在制作老版wordpress主题官网时,给页面加入了些动画的动画效果。制作完成后,顿感逼格大大的提升了有(很)木(low)有(的)!
关于动画效果,目前发现是有两款比较舒服的插件,第一款是官网用的,属于一个js插件——页面滚动元素动画插件-aos.js 。另一个是名为《animate.css》的动画库。
选择上,看喜好。都是挺不错的效果。
aos.js特效插件的使用
aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件。该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果。在页面往回滚动时,元素会恢复到原来的状态。
使用方法:
在wordpress对应文件页面中引入aos.css文件,jquery和aos.js文件
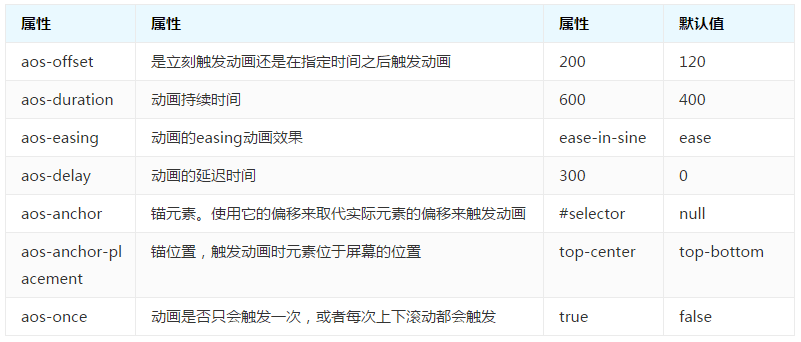
要使用aos动画库,你需要做的就是在需要动画的元素上添加aos属性,例如:
其中各项属性的

注意基础属性只需添加aos即可,其他非必要。
下载:
链接:http://pan.baidu.com/s/1c1JQLLQ 密码:opy8
animate特效插件的使用
animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。
虽然借助 animate.css 能够很方便、快速的制作 CSS3 动画效果,但还是建议看看 animate.css 的代码,也许你能从中学到一些东西。
此方法只要引入css文件即可,使用时,只需将样式写入相应前端html的class里就好了。
引入:
使用:
除此,还有一种带js 可以,引入js文件后,在相应html 加入data-animation标签,在此标签加入属性。也是比较方便
引入:
使用:
下载:
链接:http://pan.baidu.com/s/1c2rGH7E 密码:orph
演示效果,在压缩包里都有的。使用方法其实参考演示就可以看出来。
注意:
在以前看来,加上动画效果以后,显示好像很高大上。但是,时间久了,就觉得非常的LOW逼。
一般来看给用户制作主题,除了样式好看外,还需要注意下,速度方面的问题。多一个js就多了一点运行压力。





















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








