很多时候在项目中,我们都需要使用阿里巴巴矢量图标,相对于快捷和方便且好看,那么今天就介绍一种简单的在vue项目中引用阿里巴巴矢量图标的方法
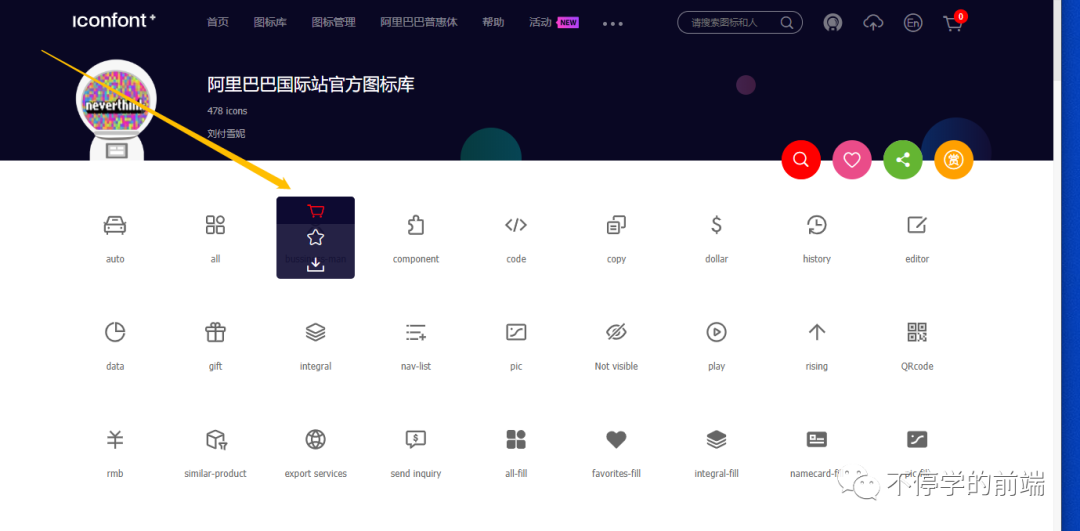
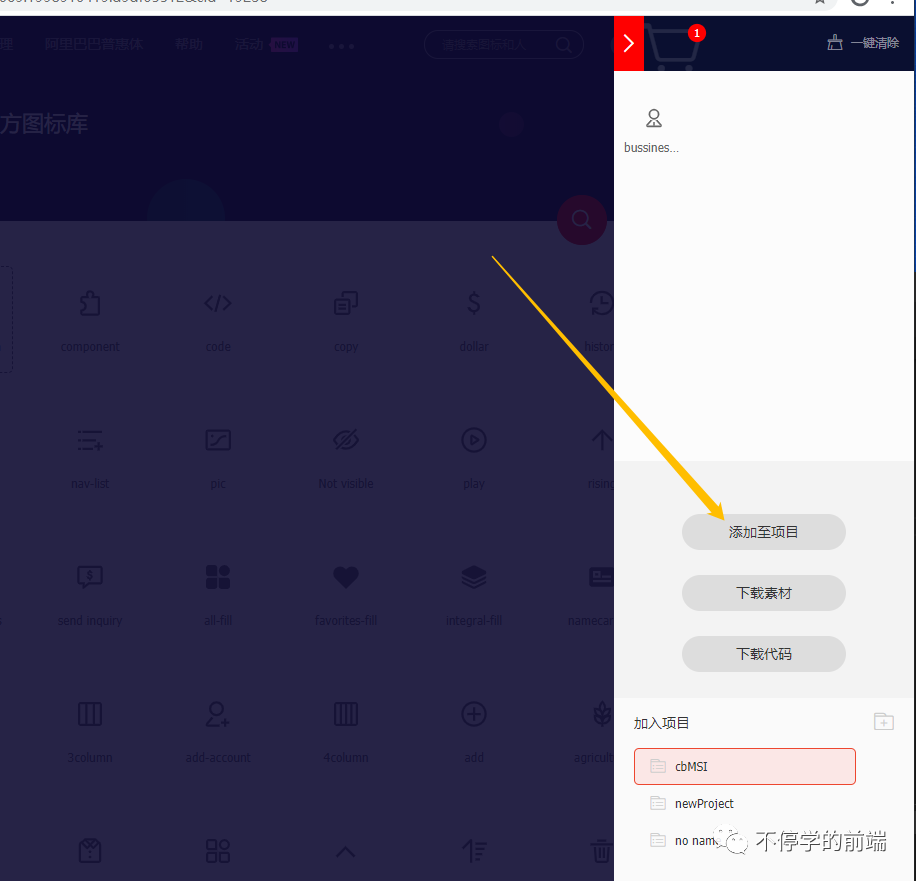
1.在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目


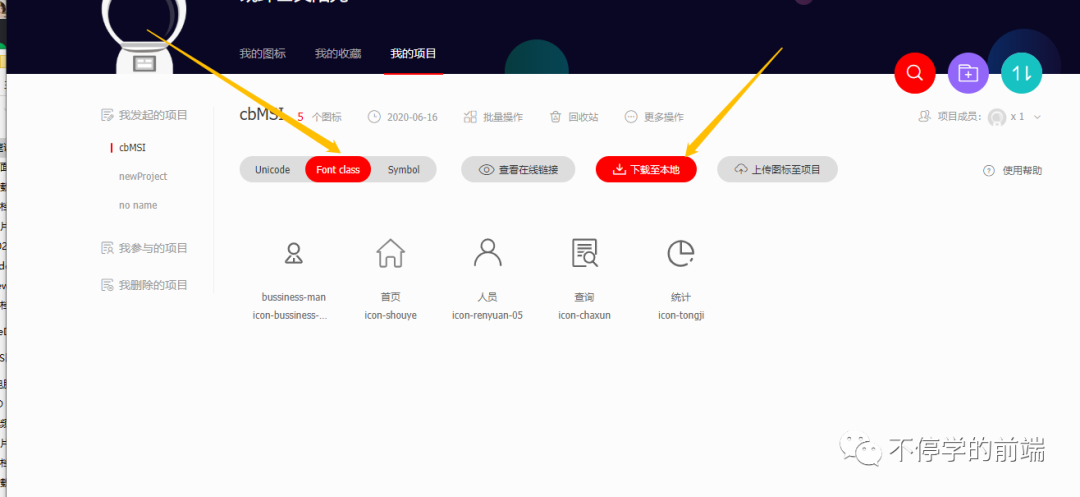
2.添加到我的项目中之后,将图标下载到本地

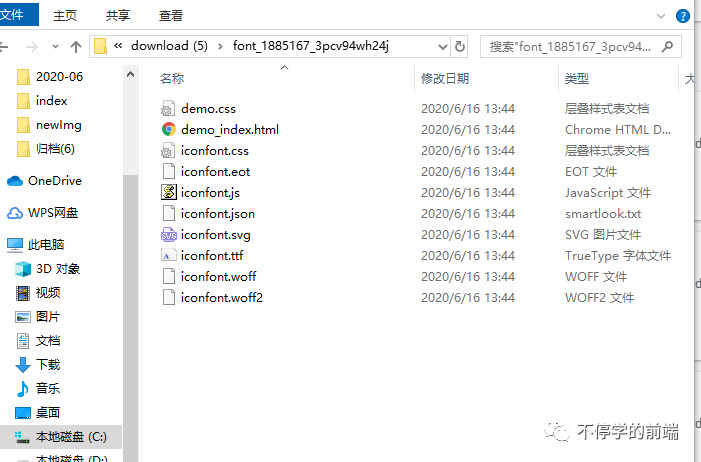
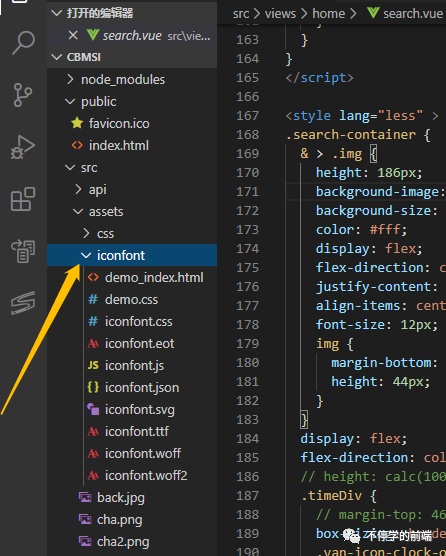
3.将下载好了的文件解压,把里面的的文件,放在我们项目中的assets下面

 4.在main.js中引入
4.在main.js中引入
import './assets/iconfont/iconfont.css'5.在组件中使用
以上就是本人使用的方法啦,方法不止一种,希望大家多多分享~~~~最后分享一段我最喜欢的作家的文字: 人性的黑洞与漏洞,人心的深渊与复杂,都是值得去探索的。需要个体保持观照,保持个体身语意的净化。人不修习,会给自己,给世界,带来很多麻烦与困难。人生无常,时间有限。通过修习,尽量去完善、提升自己,对他人有益,服务和供养这个世界的神圣。同时,尽量清理掉不需要的、多余的、过剩的需求、妄念、期待、恐惧,这样我们会留出足够时间, 去做真正重要的事情。这样的人生是有意义的。【只为凑字数·0·】




















 4103
4103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








