
原创:牛津小马哥web前端工程师陈小妹妹。

在前端vue框架中,我们常常使用多个页面组成一个组件来创建项目。每个组件都有其自己的功能,基于组件的体系结构使开发和维护应用程序变得容易。在开发过程中,您可能会遇到需要与其他组件共享数据的情况。在本文中,我们将学习实现组件之间通信的常用方法。
Vue.js允许通过以下方式进行组件通信:

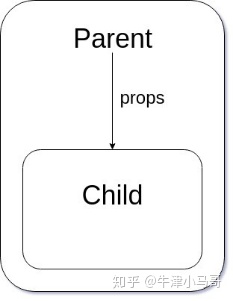
1.父子组件沟通props:

在这种类型的通信中,父级通过在组件声明中添加参数将数据传递给子级。

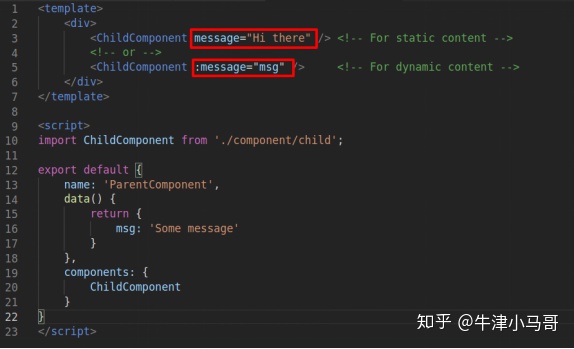
父组件
考虑上面的代码。在这里,我们在子组件声明中添加了一个参数“ message ”。为了动态设置值,我们必须在参数之前添加“ : ”。

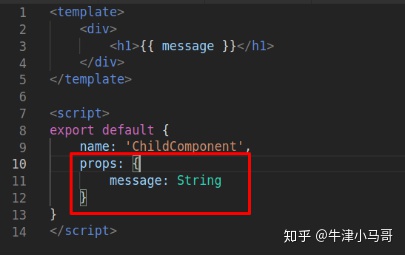
子组件
在子组件中,我们添加了输入参数“ message ”以及数据类型“ String ”。
道具仅提供父母与孩子之间的单向交流,反之亦然。道具中属性/参数的值的任何更改都直接反映在子级中。
但是,如果要在更改值时在子组件内部调用方法,该怎么办。

props变更时触发动作
在上面的示例中,我们添加了一个属性“ watch ”,在其中声明了用于调用callMe()方法的函数。这将确保在更改值时将调用callMe()函数。
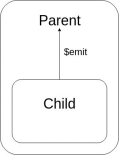
2.子组件向父组件通信:$emit

在这种类型的交流中,事件可确保孩子与父母之间的交流,并且孩子是通过事件向父母传值。
在子组件中,我们编写如下代码:

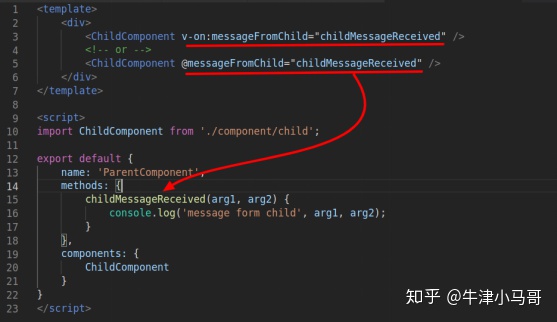
可以看到,在“ ChildComponent ”中,我们触发一个事件,该事件发出一条消息,其父级可以使用“ v-on: ”指令获取此消息。如下:

在事件中,参数是可选的。您可以传递“n”个参数。当子组件触发事件“messageFromChild()”时,
将调用“childMessageReceived()”函数。
除了父子组件的通信,我们将在下一篇讲解Vue的中央事件总线。感谢阅读~





















 2541
2541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








