相信能点进来的同学对于React应该都是有所了解的吧,这里就简单的介绍一下,React是由Facebook开发并维护的开源项目,是一个前端JS框架,主要用于开发前后端分离的Web及手机应用程序。React只负责前端,后端的开发可以根据自己及项目的需要选择合适的语言,只要接口遵守RESTfull API的规则即可,比如Java,DotNet,PHP,Go语言等等吧,就不一一列举了,我这里的后端使用Go语言实现。
0.工欲善其事,必先利其器。
首先是开发环境,需要安装Nodejs,开发工具我使用的是Visual Studio Code,一般的文本编译器都可以,比如Notepad++,Sublime Text等等,Nodejs也不是必须的,也可以像引用JS框架那样,在网页里直接引用react的文件,这里就不介绍了,还是以Nodejs的方式开发。
1.安装Nodejs
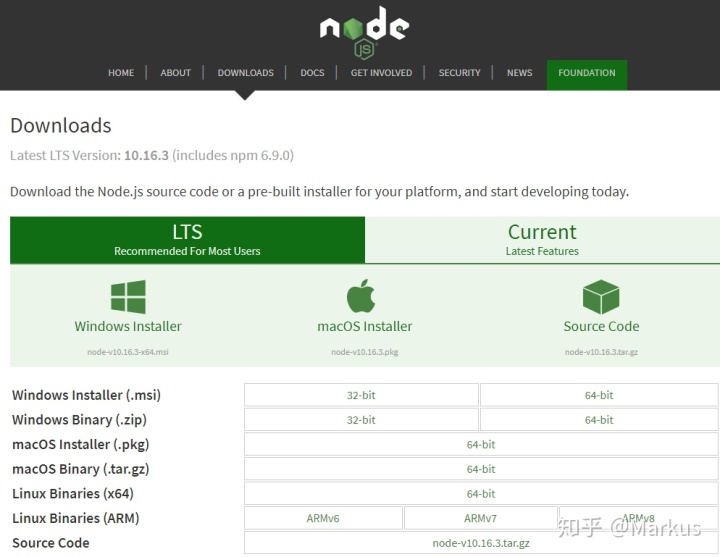
到Nodejs官网下载自己系统对应的版本Download | Node.js
Nodejs官网截图

LTS代表此版本是长期维护版本
Version 10.16.3 代表node 命令的版本
命令:
node -v
npm 6.9.0 代表nmp 命令的版本
命令:
npm -v
2.安装react脚手架create-react-app
create-react-app这个插件就是用来管理react代码的工具
安装命令:
npm install -g create-react-app其中-g 表示将安装的create-ract-app工具设置为全局变量。

下载一般要几分钟的时间吧,主要还是与你的电脑配置还有网络有关系,如果下载时间过长或者报错,可以设置下代理
设置nodejs代理,之后在执行上面的命令即可。
设置代码命令:
npm config set registry http://registry.cnpmjs.org3.使用create-react-app创建一个react项目
选择一个保存代码的目录执行下面命令:ps:强烈不推荐将代码放在桌面
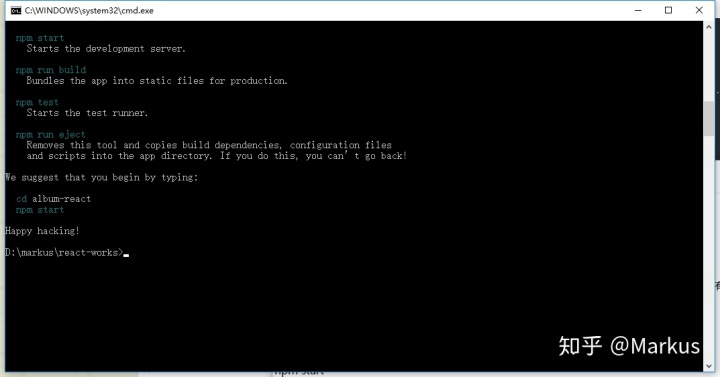
create-react-app album-react会下载很多相关的组件大约需要几分钟时间,显示类似下图就表示项目已经创建成功。

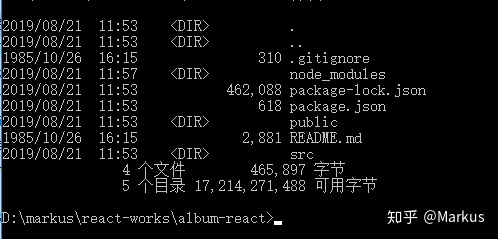
进入创建的项目目录,我们这里是album-react,目录结构如下图显示。代码存放在src目录下。

4.启动react项目
进入album-react目录,执行下面命令启动项目
npm start启动成功

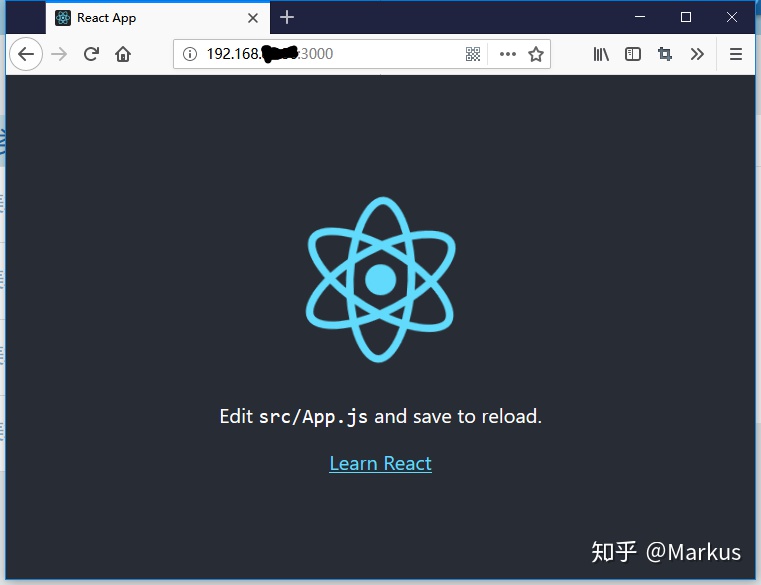
在浏览器输入http://127.0.0.1:3000 或者自己的IP地址出现类似下面的页面表示项目启动成功啦。

好啦,到这里第一天的学习已经结束啦,如果感觉意犹未尽还可以把下面的练习做一下。
5.如何发布react项目?
上面的教程我们学习了如何在本地运行react项目,那么如何把react项目发布到生产或者是测试环境呢,运行react项目需要有一个Web容器,使用Apache,Tomcat,Nginx都可以,其实nodejs也可以做为Web容器使用,这里我使用nodejs 的serve插件做为Web容器,安装方法和安装create-react-app类似,就当做一个练习由大家自己去完成吧,学习程序开发,动手功能是必备技能,一定要多多练习~
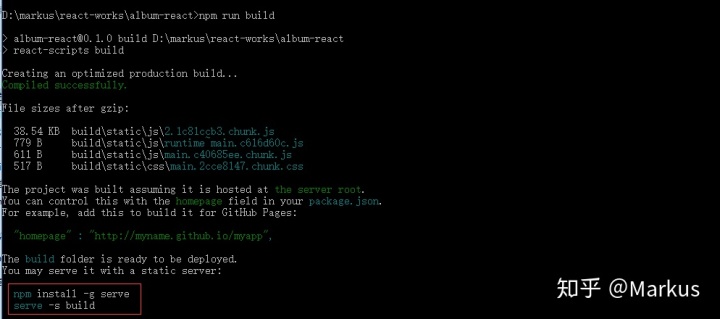
在album-react目录执行下面命令,会生成一个build目录,这里的文件就是放在任何一个正经的Web容器下都能被正解解析的。
npm run build
注意上图红框的提示哦,有任何疑问欢迎和我交流哈,今天就到这里了,第二天我们一起学习下react代码的基本结构。





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








