利用JQuery实现一个键盘按下与松开触发事件
发布时间:2020-11-09 16:14:22
来源:亿速云
阅读:105
作者:Leah
这期内容当中小编将会给大家带来有关利用JQuery实现一个键盘按下与松开触发事件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
效果图:

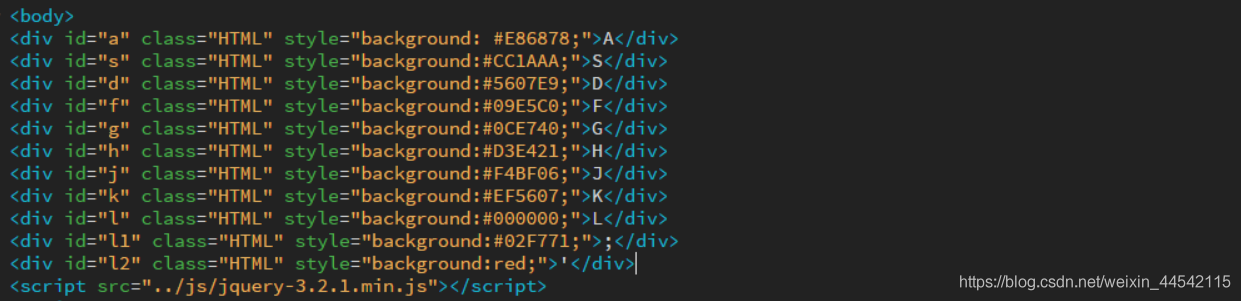
HTML部分:首先设置几个盒子,用来构建这个页面的大致框架。
给盒子相应的类名以及id,方便css的布局以及JQuery的获取。
在盒子内放入文字。
引用JQuery插件。

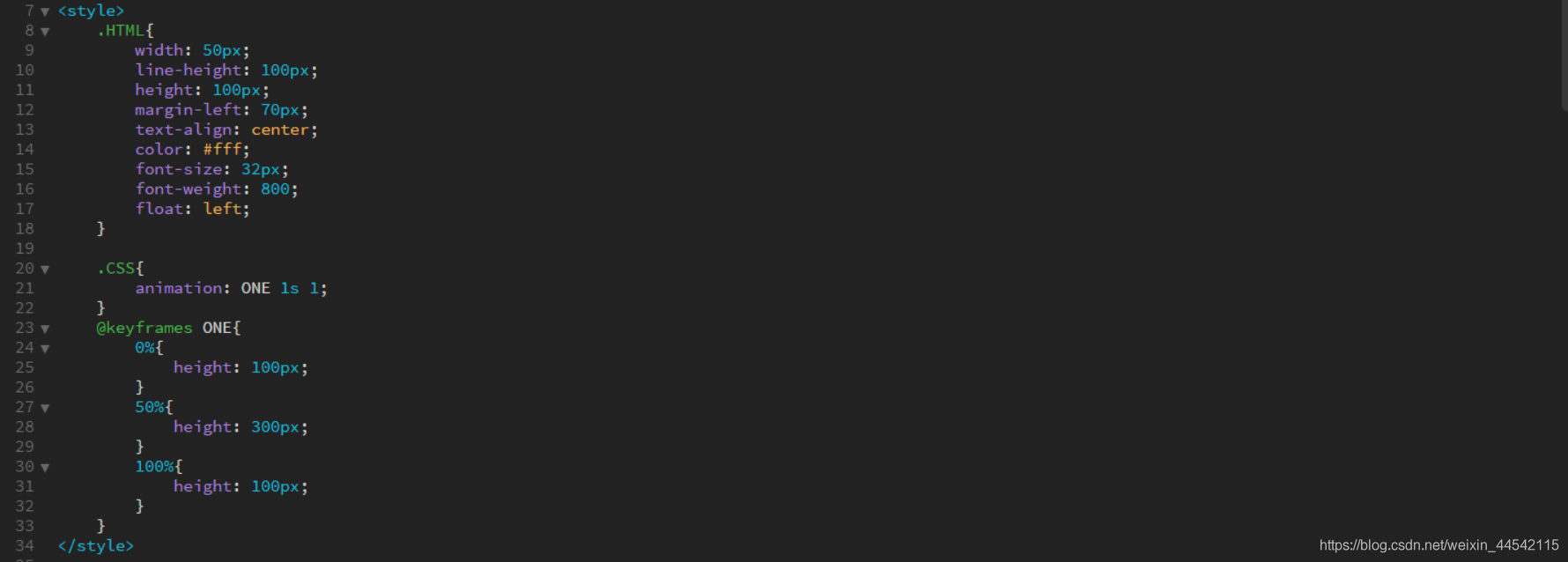
CSS部分:
1.设置一个公共的类(HTML),在里面写公共的样式,并且放入HTML的盒子中。
2.设置关键帧的值,添加一些CSS3的动画效果。
3.把引用关键帧的的函数封装在一个类(CSS)中。

JQuery部分:
1.先设置键盘按下事件(onkeydown)。
2.if判断中输入相应的键码值,确定你所按下的键盘。
3.获取对应的ID,然后用JQuery代码给HTML布局添加封装着关键帧动画函数的类。

4.设置键盘松开事件(onkeyup)。
5.键码值要与(onkeydown)中对应的键码一致。
5.设置一次性定时器,在定时器的函数体中写入代码块。
6.通过定时器,规定每过多长时间就会把封装着关键帧动画函数的类移除,以实现可以多次按下键盘的效果。

上述就是小编为大家分享的利用JQuery实现一个键盘按下与松开触发事件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。





















 4147
4147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








