点击右上方红色按钮关注“web秀”,让你真正秀起来
前言
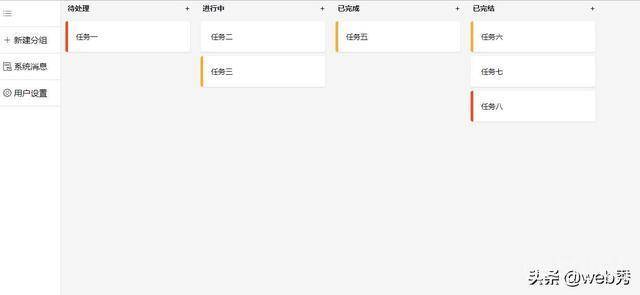
万丈高楼平地起,我们的Todo List项目也是越来越结实了。Todo List的前面4章内容都是在为Client端开发,现在架构基本ok,接下来我们搭建Server端,毗邻数据库,Client端能与数据库交互。

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
以下知识和前端知识无关哦,虽然也是JS代码,有兴趣的可以继续领会一波。固然,现在开发同砚多多少少照样要会一点点全栈类的知识,这也是一种趋势。
代码请戳:github搜索 /javanf/todo-list

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
本次《todo list: Vue待办事项义务治理》,分为一下章节,有兴趣的同砚可以连续关注。
第一章: 初识(项目搭建、基本功能组件实现)
第二章: 数据动态化处置(localStorage + Vuex),可新增,可编辑
第三章:待办事项自界说分组
第四章:待办事项添加形貌图片等信息
第五章:Node + Express 搭建服务端毗邻Mysql
第六章:Client端与Server端交互,待办义务入库等
第七章:多人协同处置待办事项,权限治理
第八章:完结:线上公布
开端界说7个章节,现实开发中有可能有所增减。
安装模块
如题目所见,我们是Node + Express 搭建服务端毗邻Mysql,以是需要安装2个模块, express和mysql。
npm i express mysql -S

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
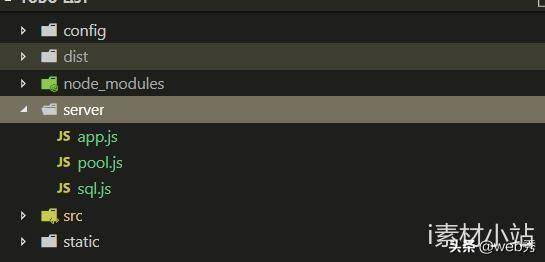
目录结构

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
根目录新建server文件夹,并在下面建3个文件,app.js(入口文件),pool.js(mysql数据库毗邻池), sql.js(sql语句)。
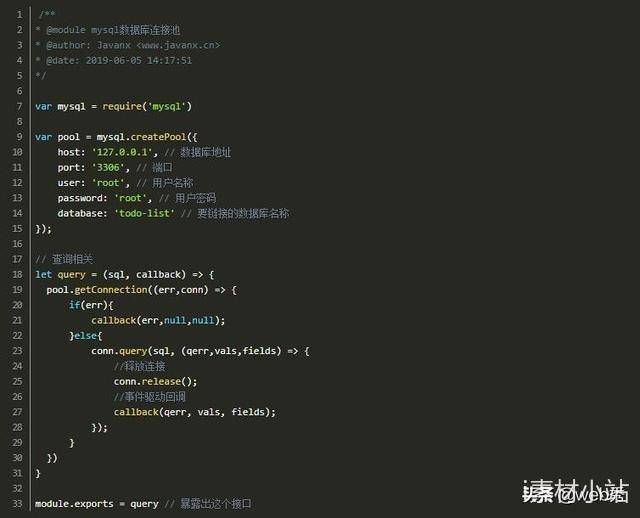
pool.js
/*** @module mysql数据库毗邻池* @author: Javanx * @date: 2019-06-05 14:17:51*/var mysql = require('mysql')var pool = mysql.createPool({ host: '127.0.0.1', // 数据库地址 port: '3306', // 端口 user: 'root', // 用户名称 password: 'root', // 用户密码 database: 'todo-list' // 要链接的数据库名称});// 查询相关let query = (sql, callback) => { pool.getConnection((err,conn) => { if(err){ callback(err,null,null); }else{ conn.query(sql, (qerr,vals,fields) => { //释放毗邻 conn.release(); //事宜驱动回调 callback(qerr, vals, fields); }); } }) }module.exports = query // 露出出这个接口

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
用数据库毗邻池的利益是:
1、资源重用(制止频仍的建立、释放毗邻引起的大量性能开销)
2、更快的响应速度(行使现有可用毗邻,制止了数据库毗邻初始化和释放历程的时间开销,从而缩减了系统整体响应时间)
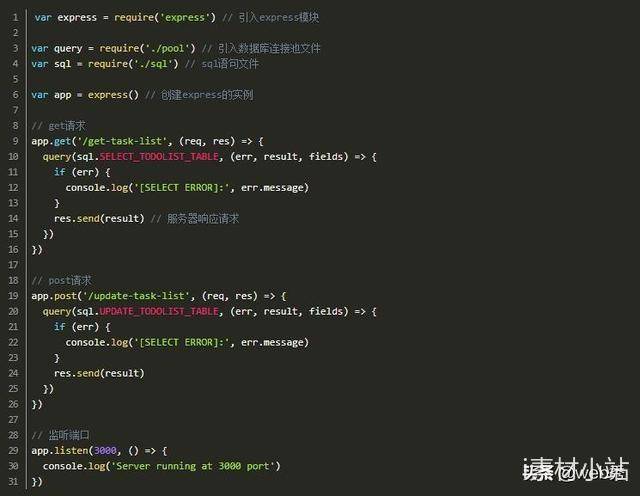
app.js
var express = require('express') // 引入express模块var query = require('./pool') // 引入数据库毗邻池文件var sql = require('./sql') // sql语句文件var app = express() // 建立express的实例// get请求app.get('/get-task-list', (req, res) => { query(sql.SELECT_TODOLIST_TABLE, (err, result, fields) => { if (err) { console.log('[SELECT ERROR]:', err.message) } res.send(result) // 服务器响应请求 })})// post请求app.post('/update-task-list', (req, res) => { query(sql.UPDATE_TODOLIST_TABLE, (err, result, fields) => { if (err) { console.log('[SELECT ERROR]:', err.message) } res.send(result) })})// 监听端口app.listen(3000, () => { console.log('Server running at 3000 port')})

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
启动服务,而且露出2个接口,获取和修改task_list表的数据。
sql.js
module.exports = { SELECT_TODOLIST_TABLE: 'SELECT * FROM TASK_LIST', UPDATE_TODOLIST_TABLE: 'UPDATE TASK_LIST SET TITLE = "义务1" WHERE ID = 1',}
这里2个sql语句,一个是查询task_list表,一个是修改task_list表id为1的title值,与上面的接口对应。
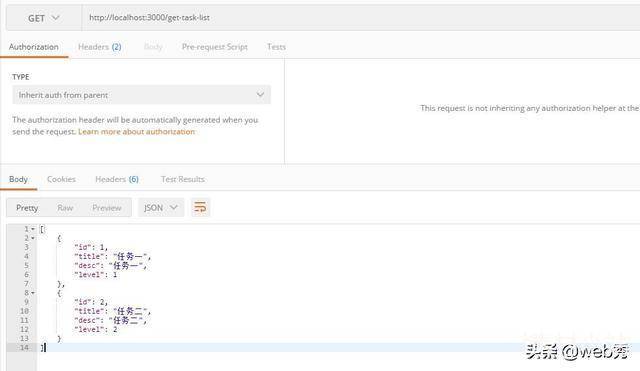
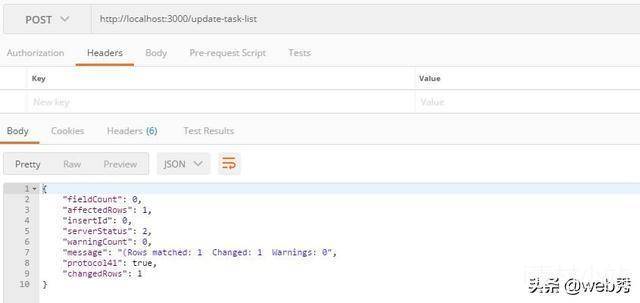
这里用postMan工具模拟一下请求,请看下列数据:

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
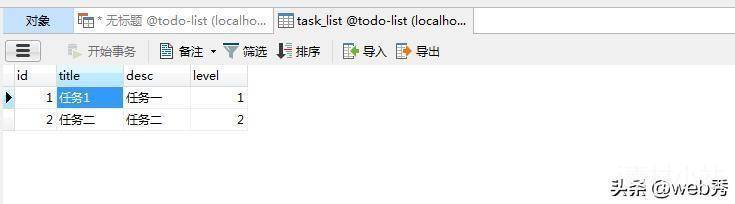
挪用update接口后的数据库数据:

Todo List:Node+Express 搭建服务端毗邻Mysql – 第五章(第1节)
总结
本章节之前公布了一节视频,文章公布与视频之后,以是做出了许多优化的地方。对文字不是很伤风的,可以去看看视频。同时与之(《todo list: Vue待办事项义务治理》)相关的视频专辑也已经发出。
代码请戳:github搜索 /javanf/todo-list
喜欢小编或者以为小编文章对你有辅助的,可以点击一波关注哦!





















 4108
4108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








