秀米官方说明了,他是依附百度编辑器(Ueditor)内核得,所以前端使用秀米就得先把百度编辑器给接了
百度编辑器接入步骤:
1,从Ueditor上面把相关得文件下下来,jsp-utf8版本(官网地址:http://ueditor.baidu.com/website/download.html)

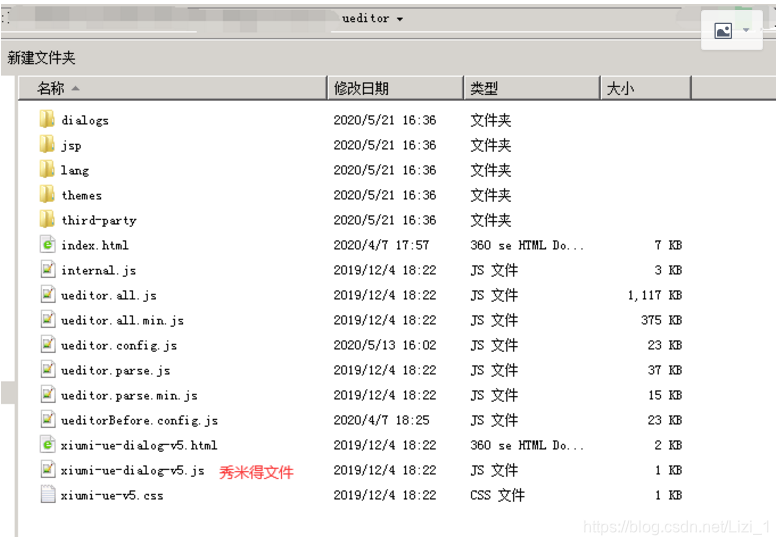
2,将下载得文件解压到自己得服务器上或者自己本地(因为秀米跑本地会报很多错,所以我就直接放到服务器上面得,秀米得文件时后面得步骤加进去得,现在可以忽略掉它)

3,在项目入口文件引入
<script type="text/javascript" src="http://***/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="http://***/ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="http://***/ueditor/lang/zh-cn/zh-cn.js"></script>
!!!注意引入顺序,不然到时候改死都不在问题在哪
4,将ueditor封装成组件,用的时候直接调用(我用得是react)
import UE from 'UE';
componentDidMount() {
//这里是接入秀米得代码,需要下载好秀米相关文件才能用,现在暂时注释掉
UE.registerUI('dialog', function (editor, uiName) {
var btn = new UE.ui.Button({
name: 'xiumi-connect',
title: '秀米',
onclick: function () {
var dialog = new UE.ui.Dialog({
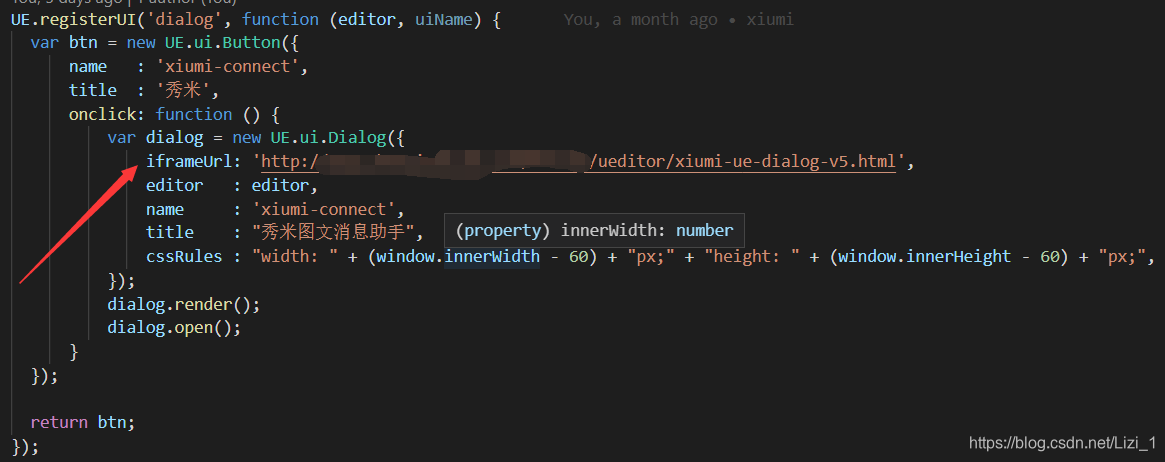
iframeUrl: 'http://***/ueditor/xiumi-ue-dialog-v5.html',
editor: editor,
name: 'xiumi-connect',
title: "秀米图文消息助手",
cssRules: "width: " + (window.innerWidth - 60) + "px;" + "height: " + (window.innerHeight - 60) + "px;",
});
dialog.render();
dialog.open();
}
});
return btn;
});
//编辑器配置项
this.editor = window.editor = UE.getEditor("ueditor_container",{
initialFrameHeight: 300,
toolbars: [
[
'undo', //撤销
'redo', //重做
'bold', //加粗
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'superscript', //上标
// 'source', //源代码
// 'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'horizontal', //分隔线
'removeformat', //清除格式
// 'unlink', //取消链接
'inserttitle', //插入标题
// 'simpleupload', //单图上传
// 'insertimage', //多图上传
// 'link', //超链接
// 'emotion', //表情
// 'spechars', //特殊字符
// 'searchreplace', //查询替换
// 'map', //Baidu地图
// 'insertvideo', //视频
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'fullscreen', //全屏
'imagecenter', //居中
// 'edittip ', //编辑提示
// 'customstyle', //自定义标题
// 'background', //背景
// 'scrawl', //涂鸦
// 'music', //音乐
// 'inserttable', //插入表格
// 'drafts', // 从草稿箱加载
// 'charts', // 图表
'fontfamily', //字体
'fontsize', //字号
// 'insertcode', //代码语言
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'lineheight', //行间距
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'forecolor', //字体颜色
'backcolor', //背景色
'preview', //预览
]
]
})
//当后台返回数据,填充到编辑器中,使用setContent , isAppendTo=true表示,编辑器中有内容填充在之后,false表示覆盖
this.editor.addListener('ready',()=>{
this.editor.setContent(this.props.content,true)
})
//获取编辑器的内容
this.editor.addListener('contentChange', () => {
this.props.onChange(this.editor.getContent())
console.log(this.editor.getContent())
})
}
componentWillUnmount() {
// this.editor.destroy();
//关闭编辑器再重新打开会报错,此时再关闭编辑器之前销毁它
UE.delEditor('ueditor_container');
}
render() {
return (
<div id='ueditor_container'></div>
)
}
5,在需要得地方引用ueditor组件(这里写了“请输入详情”请参考下面问题五,因为是个不写是个坑)
<Ueditor content={this.state.content ? this.state.content : "<p>请输入详情</p>"} onChange={this.handleChange} editorHandle={this.editorHandle} ue={this.ue} />
这里百度编辑器就接好了哦!
下面是接入秀米得步骤:(参考http://hgs.xiumi.us/uedit/)
1,去秀米官网下载文件,我这里是将这些文件放在项目和ueditor同级地方,这里看自己,都可以,下面是文件目录
2,在入口文件引入秀米得样式<link rel="stylesheet" href="http://***/ueditor/xiumi-ue-v5.css">
3,在xiumi-ue-dialog-v5.js里面更换iframeUrl(自己服务器下得路径)

4,修改Ueditor得配置(ueditor.config.js)
section:['class', 'style'], //有的没有这个section,需要自己添加
然后你的百度编辑器上面就会有一个秀米得图标 ,你就可以点击进入秀米三方网页编辑内容,这样秀米就能使用了
,你就可以点击进入秀米三方网页编辑内容,这样秀米就能使用了
坑!
1,秀米跑本地会报有一大堆错,还不能用,所以我都是跑在服务器上得,虽然有报错,但是能正常使用
2,图片本地化:
秀米不允许三方访问它得服务器,这里我就很气了,你说它不允许访问,但是有得图片可以,有的图片不行,我就给秀米那边发邮件,他就一直说图片本地化,说了当没说,然后我就看文档,文档里面有点复杂,要配置,前端后台都需要配置,但是我们项目时间不够,很急,所以我们就把秀米得img标签得src得图片下载到我们自己得服务器,这一步是后台做得,前端做用户体验性不好,那么坑就来了:
问题一:图片格式svg不能解析
解决:后台得插件支持二十几种图片格式,就是不支持svg,我们都醉醉得了,所以又匹配svg单独处理,获取src上传服务器拿到图片替换
问题二:秀米得图片路径开头有http和https,而且图片最后还会跟一串参数,然后后台又过滤
问题三:后台不能解析前端得css样式,就是background-image得图片就不能拿到
解决:然后我就改,在逻辑走接口前将数据处理了,取出秀米得section得background-image路径装在一个数组里面,将数组走接口传到后台存到服务器里面,拿到返回得路径,循环,匹配,替换(下面是具体得代码)
let div = document.createElement('div') //创建一个div去装富文本标签
div.innerHTML = fieldsValue.detail //填充富文本标签内容
let section = div.getElementsByTagName("section") //获取div里面的所有section标签
let sectionArr = Array.from(section) //转化为数组
let oldImgSrc = []
sectionArr && sectionArr.map(item => {
if (item.style.backgroundImage) {
//拿到背景图片将路径拿出来push到新的数组
oldImgSrc.push(item.style.backgroundImage.split(`("`)[1].split(`")`)[0])
}
})
if (oldImgSrc && oldImgSrc.length > 0) {
//秀米背景图片本地化,走自己的服务器
dispatch({
type: 'medicineManage/service',
payload: {
service: 'fileUploadUrl',
data: {
urls: oldImgSrc.join(',')
}
},
onSuccess: res => {
if (res.code == 200) {
let newImgSrc = res.data //秀米图片路径转换为我们自己服务器得路径,返回的数据
newImgSrc && newImgSrc.map((i,j)=>{ 将旧数据和新数据匹配,然后替换
if(fieldsValue.detail.indexOf(oldImgSrc[j]) != -1){
fieldsValue.detail = fieldsValue.detail.replace(oldImgSrc[j],i)
}
})
handleUpdate({ ...fieldsValue }) //走原来的逻辑
} else {
message.error(res.msg)
}
}
})
} else {
handleUpdate({ ...fieldsValue }) //原来得逻辑,表单填好之后走接口
}
问题四:图片样式魔性改变,不听使唤,比如我在百度编辑器里面显示得两张图片同行显示,但是在app和手机网页就换行了,那我只有在电脑模拟查看原因,看css样式没问题,装img得div宽度50%,box-sizing:border-box,display:inline-block,完全没毛病啊
解决:这种方式算暴力解决了,我在包裹富文本得div加了一个样式work-space:-4px,然后图片就同行显示了,在安卓app那边也是,顺便说一下,这里得app开发是安卓开发做的,不是前端做的,所以语法不相同,就强拼
问题五:如果不给编辑器一个默认得值在里面放着,你直接就点秀米编辑内容然后回显到编辑器,虽然显示在了编辑器里面,但是没有执行他的onchange事件,所以就获取不到值,可以到上面引入ueditor组件那里看到,我写了一个‘请输入详情’得默认字
好了,这一次因为秀米加了很多班,很气呀,要是这个项目有三期我就还是按照文档去配置图片本地化,我之前接秀米没有搜到我想要得东西,所以我写了之后希望能帮助一下之前像我一样得小白,嘻嘻




 本文详细介绍了如何将百度ueditor与秀米编辑器进行整合,包括ueditor的接入步骤和秀米的接入步骤,以及在对接过程中遇到的问题和解决方案,如图片本地化、SVG解析、样式兼容等,旨在帮助开发者顺利实现ueditor与秀米的集成。
本文详细介绍了如何将百度ueditor与秀米编辑器进行整合,包括ueditor的接入步骤和秀米的接入步骤,以及在对接过程中遇到的问题和解决方案,如图片本地化、SVG解析、样式兼容等,旨在帮助开发者顺利实现ueditor与秀米的集成。
















 3495
3495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








