目录:
前言
HBuilderX是当前最快的HTML开发工具,支持 HTML、CSS、JavaScript 等主流前端开发语言。
无需配置环境即可运行前端项目,在前端开发方面十分方便。
缺点就是:HBuilderX不会报错误,代码补全也比较少,比较适合刚开始编程的同学锻炼自己的代码能力。
操作系统:
版本 Windows 11 家庭中文版
版本 23H2
安装日期 2024/5/28
操作系统版本 22631.3593
体验 Windows Feature Experience Pack 1000.22700.1003.0
一、HBuilderX 下载
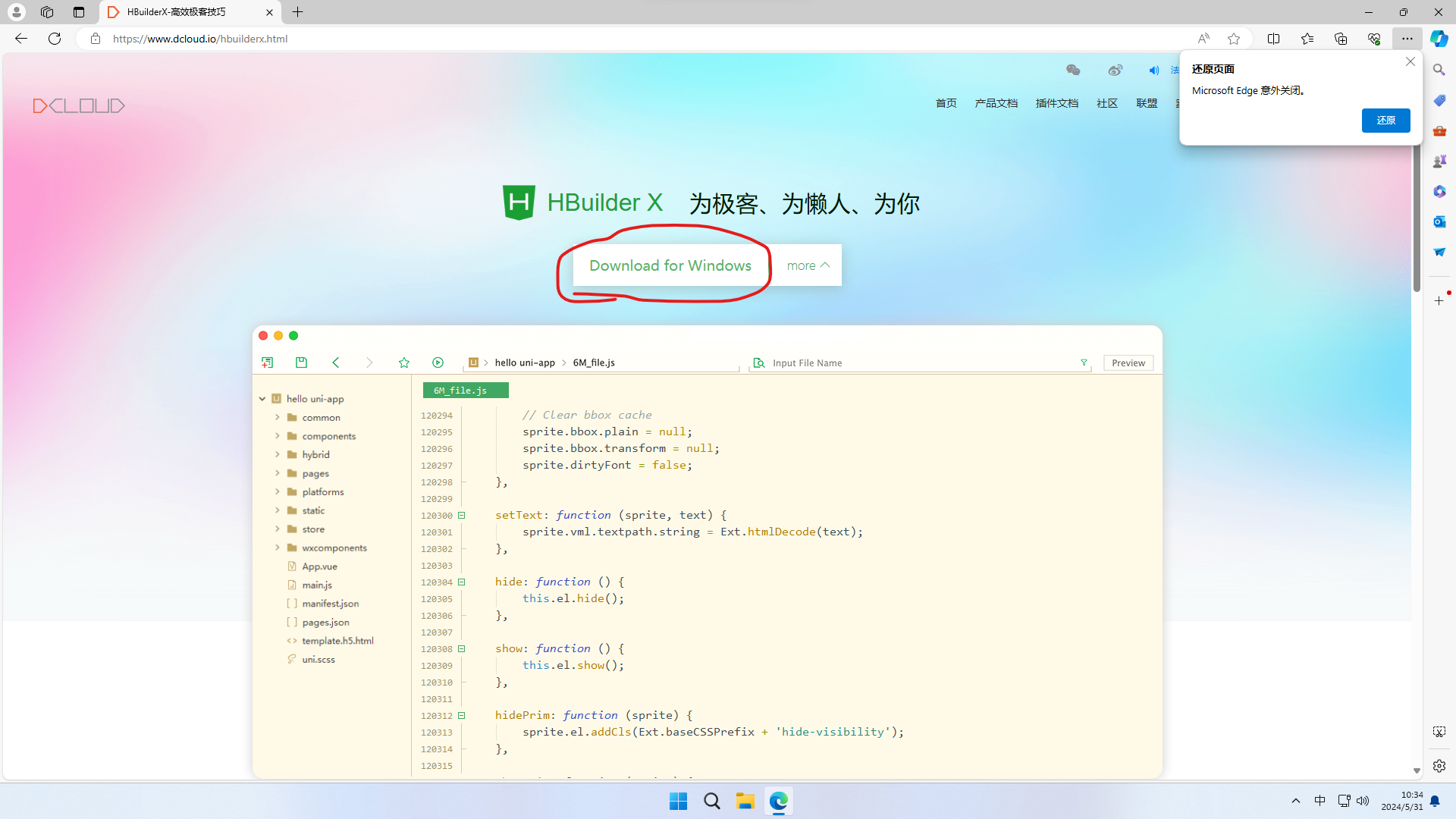
官方下载网址:HBuilderX-高效极客技巧
在此页面直接点击 Download for Windowns 可以直接下载

也可以鼠标移动到 more 然后根据自己的操作系统选择自己的版本

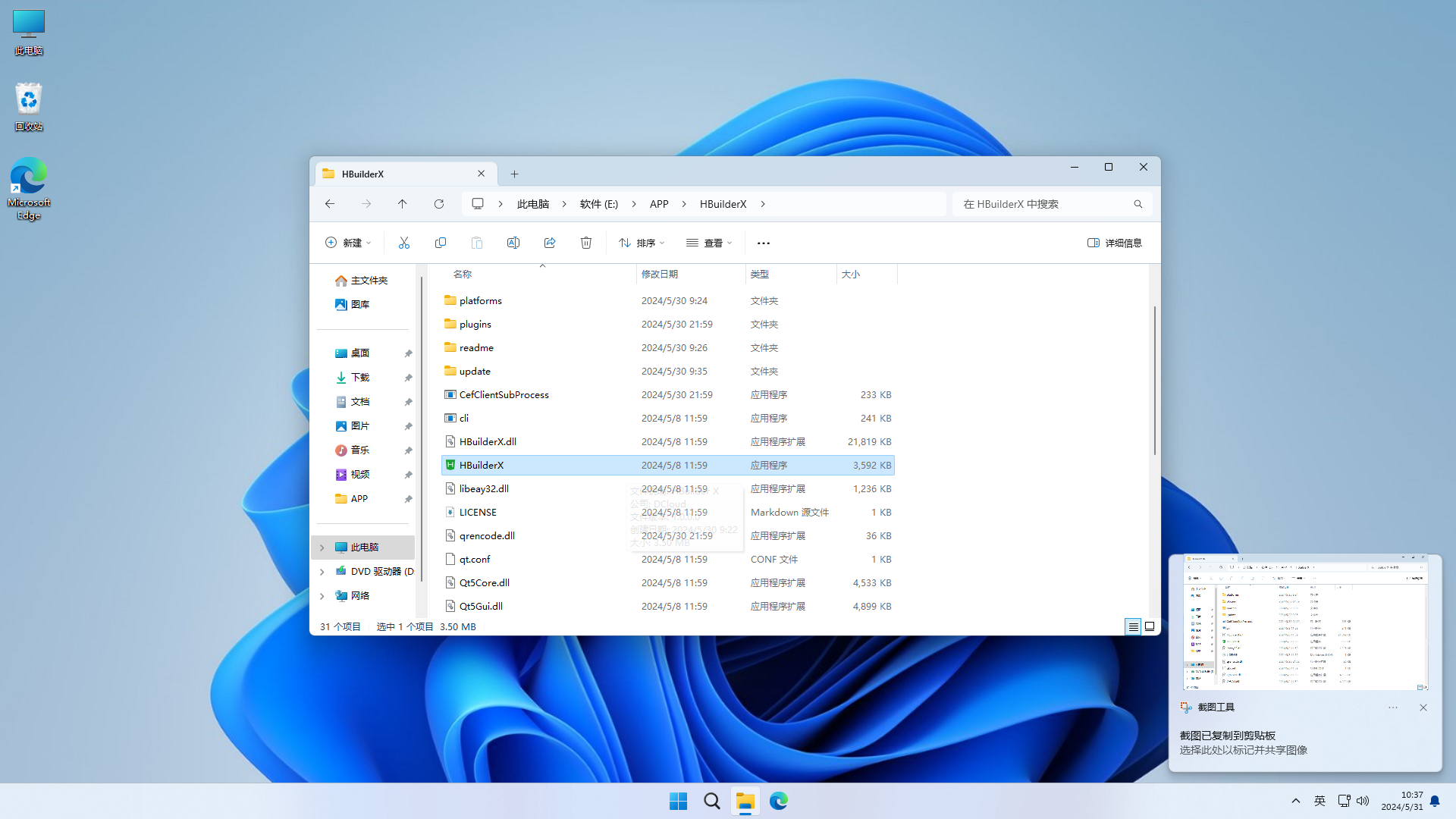
下载完成以后解压到自己喜欢的路径 软件安装完成
二、HBuilderX 简单设置
2.1 更新软件和插件
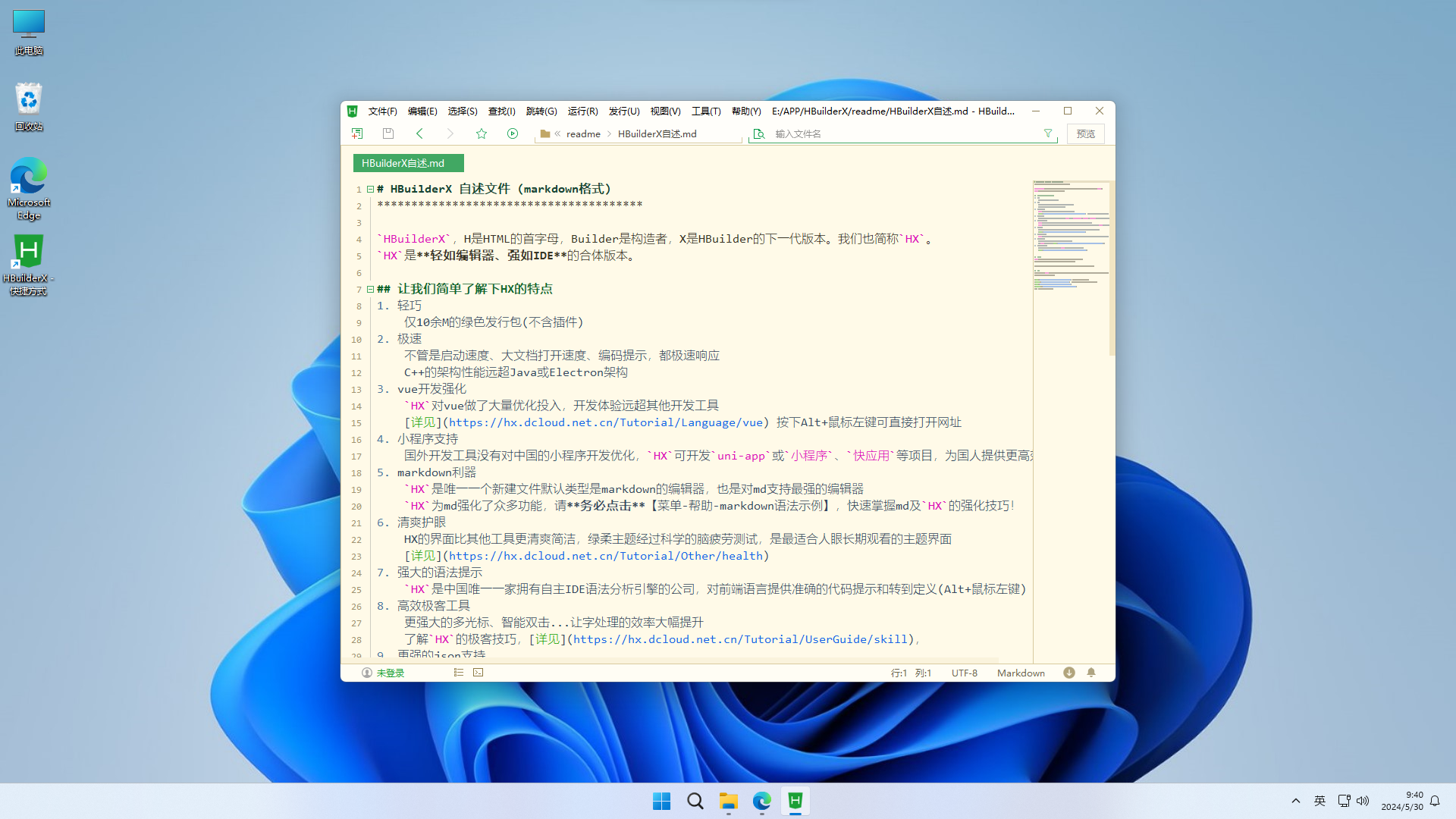
双击 HBuilderX.exe 执行文件 打开HbuilderX

打开结果:

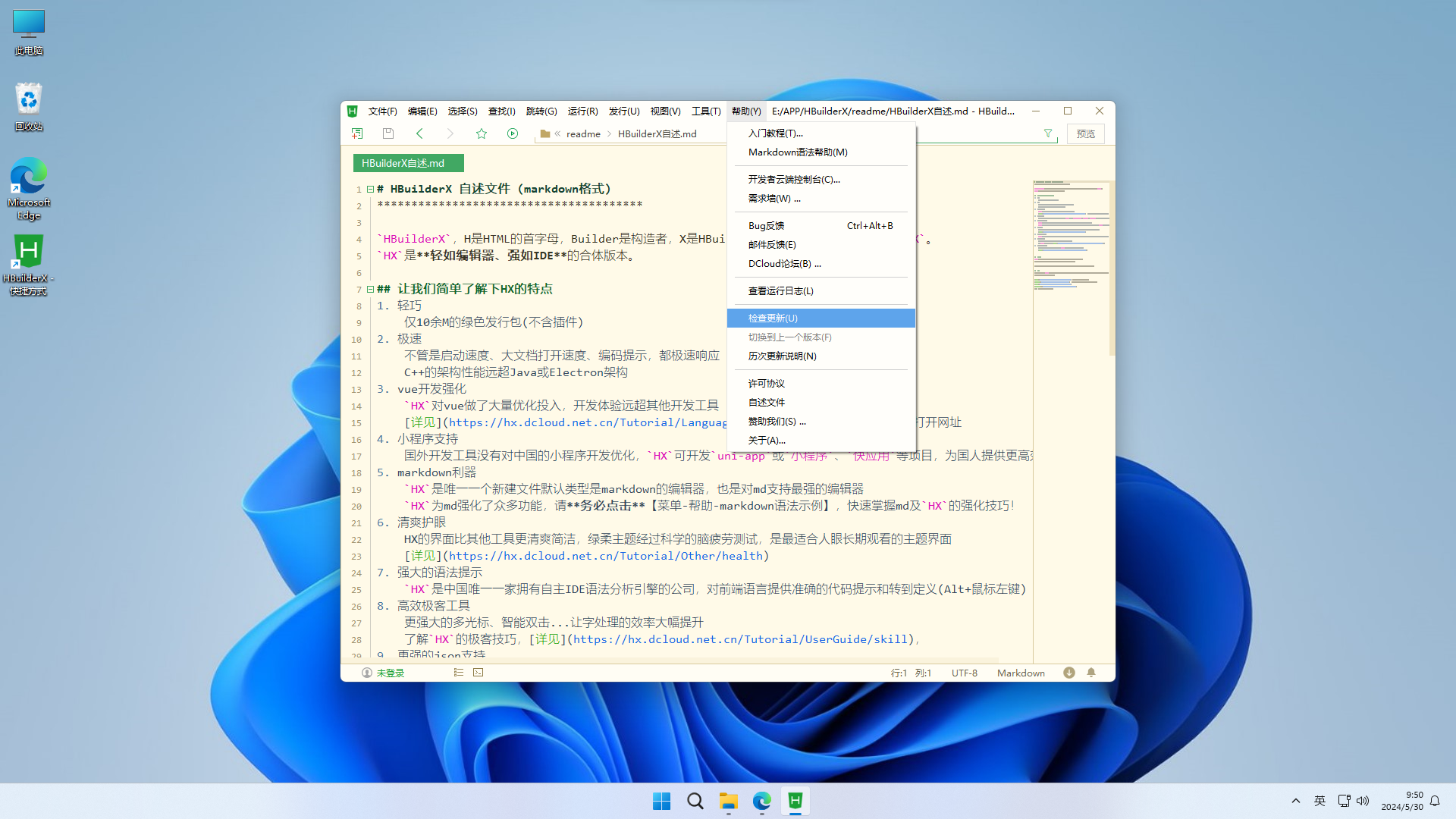
在上方工具栏 帮助 中 检查更新 更新软件和插件

如果需要更新插件请及时更新 否则有可能导致运行项目的时候无法正常运行
2.2 调整编辑器字体大小
HbuilderX 默认字体大小比较小,可以使用以下操作直接调整字体大小
Ctrl 快捷键+鼠标滚轮向上 增大字体
Ctrl 快捷键+鼠标滚轮向下 减少字体

调整大小为自己觉得合适的大小

2.3 添加快捷方式到桌面:
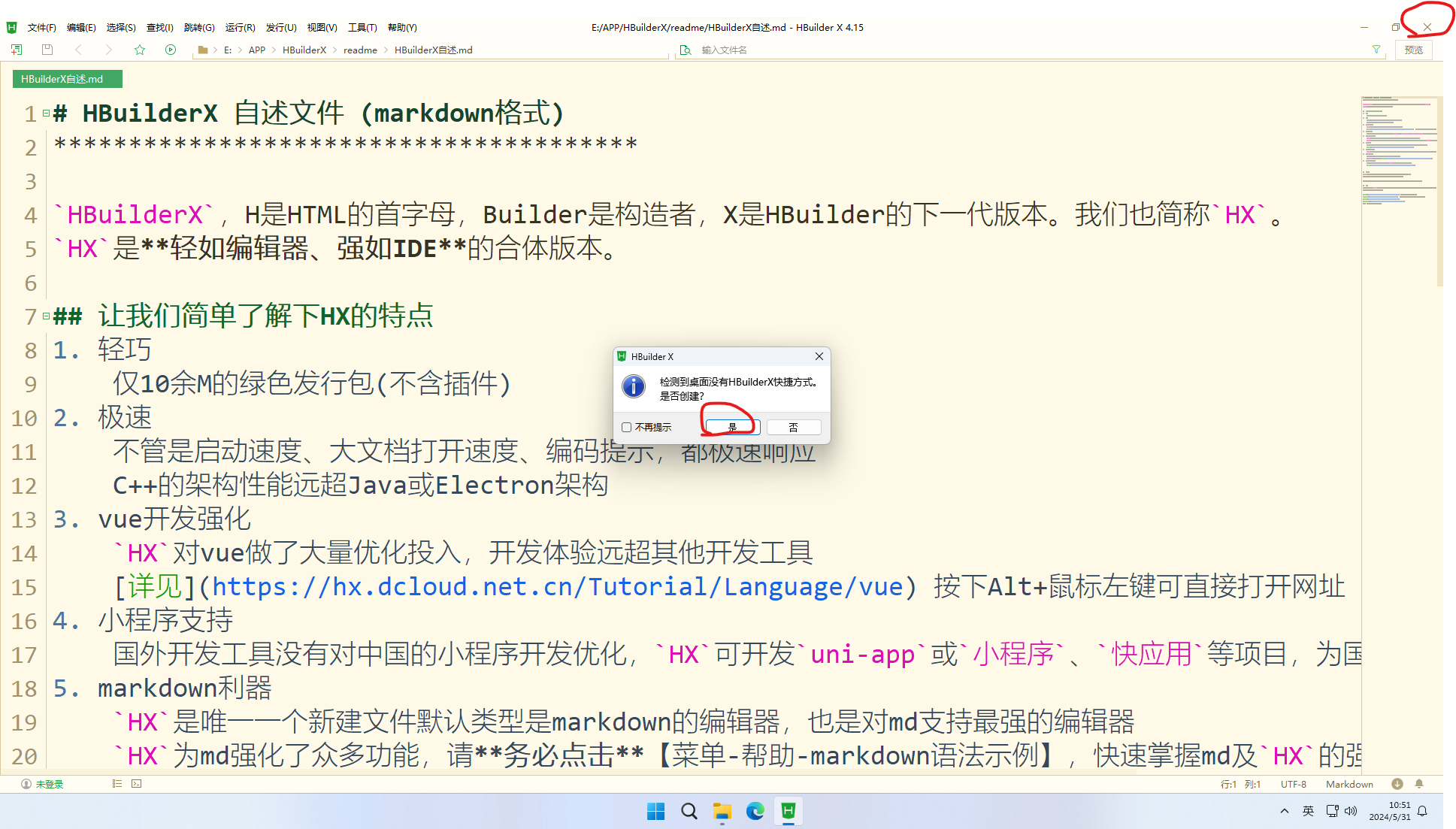
点击右上角的 X 在弹出的提示框中 点击 是

快捷方式成功添加到桌面

然后就可以正常使用了
三、测试 HBuilderX 环境
3.1 创建网页
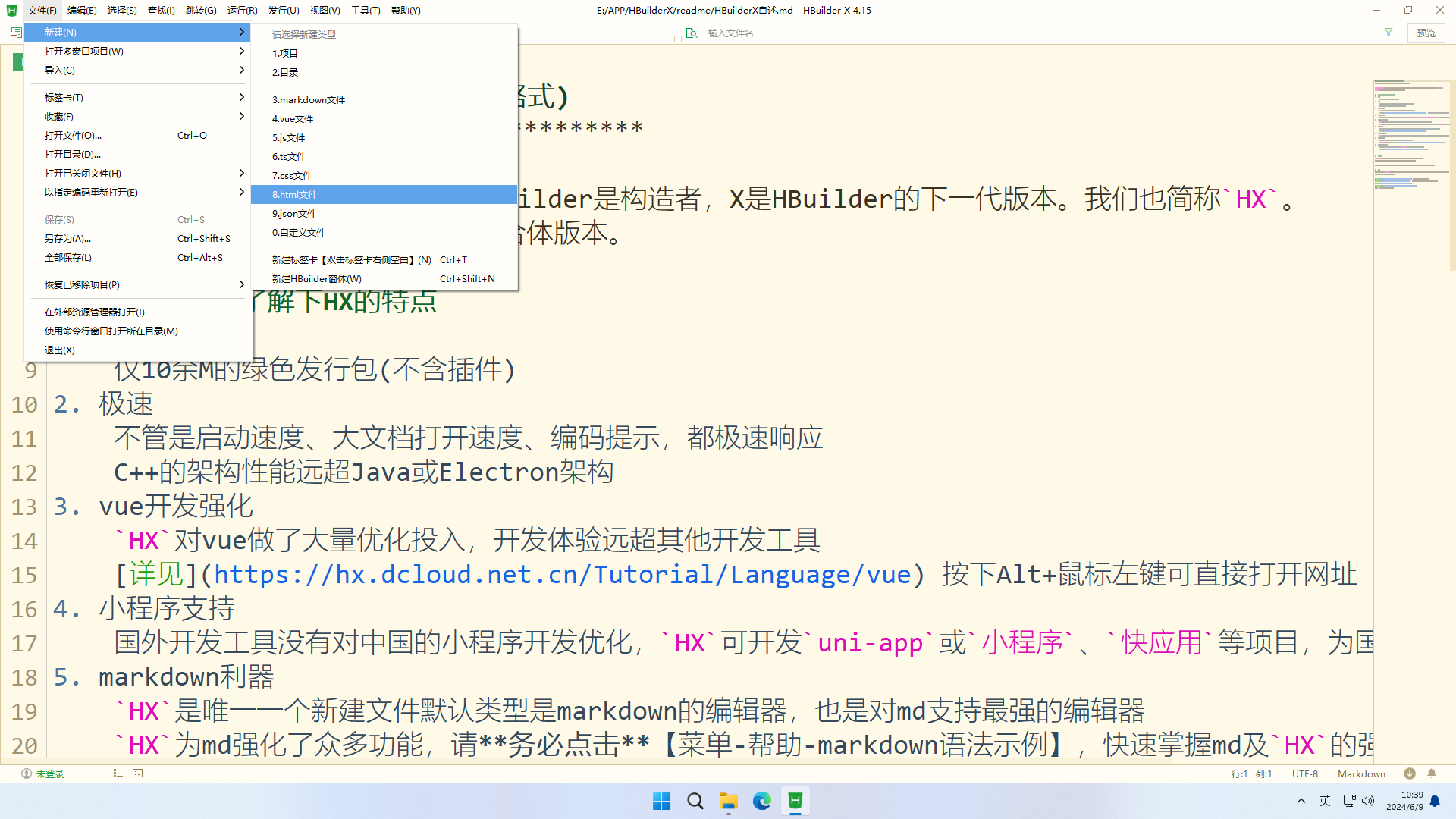
第一步:点击左上角的 文件

第二步:鼠标滑动到 新建 然后 向右滑

第三步 找到 html 文件 并点击

此步骤将会创建一个 html 网页
new_file.html :是创建网页的名字
E:/APP/HBuilderX/readme :是网页存放的路径
模板是创建网页中网页中的内容:
我们先创建一个默认模板

我们可以看到 在默认模板中网页中包含了基本的 Html 结构

然后我们创建一个 空白文件

空白文件中什么都没有

3.2 Hello HBuilderX
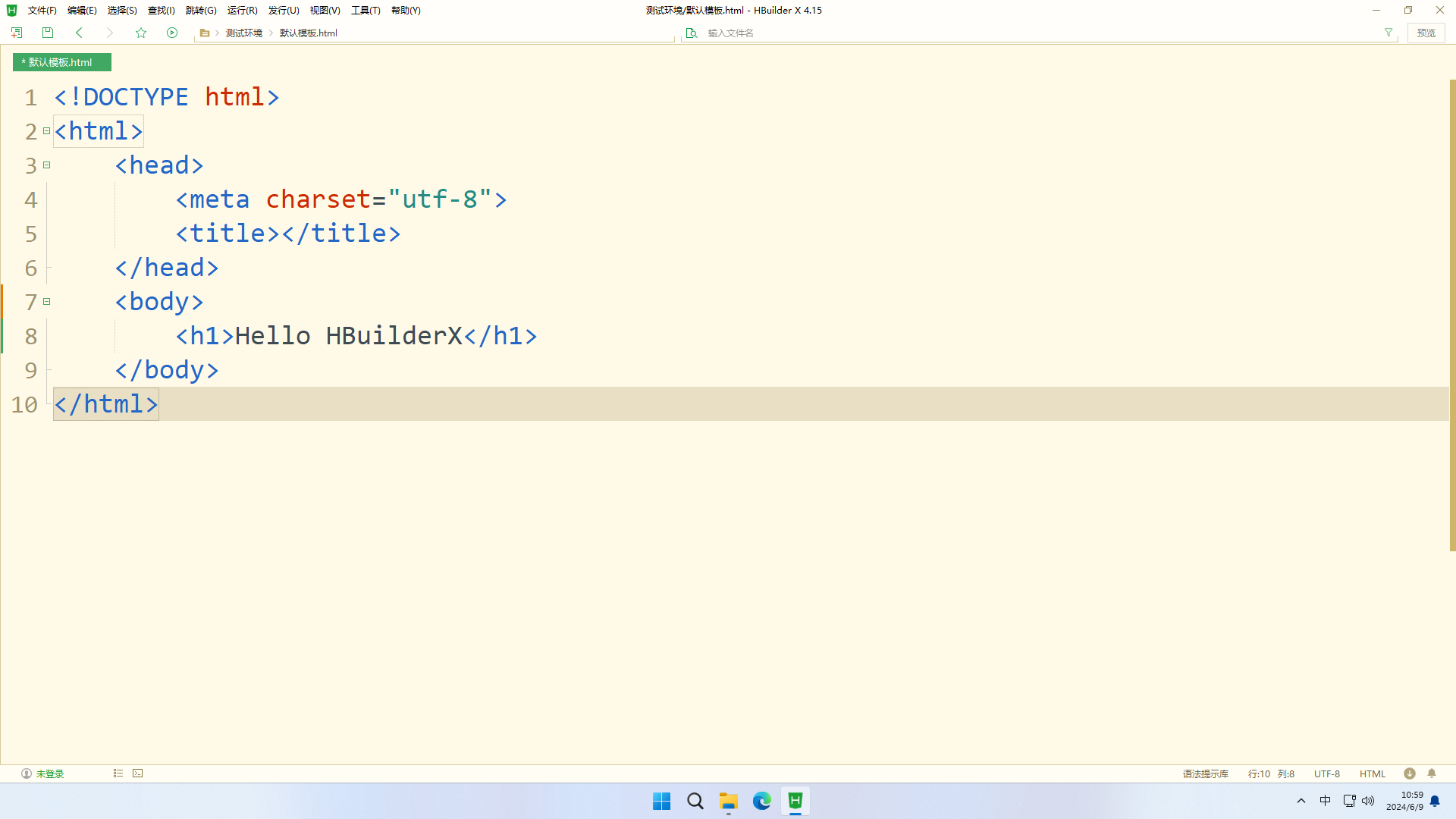
我们在 3.1中创建的 默认模板.html 文件 <body> </body>标签中加入
<h1>Hello HBuilderX</h1>这一行代码 如图所示:

Ctrl + S 快捷键保存
然后点击 任务栏 运行>运行到浏览器>Edge

运行结果:

测试结束
总结
本文 HBuilderX 集成环境的安装与配置 就此结束,
如有错误或者网址更新,步骤更改,文章错误欢迎私信作者进行更正,
感谢您的观看。






















 2265
2265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








