加班工时计算器开发的一些收获
开发背景
最近出差天天加班,每天都要计算加班工时来提交加班申请,突然感觉算加班时间好麻烦啊!我就琢磨着开发一个加班工时计算器,来帮助我计算加班时长。
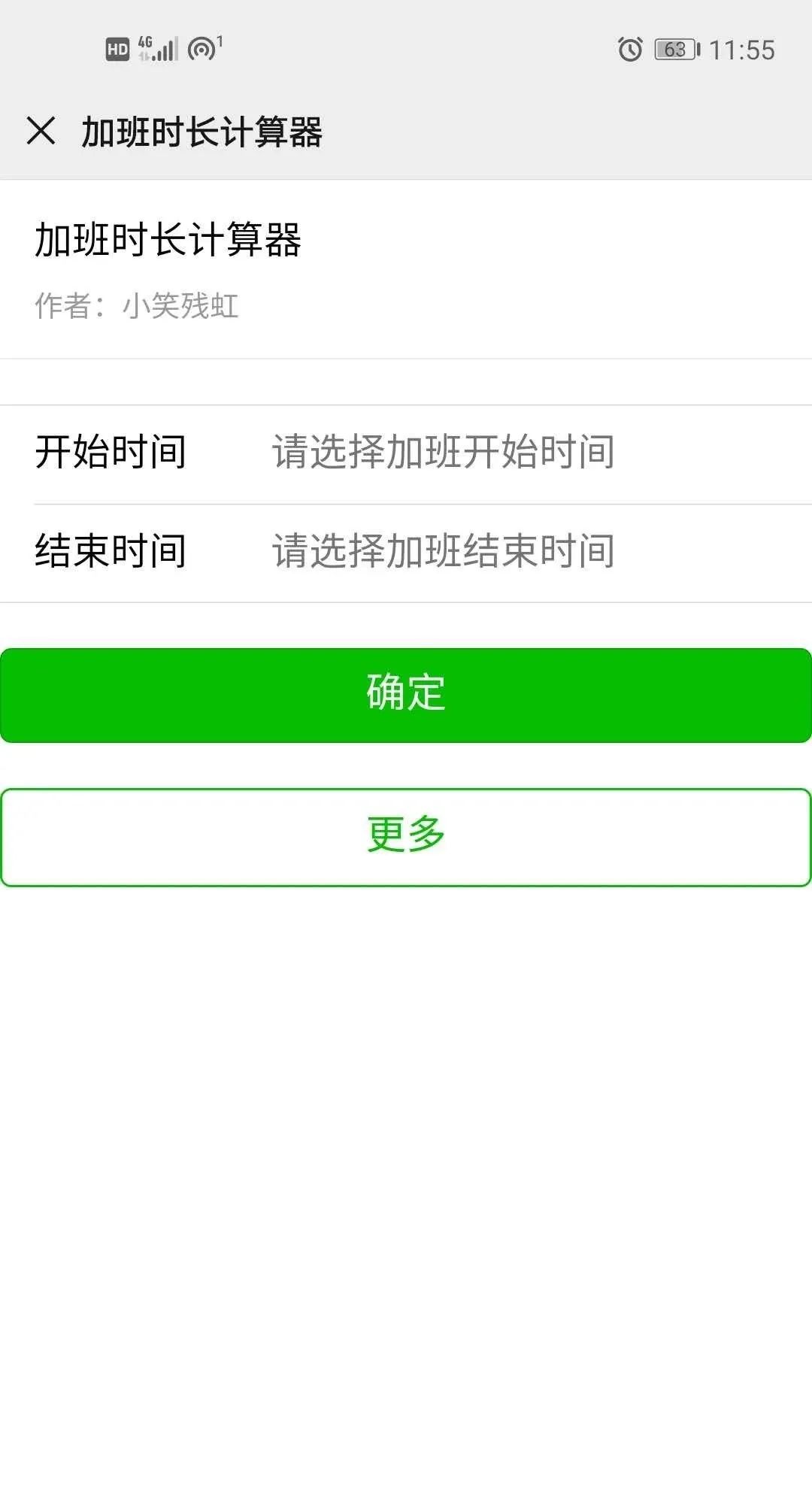
成果展示
本次开发使用的是
jQuery WeUI,本次demo非常简单,重要的是学习一下jQuery WeUI的用法,以及实现一下分享功能。大家可以访问这个链接在线体验:http://li_ya_xu.gitee.io/work-time/,项目源码地址:https://gitee.com/li_ya_xu/work-time,欢迎大家交流学习。

jQuery WeUI 的使用
需要在页面中引入依赖文件
weui.css和jQuery,文档链接:http://old.jqweui.com/download
使用本地文件:
"stylesheet" href="./css/weui.min.css">
<link rel="stylesheet" href="./css/jquery-weui.min.css"><script src="./js/jquery.min.js">script><script src="./js/jquery-weui.min.js">script>使用CDN:
依赖文件引入之后我们就可以直接参考
jQuery WeUI的官网示例来使用了,我就不在此赘述了,也可参考我的项目源码学习。
微信调试的一个技巧
在微信里调试的过程中发现了一个很难受的问题就是微信里的浏览器缓存太严重了,导致我每次更新完代码后,效果还停留在上一次的页面上。为了解决这一问题,我发现了一个小技巧,那就是清除浏览器的缓存不就行了。具体操作方法如下:
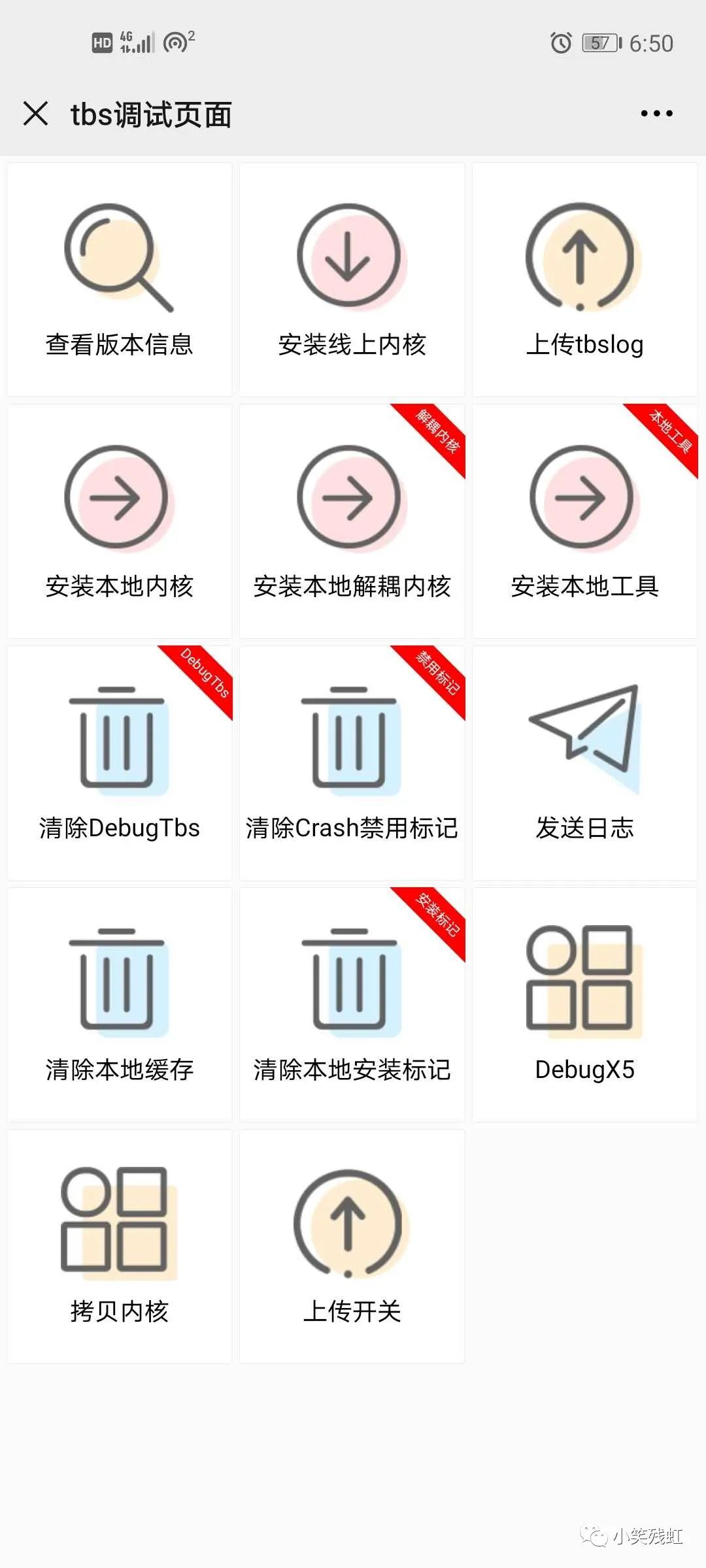
1、在微信里随便找个朋友发送这个网址:http://debugtbs.qq.com,(建议:不想打扰别人就发送到文件传输助手里),然后点开,会出现这个页面:

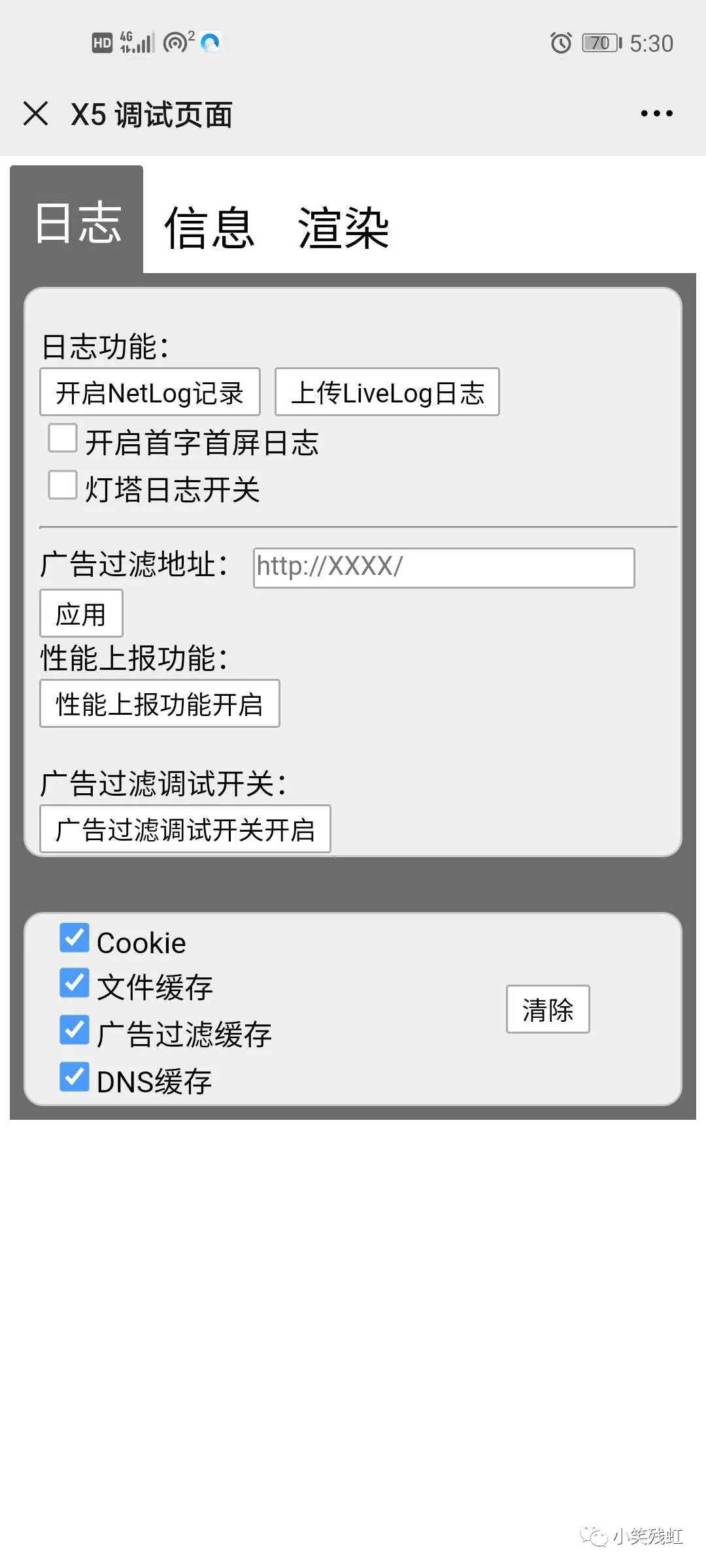
我们点击DebugX5这个选项,进到调试页面,然后打勾Cookie、文件缓存、广告过滤缓存、DNS缓存这几个选项,点击清除即可。

然后我们再打开我们的网页链接,发现就ok了。
分享功能的实现
本次分享功能的实现,只做了QQ浏览器和UC浏览器分享到微信,还没做到在微信里转发,希望之后实现一下。这是一个已经封装好了的分享功能代码,新建一个js文件,将下面代码放进去就可以了。
/**
* 此插件主要作用是在UC和QQ两个主流浏览器
* 上面触发微信分享到朋友圈或发送给朋友的功能
*/
'use strict';
var UA = navigator.appVersion;
/**
* 是否是 UC 浏览器
*/
var uc = UA.split('UCBrowser/').length > 1 ? 1 : 0;
/**
* 判断 qq 浏览器
* 然而qq浏览器分高低版本
* 2 代表高版本
* 1 代表低版本
*/
var qq = UA.split('MQQBrowser/').length > 1 ? 2 : 0;
/**
* 是否是微信
*/
var wx = /micromessenger/i.test(UA);
/**
* 浏览器版本
*/
var qqVs = qq ? parseFloat(UA.split('MQQBrowser/')[1]) : 0;
var ucVs = uc ? parseFloat(UA.split('UCBrowser/')[1]) : 0;
/**
* 获取操作系统信息 iPhone(1) Android(2)
*/
var os = (function () {
var ua = navigator.userAgent;
if (/iphone|ipod/i.test(ua)) {
return 1;
} else if (/android/i.test(ua)) {
return 2;
} else {
return 0;
}
}());
/**
* qq浏览器下面 是否加载好了相应的api文件
*/
var qqBridgeLoaded = false;
// 进一步细化版本和平台判断
if ((qq && qqVs 5.4 && os == 1) || (qq && qqVs 5.3 && os == 1)) {
qq = 0;
} else {
if (qq && qqVs 5.4 && os == 2) {
qq = 1;
} else {
if (uc && ((ucVs 10.2 && os == 1) || (ucVs 9.7 && os == 2))) {
uc = 0;
}
}
}
/**
* qq浏览器下面 根据不同版本 加载对应的bridge
* @method loadqqApi
* @param {Function} cb 回调函数
*/
function loadqqApi(cb) {
// qq == 0
if (!qq) {
return cb && cb();
}
var script = document.createElement('script');
script.src = (+qq === 1) ? '//3gimg.qq.com/html5/js/qb.js' : '//jsapi.qq.com/get?api=app.share';
/**
* 需要等加载过 qq 的 bridge 脚本之后
* 再去初始化分享组件
*/
script.onload = function () {
cb && cb();
};
document.body.appendChild(script);
}
/**
* UC浏览器分享
* @method ucShare
*/
function ucShare(config) {
// ['title', 'content', 'url', 'platform', 'disablePlatform', 'source', 'htmlID']
// 关于platform
// ios: kWeixin || kWeixinFriend;
// android: WechatFriends || WechatTimeline
// uc 分享会直接使用截图
var platform = '';
var shareInfo = null;
// 指定了分享类型
if (config.type) {
if (os == 2) {
platform = config.type == 1 ? 'WechatTimeline' : 'WechatFriends';
} else if (os == 1) {
platform = config.type == 1 ? 'kWeixinFriend' : 'kWeixin';
}
}
shareInfo = [config.title, config.desc, config.url, platform, '', '', ''];
// android
if (window.ucweb) {
ucweb.startRequest && ucweb.startRequest('shell.page_share', shareInfo);
return;
}
if (window.ucbrowser) {
ucbrowser.web_share && ucbrowser.web_share.apply(null, shareInfo);
return;
}
}
/**
* qq 浏览器分享函数
* @method qqShare
*/
function qqShare(config) {
var type = config.type;
//微信好友 1, 微信朋友圈 8
type = type ? ((type == 1) ? 8 : 1) : '';
var share = function () {
var shareInfo = {
'url': config.url,
'title': config.title,
'description': config.desc,
'img_url': config.img,
'img_title': config.title,
'to_app': type,
'cus_txt': ''
};
if (window.browser) {
browser.app && browser.app.share(shareInfo);
} else if (window.qb) {
qb.share && qb.share(shareInfo);
}
};
if (qqBridgeLoaded) {
share();
} else {
loadqqApi(share);
}
}
/**
* 对外暴露的接口函数
* @method mShare
* @param {Object} config 配置对象
*/
function mShare(config) {
this.config = config;
this.init = function (type) {
if (typeof type != 'undefined') this.config.type = type;
try {
if (uc) {
ucShare(this.config);
} else if (qq && !wx) {
qqShare(this.config);
}
} catch (e) {}
}
}
// 预加载 qq bridge
loadqqApi(function () {
qqBridgeLoaded = true;
});
if (typeof module === 'object' && module.exports) {
module.exports = mShare;
} else {
window.mShare = mShare;
}
接下来就是怎么使用这个封装好了的插件了:
1、在index.html文件中先引入这个js文件,我命名为了myshare.js




















 2578
2578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








