制作漂亮立体盒子的方法图解
折纸一个立体盒子,不但可以当做承装物件的收纳盒,同时也可以成为放置我们礼物的收纳盒。小编为大家力荐了制作漂亮立体盒子的教程,给大家作为参考,希望能帮到大家!
制作漂亮立体盒子的材料
纸
制作漂亮立体盒子的教程
首先要说明的是这个立方体是拼插出来的,所以需要准备六张不同颜色的正方形的纸(一个正方体有六个面),图中貌似少了一张纸,总之是要准备六张纸。

首先拿出一张纸,像图中这样上下左右分别对折,折出这么两道折痕。

接着,在折出两道横向的'折痕,使得横向的三道折痕把整张纸平均分成四个部分。

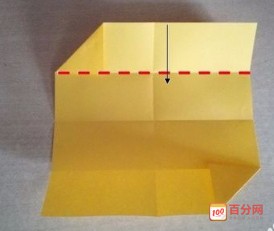
然后把左上角和右下角折回去,如图所示,接着沿着图中的虚线,即最上面的折痕把上面的部分折下来。

沿着虚线把右上角折回来。

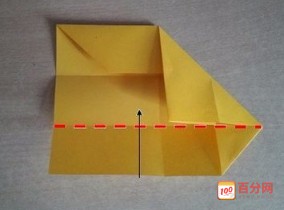
沿着虚线把下面的部分折上去。

接着,沿着折线把左下角折到里面去,这里一定要折到里面去,折叠的效果见下一步。

如图所示,这就是折叠好的样子。

如图所示,折出这样六个不同颜色的平行四边形,同时注意图中圆圈所示的地方要折出两道折痕,使得待会儿方便折成立方体。

像图中这样拼插起来,图中只拼插了五块,先把这五块拼好,然后把黄色块周围的部分先折起来,拼插成一个盒子的形状,最后再把最后一个部分拼插好。

这就是最后拼插好的效果。







 本文教你如何通过折纸艺术制作一款色彩斑斓的立体收纳盒,包括所需材料、详细步骤和拼插技巧,适合装饰或礼物包装。
本文教你如何通过折纸艺术制作一款色彩斑斓的立体收纳盒,包括所需材料、详细步骤和拼插技巧,适合装饰或礼物包装。
















 2731
2731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








