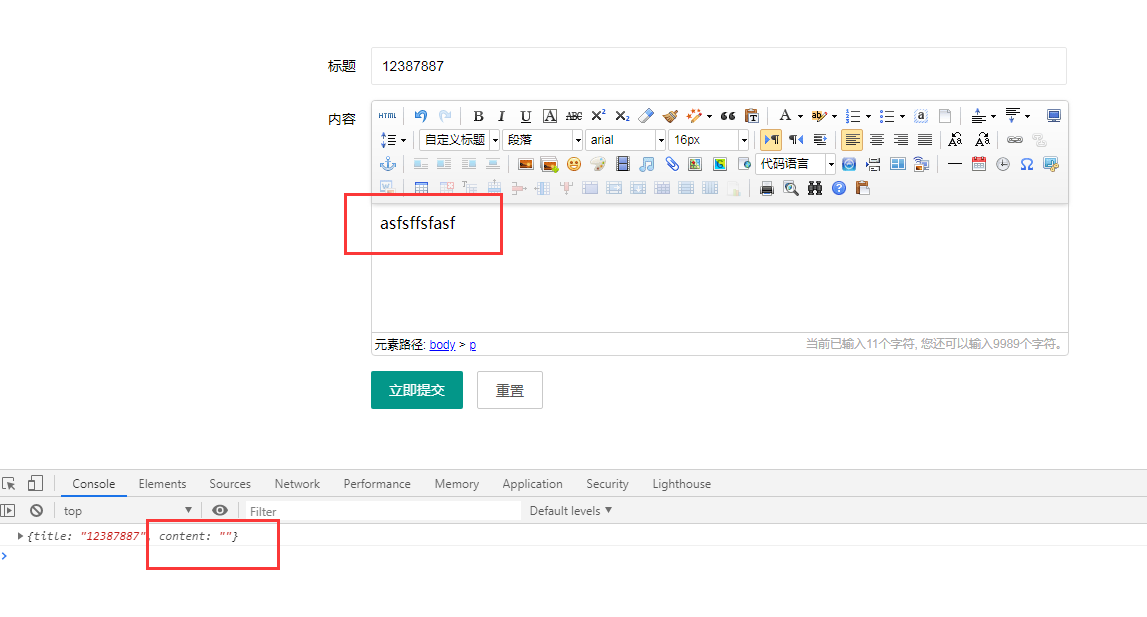
#### 1. 错误示例:表单容器是div标签则无法获取ueditor的内容
---
注:对于普通的表单元素表单容器是div也都能获取
```html
layui ueditor.box {
width: 60%;
margin: 60px auto;
}
标题
内容
立即提交
重置
layui.use('form', function(){
var form = layui.form;
// 实例化编辑器
var ue = UE.getEditor('container');
//监听提交
form.on('submit(formDemo)', function(data){
console.log(data.field)
return false;
});
});
```
**获取不到 ueditor 的内容**

#### 2. 上面表单容器div标签改为 `form标签`
----
```html
标题
内容
立即提交
重置
```
**正常获取 ueditor 的内容**






















 5653
5653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








