連接方法:選擇本地/網絡。 服務器文件夾:選擇我們剛才新建的那個。 Web URL里面:http//localhost,這個路徑訪問到的是我們網站的根目錄(www文件夾),如果我們沒有修改端口號,就這么寫就行;如果我們把80的端口號改為8888,就得這么寫:http://localhost:8888,如果沒有修改,就不用修改。
注意!!!!!!!!!!!!!http://localhost只是到了www目錄,因為我們搭建的站點是localWeb,新建的站點也是這個名字,所以我們Web URL應該這么寫
http://localhost/localWeb,如圖所示

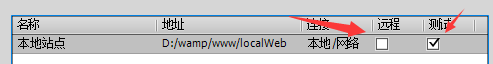
點擊保存以后,注意還有一步,因為我們是本地測試用,所以需要把遠程的對號去掉,把測試打上對號,如圖所示。

如何知道我們的站點搭建好了呢?
站點搭建好了以后,在我們的當前站點下面,新建一個test.php,里面的內容這么寫:
phpinfo();//讀取的是pbp的配置文件php.ini
?>
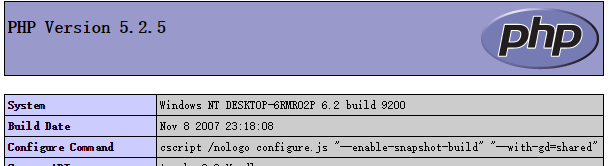
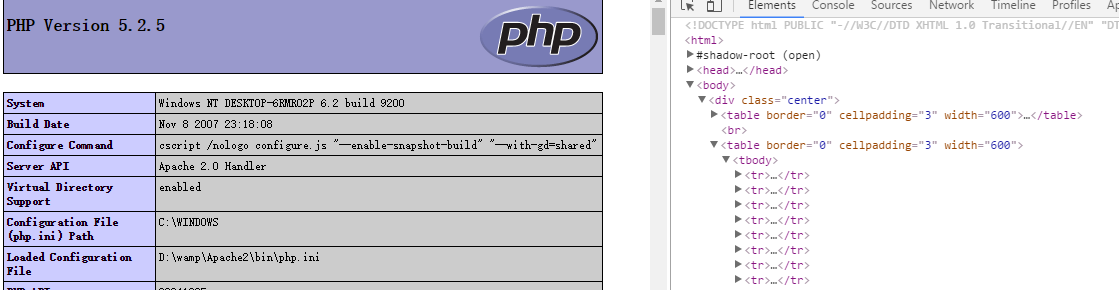
然后運行一下,如果出現下面的頁面就是搭建好了。

我們可以看一下頁面的html結構,可以看見,我們的test.php就一行代碼,結果我們的html就有那么多,就可以知道,我們的瀏覽器是不能解析php的,test.php必須經過php解析之后,才能展現出來。源代碼和經過翻譯以后的代碼是完全不一樣的,這樣做是為了安全。如圖所示
 2)使用Dreamweaver搭建我們的遠程站點。
2)使用Dreamweaver搭建我們的遠程站點。
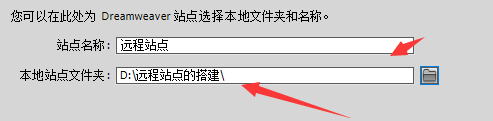
如圖所示:站點名稱隨意取,我們叫他遠程站點;本地站點文件夾也隨意選,因為我們是將遠程服務器上面的文件下載到為本地,所以無所謂。

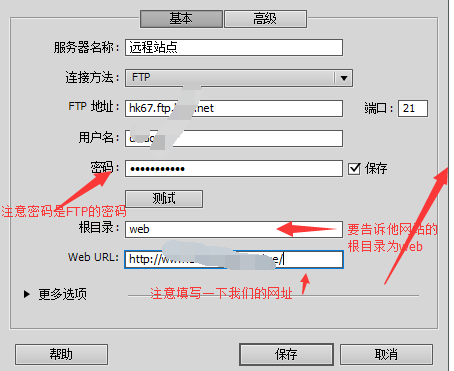
然后選擇服務器這一欄,如下所示,

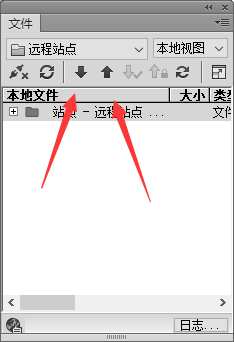
記住這一步完成以后,,遠程那一欄需要打對號,測試那一欄也需要打對號。這樣一個遠程站點就搭建完畢了。下面我們測試以變。如圖所示,下箭頭是將遠程站點里面的東西下載到本地,上箭頭是上傳到服務器。
 接下來我們做個測試,在當前站點下面新建一個test.php頁面,內容如下:
接下來我們做個測試,在當前站點下面新建一個test.php頁面,內容如下:
header("content-type:text/html;charset=utf-8");
echo"哈哈,一個php頁面";
?>
寫完以后,用瀏覽器運行一下,注意!!!這個文件必須先上傳到服務器,才能預覽,並且是在與空間綁定的域名下面。
(3)H-builder搭建本地開發環境
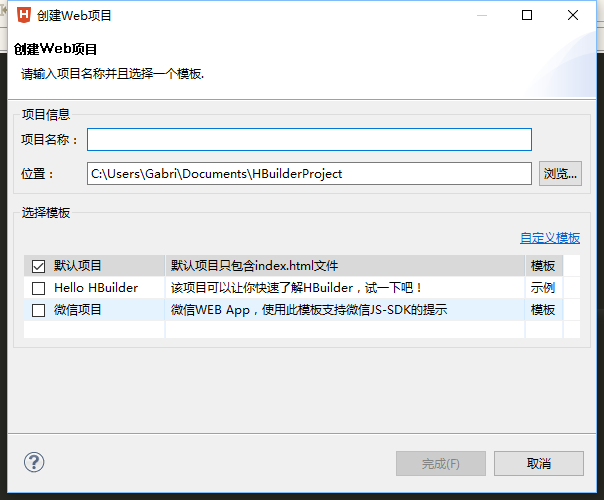
在打開的窗口中,選擇--文件--新建--web項目,出現如下的頁面

注意:H-builder和Dreamweaver的不同
H-builder有一個自帶的內部web服務器!!!項目名稱還是邏輯站點名,位置還是物理站點名
注意!!!!!注意!!!
如上圖的這種寫法,我們創建完了以后的目錄會變成這樣:wamp/www/phpStudyHbuilder/phpStudyHbuilder 也就是重復出現了phpStudyHbuilder(也就是兩個)
換句話說就是我們得寫成這樣:如下圖
這樣就會在www目錄下面自動新建一個phpStudyHbuilder目錄!!!!
寫完這個直接點擊完成就好。
站點弄完了以后 ,我們和剛才的Dreamweaver一樣,弄一個test.php的測試文件,內容還是一樣的。
由於H-builder自帶一個內置的服務器,如果我們用自帶的打開是這樣的,如下圖
此時我們想用我們自己的Apache服務器,我們需要這么做
點擊瀏覽器chrome圖表---web服務器設置----外置web服務器設置,新建一個外置服務器,讓這個外部服務器指定我們的Apache服務器的地址
選擇新建
然后里面的東西這么寫,只需要寫localhost
寫完以后確定一下,現在還是不用,需要切換一下。這時候再次打開我們的服務器設置,更改一下
全部設置為localhost,這樣就可以用我們的Apache了
數據庫默認鏈接Apache
百度搜索下載這個Sql yog,mysql的圖形管理工具,打開登陸頁面,直接默認就行,直接與Apache連到一起。
安裝Apache時候可能出現的錯誤。
9.1Apache啟動圖標是黃色的
由於在我安裝的時候,更改了Apache的默認www根目錄,指向了一個其他的目錄,從而導致Apache服務器異常,打開測試test.php的是拒絕訪問。
# DocumentRoot "E:/web"DocumentRoot"D:/wamp/www"
打開配置文件 httpd.conf,將根目錄還原回我們的Apache的www目錄
9.2接着9.1的那個錯誤,更改完了根目錄以后,此事的Apache圖標顯示正常,我們打開test.php,會出現
403 Forbidden錯誤
解決方法
找到:apache文件,進入conf文件,打開httpd.conf 文件,做如下修改:
Options FollowSymLinks
AllowOverride None
Order deny,allow
Deny from all
Satisfy all
修改成
Options FollowSymLinks
AllowOverride None
Order deny,allow
# Deny from all
Allow from all
#允許所有訪問
Satisfy all
第二處:找到:
# onlineoffline tag - don't remove
Order Deny,Allow
Deny from all
Allow from 127.0.0.1
修改成:
# onlineoffline tag - don't remove
Order Deny,Allow
# Deny from all
# Allow from 127.0.0.1
Allow from all
這時候就可以正常訪問了
9.4Apache可以在語言里面選擇漢語,原來沒注意
9.5再測試的時候,不用自己在寫test.php了,直接在Apache選項里面單擊Localhost就行





















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








