一:使用 v-for + 搭配着 is属性即可实现改变组件的渲染顺序
<template>
<div>
<!-- index -->
<component v-for="(item,index) in viewList"
:is="item"
:key="index"></component>
</div>
</template>
<script>
import AboutView from './AboutView.vue'
import HomeView from './HomeView.vue'
export default {
name: 'indexView',
components: {
AboutView,
HomeView
},
data () {
return {
viewList: [
'AboutView',
'AboutView',
'HomeView',
'HomeView',
]
}
},
}
</script>
<style>
</style>
以上实例中,只需要改变数组的顺序即可实现动态渲染组件的顺序。
前提条件是你已经,组件拆分完毕,使用这种方式是比较推荐的,
注意: 如果你没有做拆分或者不想做拆分,但是仍然想排序,怎么办? 请看第二种
二,css排序 父元素:{ display: flex; flex-direction: column; } 子元素: { order: 1; }
理论依据: flex 布局下, 子元素的order 值越小,其顺序就越靠前, 值一致按代码顺序渲染。 无order 将排在首位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box-max {
display: flex;
flex-direction: column;
}
.box-max div {
width: 200px;
height: 200px;
background-color: #ffbaba;
margin-bottom: 10px;
}
.order1-box {
order: 1;
}
.order2-box {
order: 2;
}
.order3-box {
order: 3;
}
.order4-box {
order: 4;
}
.order5-box {
order: 5;
}
.order6-box {
order: 6;
}
</style>
</head>
<body>
<div class="box-max">
<div class="order6-box">sdhagsdhad1</div>
<div class="order5-box">sdhagsdhad2</div>
<div class="order4-box">sdhagsdhad3</div>
<div class="order3-box">sdhagsdhad4</div>
<div class="order2-box">sdhagsdhad5</div>
<div class="order1-box">sdhagsdhad6</div>
</div>
</body>
</html>
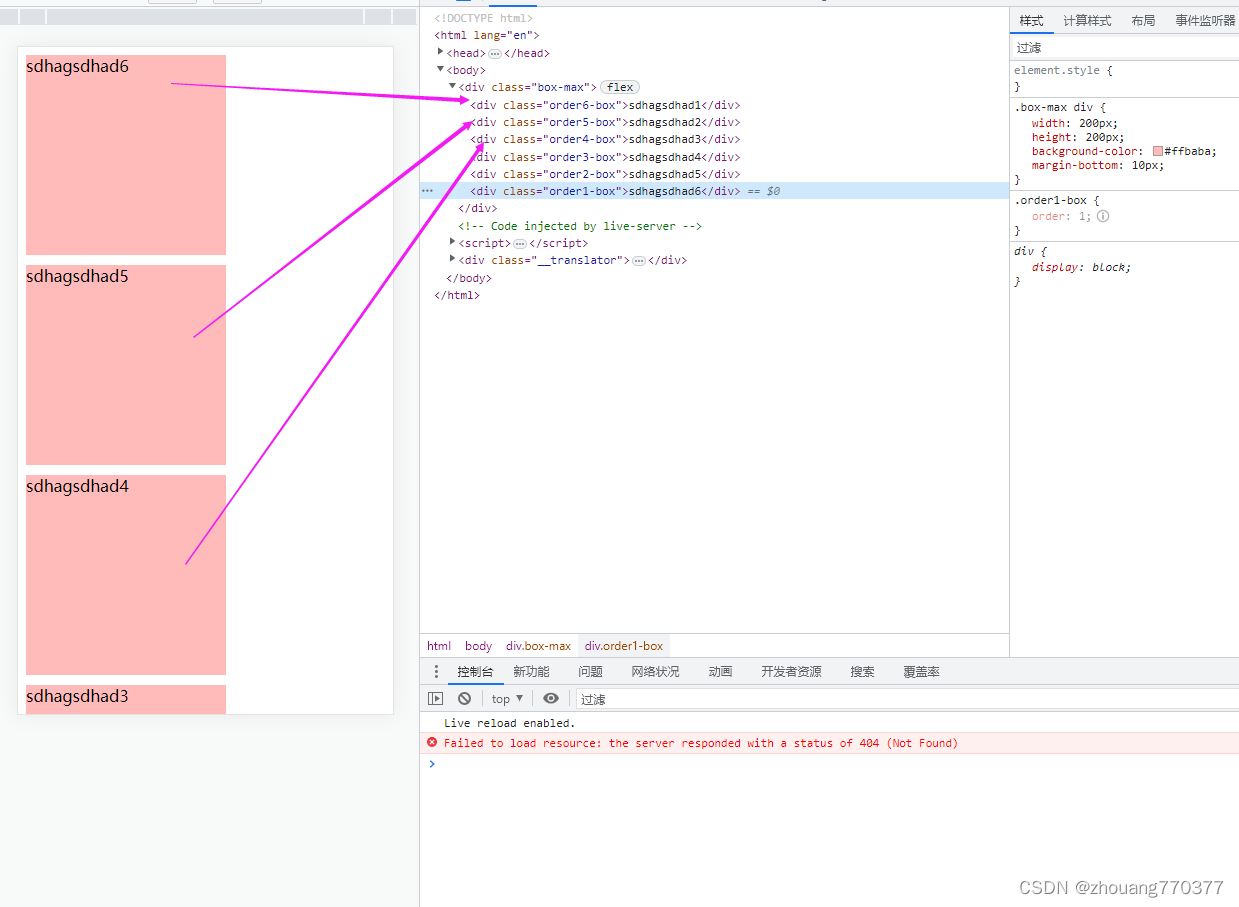
以下是实际效果 左侧是渲染的顺序,右侧是代码中的顺序可以看到,是不一致的

该方法应该是最简单的一种排序方式,仅仅通过动态控制元素的order值,即可改变元素的顺序,
规律就是 值越小,顺序越靠上, 无值就位居首位,值相同按代码顺序布局。
如果你的项目已经完成需要添加排序推荐使用此方法。
兼容性上, order 支持 安卓,ios pc等






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








