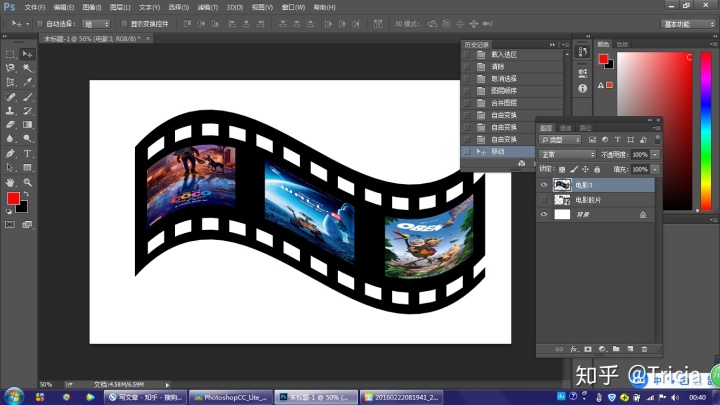
今天我以题图为例,可能有些工具之前没讲过,不过我会尽可能将详细些。
我们打开PS软件,新建一个矩形白色画布,因为这个图片偏长,我觉得长方形画布布局好看一点,你也可以自己调的。

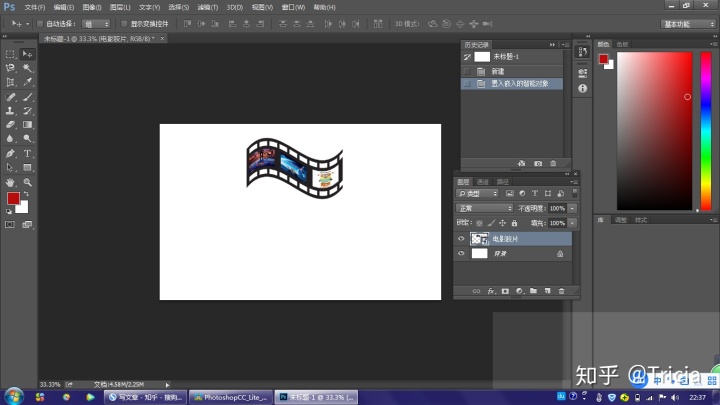
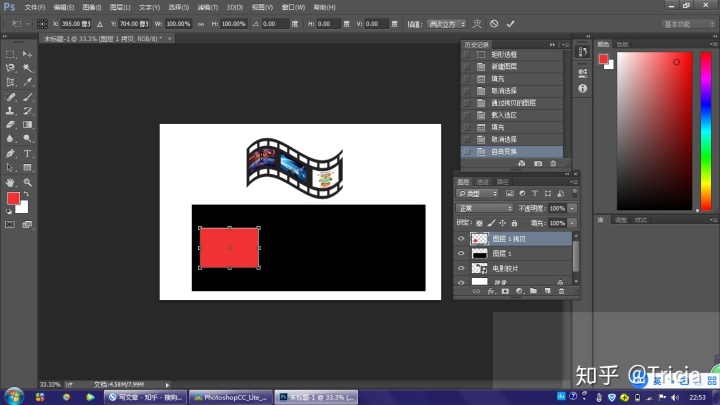
然后把我要做的图片拖进来,按Alt+Shift把图片缩小放上面方便我们参考。

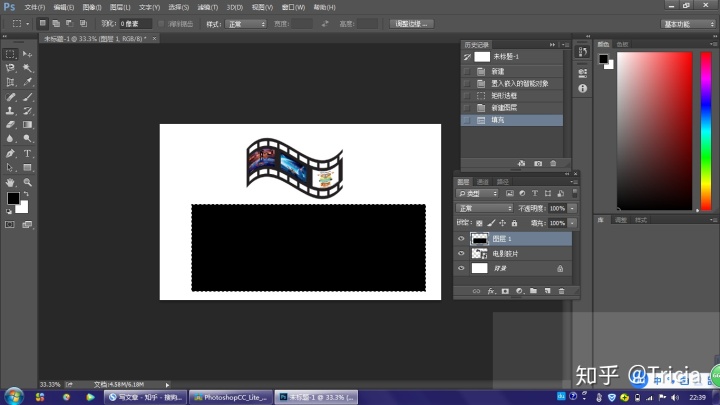
画一个矩形,大一点没关系后面还可以调节,Alt+Ctrl+Shift+N新建透明图层,填充黑色。

为了让图片颜色更接近参考图片颜色,建议用工具栏的吸管工具去吸取参考图片的颜色,然后前景色就是我们要的颜色,填充(快捷键Alt+Delete),我换了深一点的黑色,你也可以自己去调颜色。
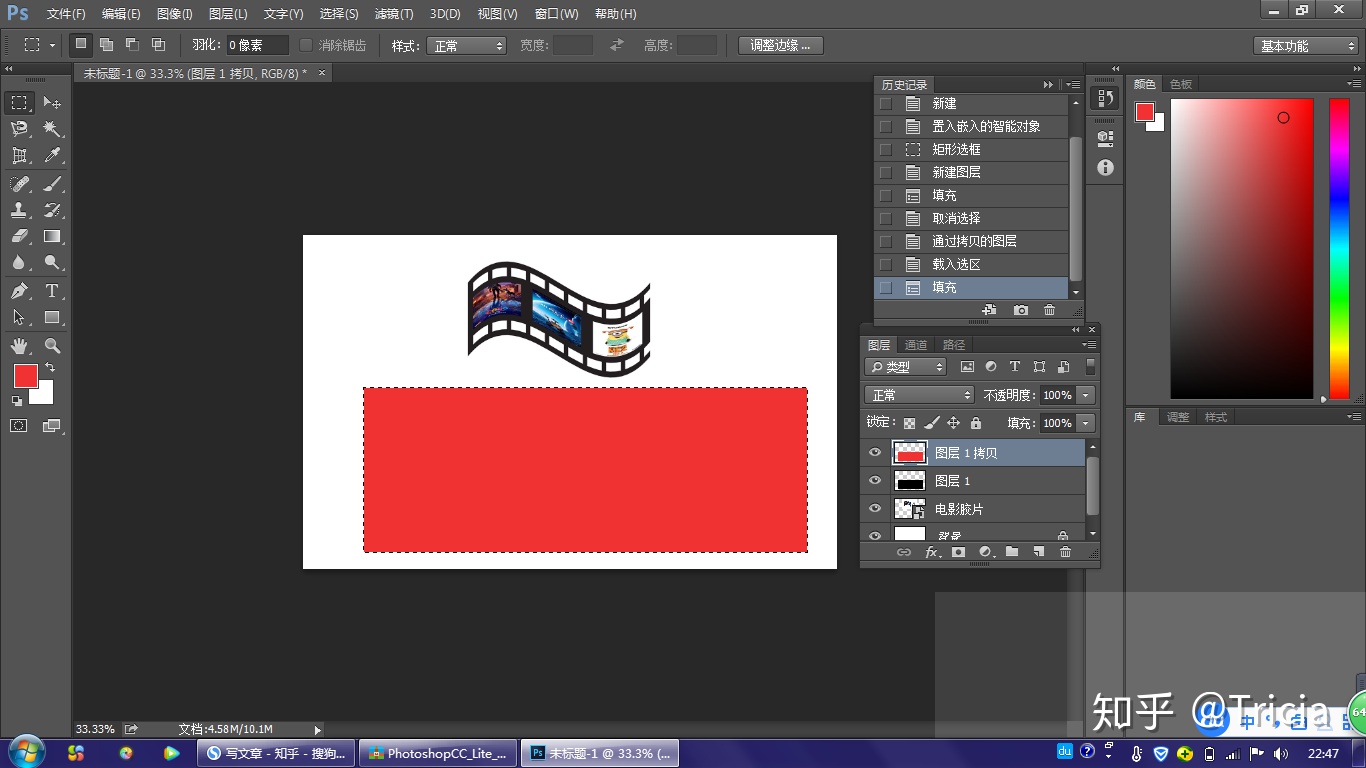
然后复制黑色矩形(快捷键Ctrl+J),为了方便看我把复制的图层改成红色。(“选择”-“载入选区”,就会出现一个选框,填充红色)

按Ctrl+D取消选区,再按Ctrl+T选中红色区域,调节红色矩形大小。上一篇提过Alt+Shift按住鼠标左键,箭头放在四个角上中心等比缩放,Shift按住鼠标左键,箭头放在四个角上等比缩放。

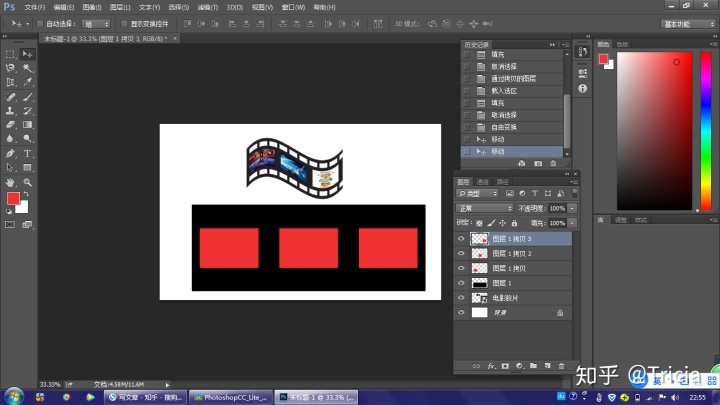
然后按住Alt鼠标左键往右边移动就复制出三个一样大小的红色矩形,自己去调合适位置。

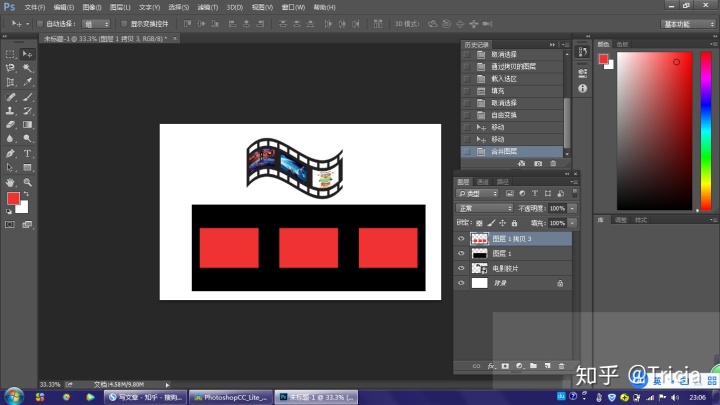
然后下一步我需要删掉这的矩形位置,为了方便操作,我把这三个矩形框合并在一起,Shift按住鼠标左键,点鼠标右键,“合并图层”(快捷键Ctrl+E)。

然后“选择”-“载入选区”,点图层旁边的小眼睛,就看不见红色区域,只能看见选框。

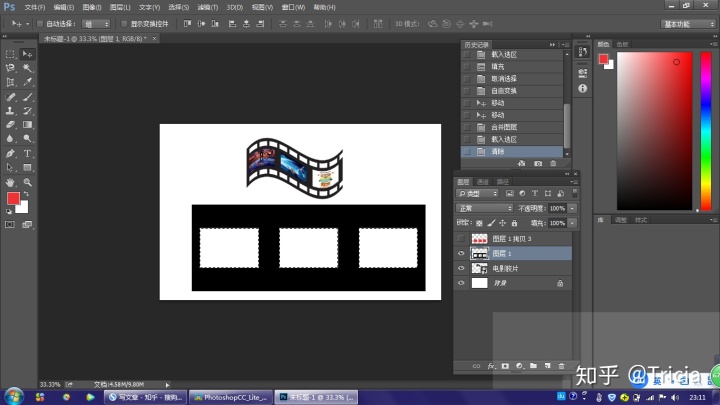
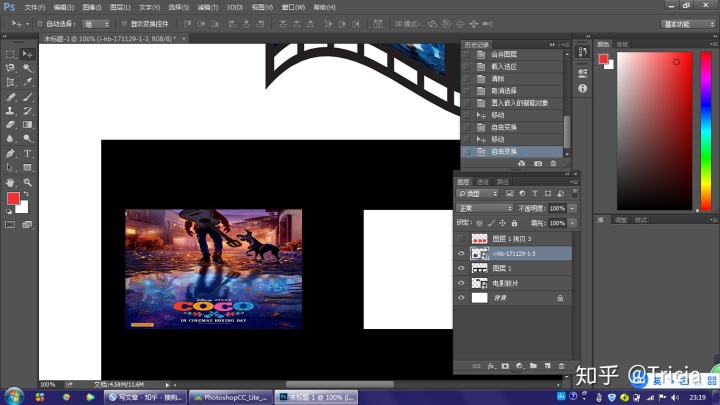
选中图层1,我们要删除矩形框的黑色,按Delete。

取消选区(Ctrl+D),把图片拖进PS中,调节图片合适大小,一般拖进来的图片是只能对象,图层上也有显示,我们暂时不解释它,下次会提。为了方便放进去,我们把画布调大一点,按Ctrl+空格键点鼠标左键调大图片,按Alt+空格键点鼠标左键调小图片。

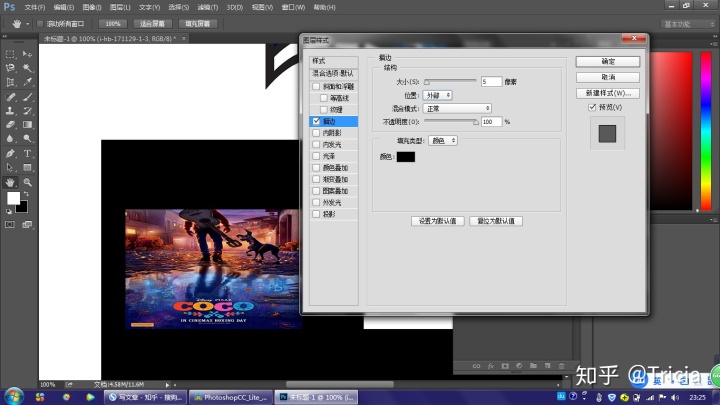
有一点白边没得大影响,我们可以给它描边。图层下边有个图层样式(Fx),选中点“描边”。

描边颜色请用黑色矩形的颜色,前面提过用吸管工具。像素不要太大,适当调,用外部描边,边,其它不要动,点确认,看图层的变化。

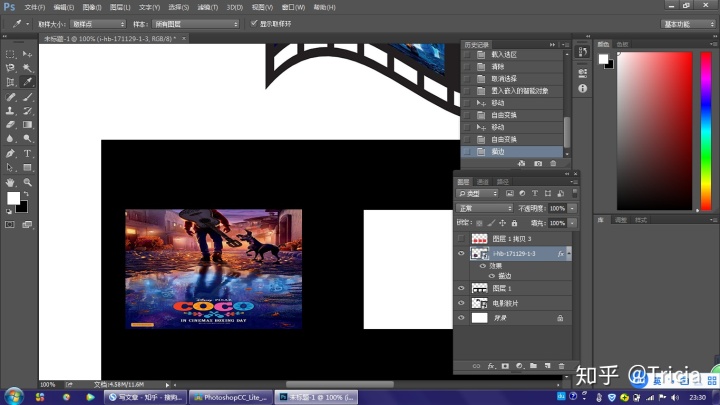
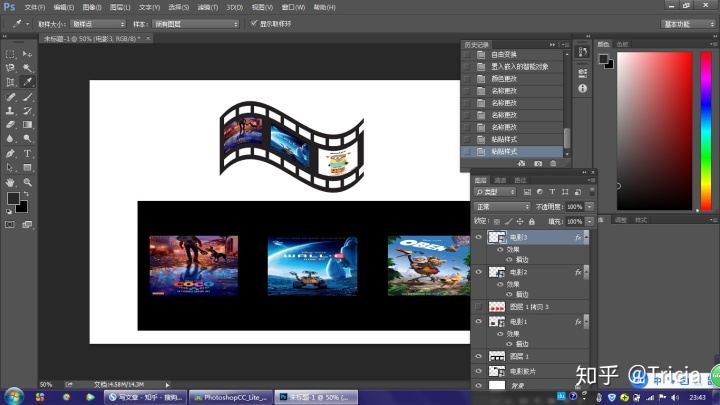
然后把剩下的图片也拉进去,电影三图片被我换了一个,感觉颜色搭一点。

然后也是描边,我们可以复制前面的描边样式,选中电影1(我重命名了,双击可重新命名)旁边的Fx,点鼠标右键,“拷贝图层样式”,然后分别选中电影2 电影3,”黏贴图层样式”。

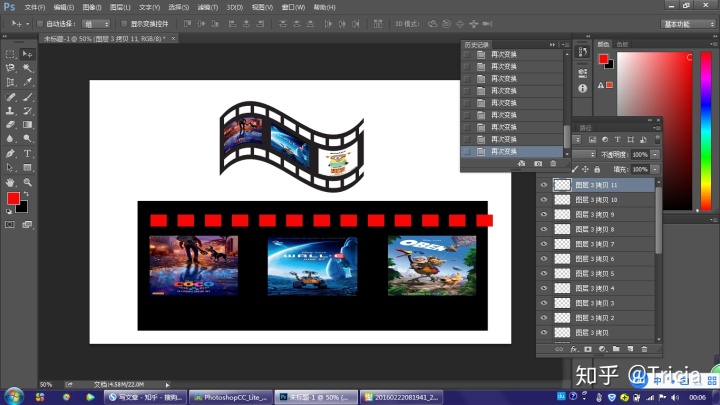
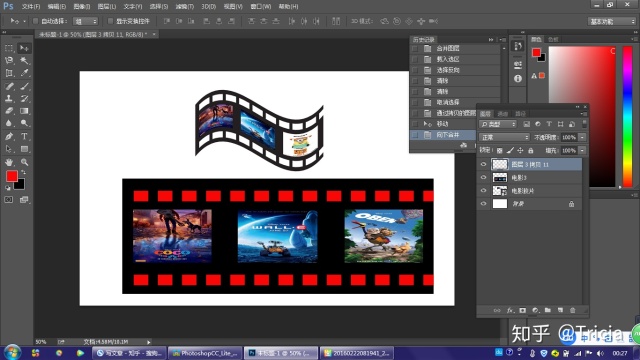
现在我们做晓得白色方框。Alt+Ctrl+Shift+N新建透明图层,点矩形选框工具,自己调节大小,填充红色。怎么快速横向复制呢,先复制一个红色矩形块,按Ctrl+T,选择移动工具,横移复制的红色矩形块,调节合适位置,按Enter,然后Alt+Ctrl+Shift+T。(注意Ctrl+T选中拷贝的红色矩形时,不要点中间的星号,下次会讲解)

最后一个红色块出了黑色外面去了,为什么,如果没有背景色,黑色方框和红色方框我们建的图层都是透明的。我们先把这一排红色矩形框合并到一个图层中。如果你怕万一有影响,我们也可以删除超出的红色区域。合并以下图层,方便我选中选区。

合并后选择选区,进行反选(Ctrl+Shift+I),我们要删除红色,选中图层 3 拷贝 11,点Delete.

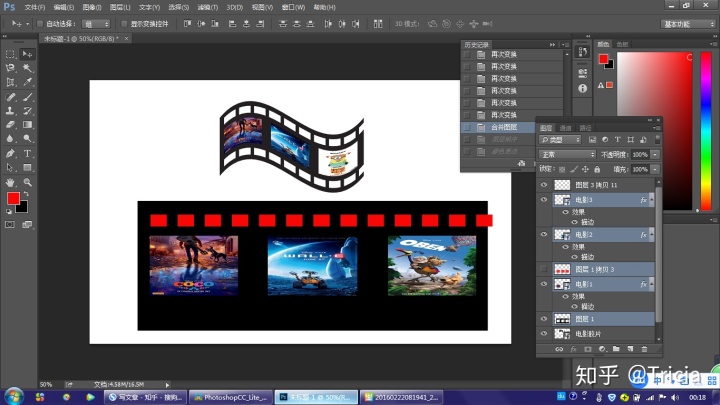
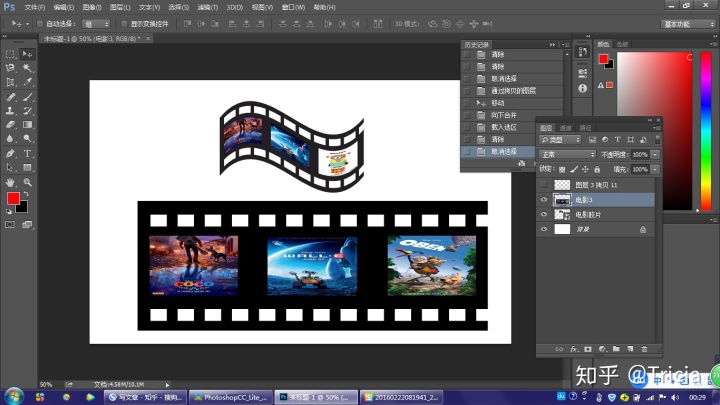
复制图层 3 拷贝 11(Ctrl+J),移动工具移到下面合适位置,合并图层。

怎么移动上下位置合适,你会发现在移动鼠标的时候,某个位置有一个粘性,是系统自己会识别所谓的中心以及对称等位置,后面会讲到如何自己调节位置。
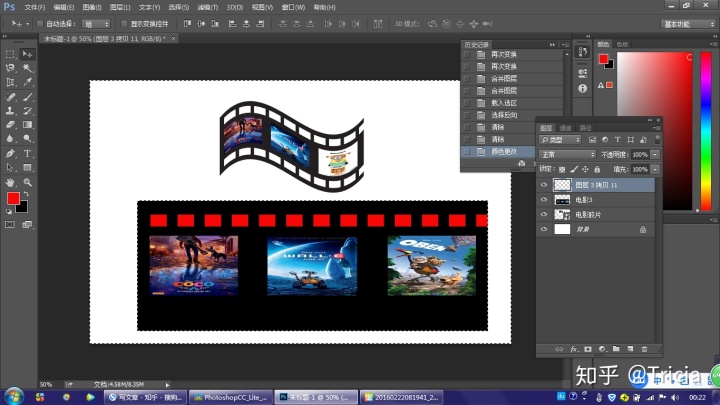
跟上边删除电影后面的框一样操作,“选择”-“载入选区”,点掉图层 3 拷贝 11前的小眼睛(图层可见性),选中电影3,点Delete。

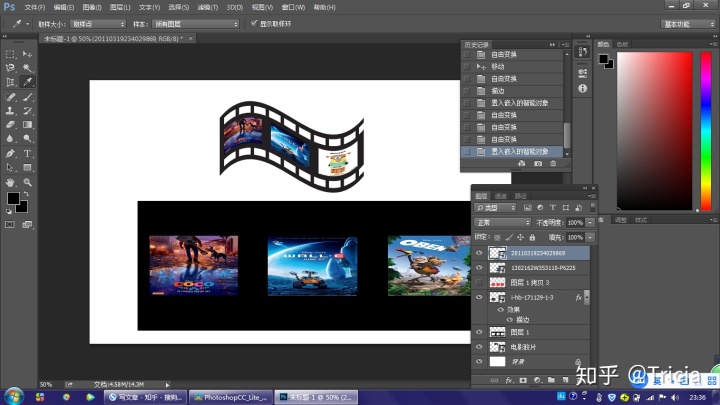
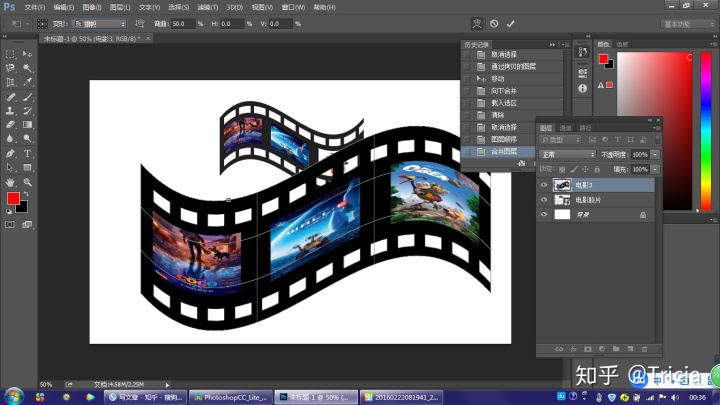
最后我们就需要改它的整体形状了。我们把最上面两个图层合并在一起,或者现在你删了最上面的一个图层都没有影响,本来它都不可见。你点电影3,会发现它们已经在一个图层上了。选中电影3 图层,Ctrl+T,变形,看属性栏,把自定改成旗帜,你看一下。

怎么反了。点Esc,取消。重新选Ctrl+T,水平翻转。

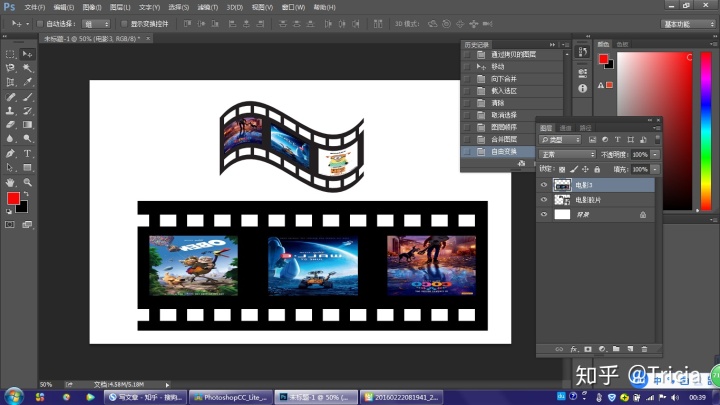
重新变形,变完形,在水平翻转一次,同时把电影胶片设置成不可见,调整合适位置。

“文件”-“存储为”

电影图片我就不传了,自己可以搜索一下其它的。
另外说一下,操作过程中随时保存PSD格式,养成好习惯,多自己命名图层,比较直观,在复杂一点我都比较找不到图层了,这是一个不好的习惯。
额,好晚了,下次再写。





















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








