1.项目背景:
1.1 原先本地页面我们将页面拆成三个子组件,并在父组件中引入。
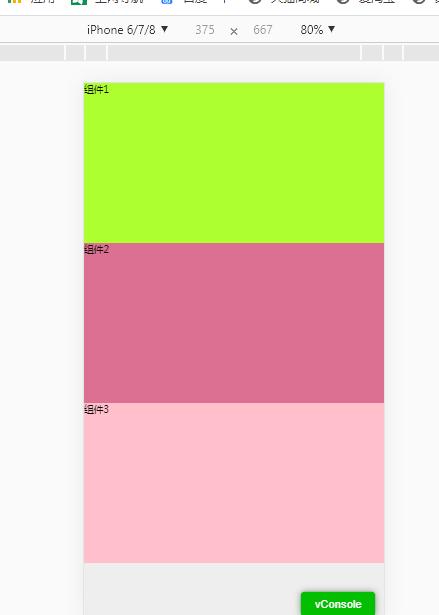
本来页面展示顺序下图:

2. 现在根据需求,不想本地组件顺序为固定的 :one ->two -three。
而是根据后端返回的数组信息,来决定本地组件的顺序。
当返回的数组为空时,则按照本地原先固定顺序处理。
已知条件:001 代表组件 One 组件;002代表组件 Two 组件; 003代表组件 Three 组件,
后端返回的数组里边元素的顺序是动态的,比如: ["001","002","003"] 或 ["003","002","001"] 或 ["002","003","001"] 等等。
3.这里我使用了axios模拟获取后端数组信息,来如何根据后端数组信息对本地组件动态排序。
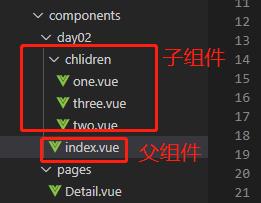
3.1 创建子组件和父组件

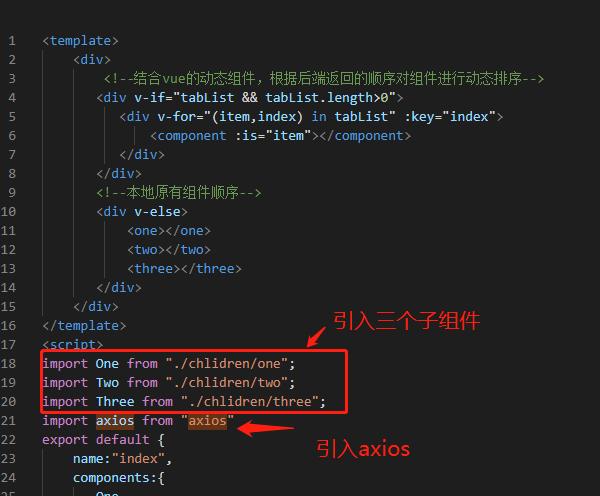
3.2 业务逻辑基本都在父组件中,相关代码如下:

在父组件中:
在data中声明tabList数组;
在method中定义getTabListInfo()方法,getTabListInfoSucc()方法。
使用axios,发送axaj请求,模拟请求后端数据,得到数组:tabListTmp,
遍历tabListTmp,判断:当数组元素为001时,item = “One”
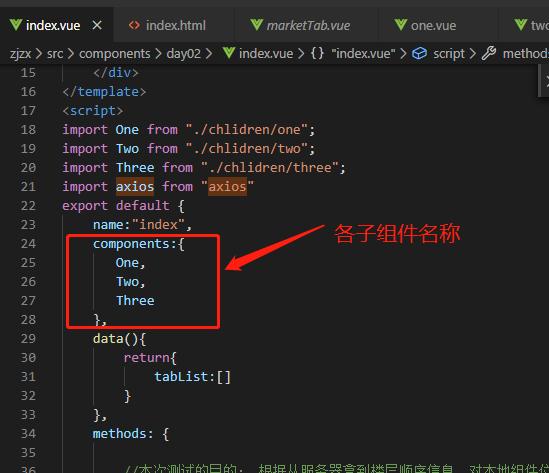
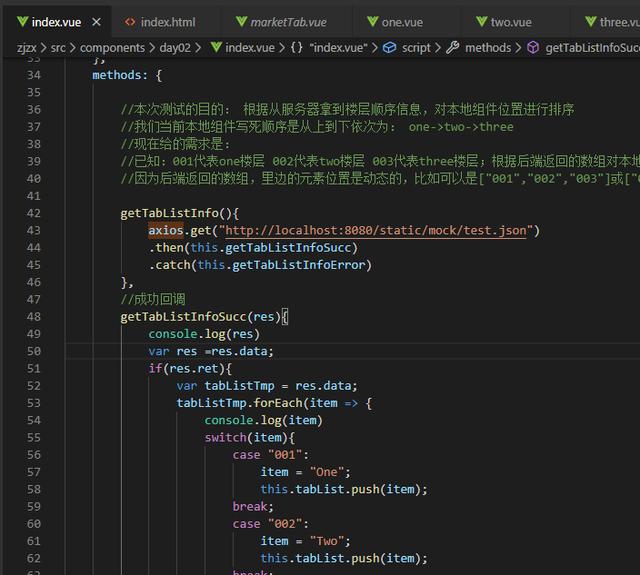
注意:One为我们当前注册在父组件的子组件的组件名称,如图1:(002 003 同理)

图1
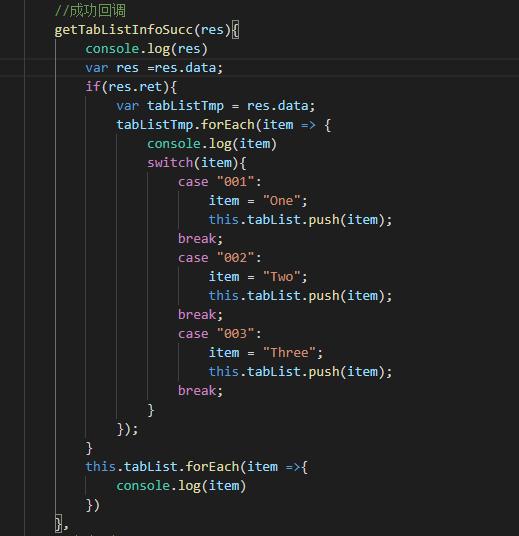
ajax请求数据代码:如下图


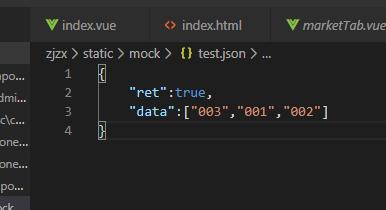
本地模拟后端数据:


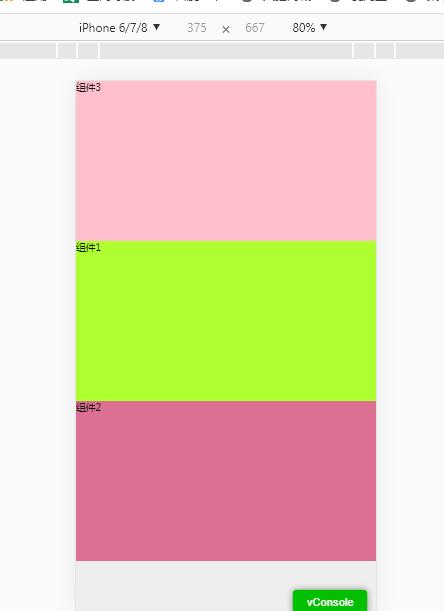
假如:我们当前请求到的数组信息改图
- 最后效果展示图:




















 1188
1188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








