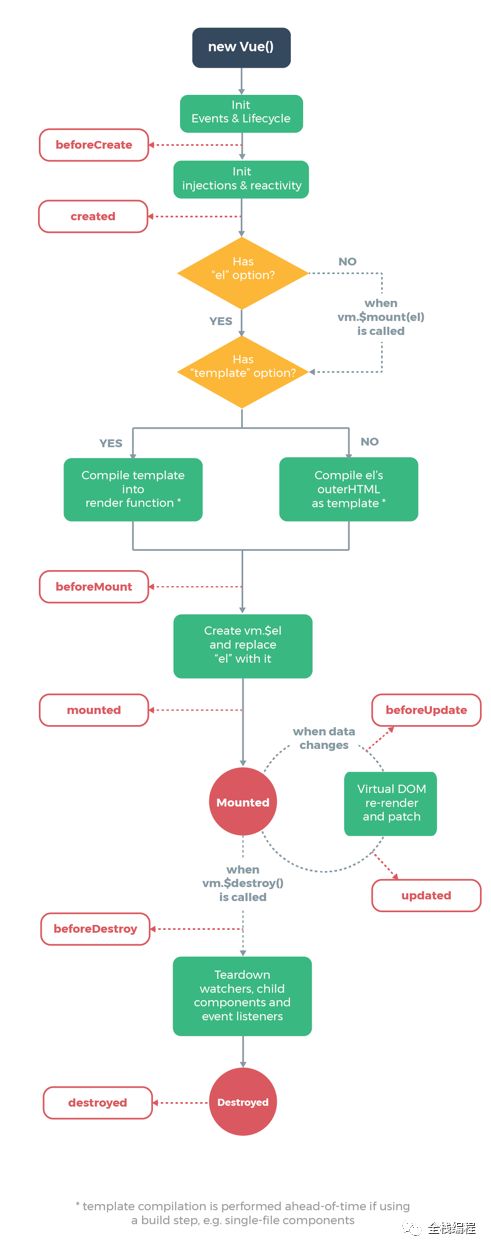
在vue2.0中,我们经常会看到下面这张生命周期图,本次结合源码来让大家对这张生命周期图有一个简要的了解。

1.beforeCreate和created:
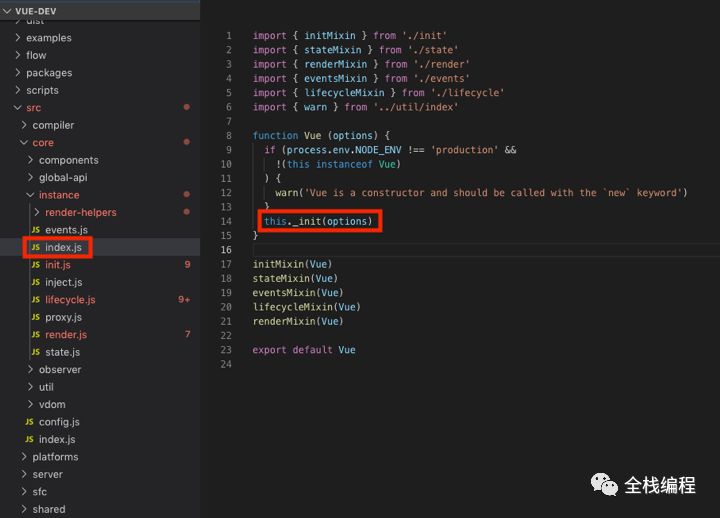
src/core/instance文件夹为vue方法初始化的主文件夹,入口为index.js文件。在使用vue框架的时候,我们首先要通过new Vue初始化一个vue实例:

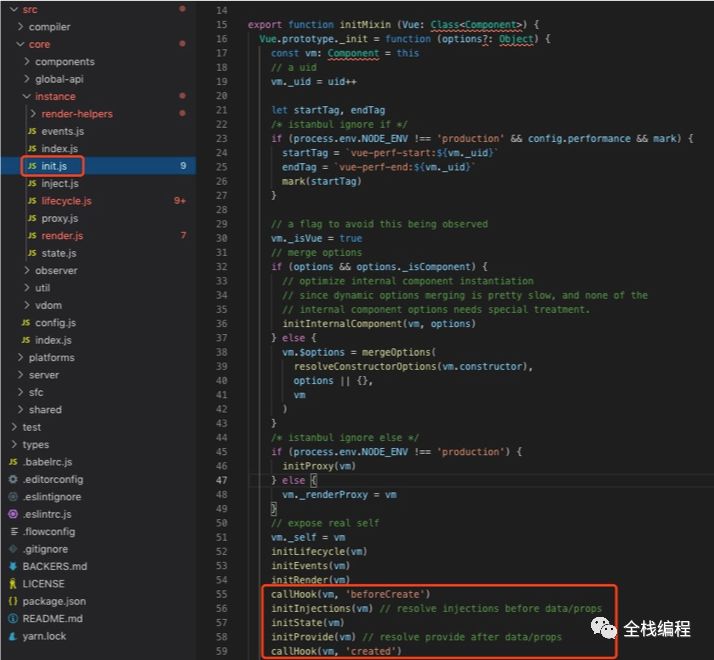
此时是通过Vue方法中的_init来完成初始化的,我们再来详细看下_init方法:

在_init方法中通过initState来初始化实例中要用到的data和props,在初始化相应式数据的前后,分别来调用beforeCreate和created钩子,所以在beforeCreate中是不能访问实例的data和props数据的,而created可以。
2.beforeMount和mounted:
为了能够更加全面的了解vue挂载的整个过程,来看runtime-with-compiler的代码。在使用vue-cli脚手架来安装项目的时候,经常会遇到runtime或者runtime-with-compiler的选择,这两个是什么意思呢?其实在vue中,把模板template转化成render函数的过程就叫做compile编译,一般在使用webpack打包的时候,我们会通过vue-loader插件在打包的时候就把模板转化成render函数,这样用户访问时就可以直接渲染出vnode挂载到浏览器页面,来提高挂载效率。如果我们没有通过webpack预








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3464
3464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








