本文记录了阅读《图解HTTP》的《Web基础》章节的笔记。
一、序
讲网络协议的书有两本:《HTTP权威指南》《TCP/IP详解,卷1》。两本书的内容非常充实,但篇幅太大,学习难度较高。它们都可以说是“圣经”之作,但是对初学者不太友好。
HTTP协议本身并不复杂,也不太需要学习成本。但是如果想在技术道路上走得更加坚实,绝不能绕过HTTP这一环节。对基础及核心部分得深入学习是成为一名专业技术人员的前提,以不变应万变才是立足之本。
本书基于HTTP1.1标准讲解通信过程,包括HTTP方法、协议格式、报文结构、首部字段、状态码等具体含义,还有HTTP通信中代理、网关、隧道等作用。接着介绍SPDY、WebSocket、WebDAV等HTTP扩展功能。还从细节举例,理解何为无状态(stateless)、301和302重定向的区别、缓存等。后半部分放在Web安全上,涵盖HTTPS、SSL、证书认证、加密机制、Web攻击手段等内容。旨在让读者对HTTP协议形成一个整体概念,明确设计HTTP的目的和意义,了解HTTP工作机制,掌握报文中常用的首部字段,返回结果状态码,对各种Client2Server通信交互的细节了然于心,从而在平时的开发工作中独立思考,迅速准确地定位分析由 HTTP 引发的问题,并辅以适当的方法加以解决。
二、Web基础
当我们在Web浏览器中输入URL,Web浏览器根据地址栏的URL从Web服务器获取文件资源等信息,从而显示出页面。这种通过发送请求获取服务器资源的浏览器都可以称为客户端。
Web使用HTTP协议作为规范,完成从客户端到服务端的一系列运作流程,协议是指规则的约定,可以说Web是建立在HTTP协议上通信的。
HTTP大致有4个阶段
- HTTP0.9:HTTP与1990年问世,当时还没有作为正式标准建立。
- HTTP1.0:HTTP正式作为标准发布是在1996年5月,命名为HTTP/1.0,一直到如今被广泛使用在服务端。
- HTTP1.1:在1997年1月公布的HTTP/1.1是目前主流的HTTP协议版本。
- HTTP2:在2015年5月正式发布,优化性能并兼容HTTP1.1的语义,与HTTP1.1有较大区别,有诸多新功能。
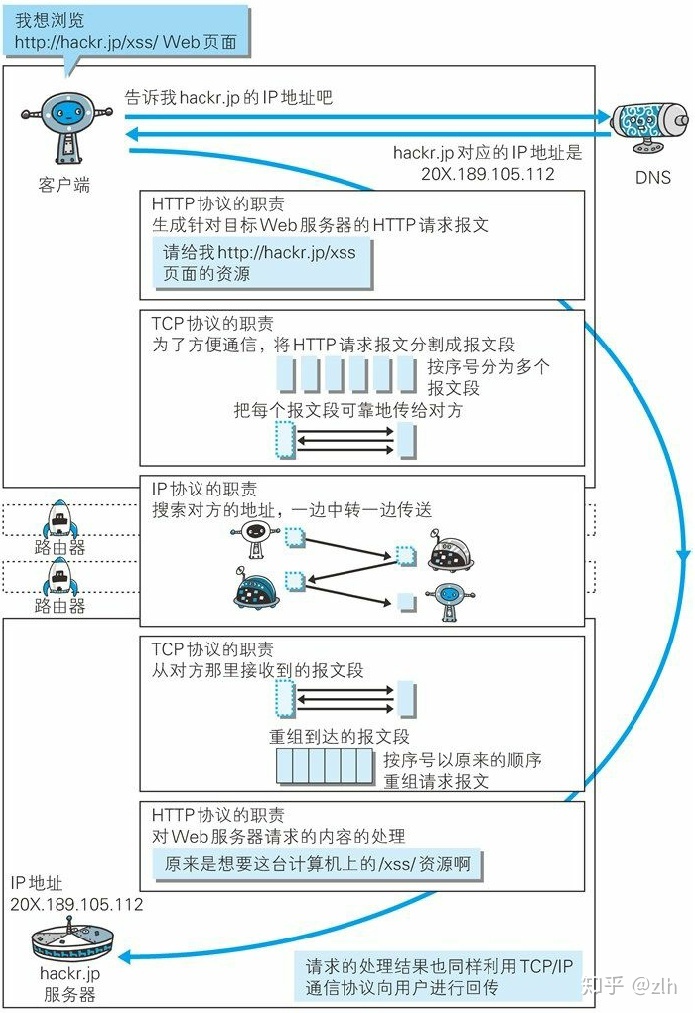
在TCP/IP协议族中,与HTTP密不可分的有3个协议:IP、TCP、DNS。它们的关系如下图所示。

三、简单的HTTP协议
1 介绍
这里对HTTP/1.1的协议结构进行讲解,它与TCP/IP协议族内的其他众多协议类似,用于客户端和服务端之间的通信。
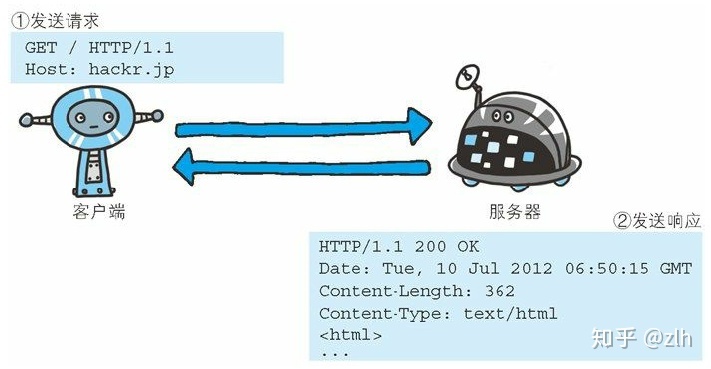
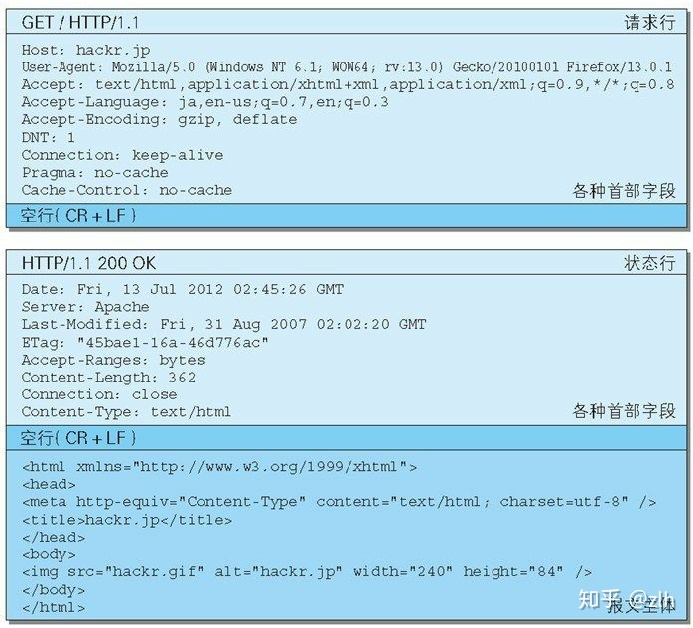
HTTP协议规定,请求从客户端发出,服务端相应该请求并返回结果。也就是说,肯定是从客户端开始建立通信,服务端在没有接收到请求之前不会发送响应。下面是一个具体示例。

例如客户端发送一个请求:
GET /index.html HTTP/1.1
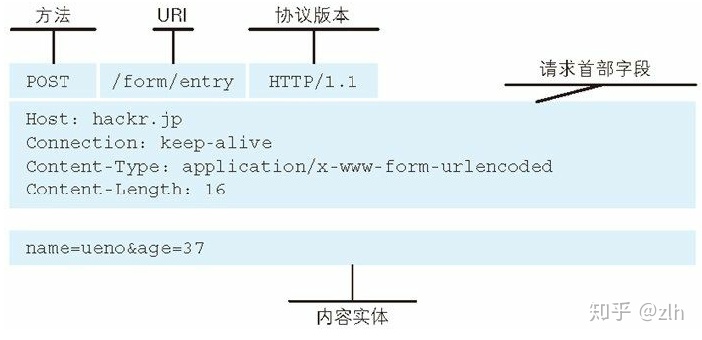
Host: hackr.jp请求报文由请求方法、URI、协议版本、请求首部字段、内容实体组成:
- GET表示请求访问服务器的类型,称为方法(Method);
- 随后的字符串 /index.html指明了请求访问的资源对象,也叫做请求URI(request-URI);
- 最后的HTTP/1.1即协议版本号。
- 总的来说,这段请求的意思是:请求访问某台HTTP服务器的/index.html页面资源。

响应报文由协议版本、状态码、原因短语、首部字段、实体主体构成。
- 开头是HTTP协议版本;
- 200 OK代表请求处理结果的状态码和原因短语(reason-phrase);
- 下一行是创建响应的日期时间,是首部字段(header field)内的属性;
- 接着空一行之后的内容是资源实体的主体(entity body)。

2 无状态
HTTP是一种无状态(stateless)协议,它自身不对请求和响应之间的通信状态进行保存,也就是在HTTP级别,协议对于发送过的请求或响应都不做持久化处理。
每当有新请求发送时,就会有对应的新响应产生,协议本身并不保留之前的一切请求或响应报文的信息。这是为了更快的处理大量事务,确保协议的可伸缩性,而特意设计一个简单的HTTP协议。
然而随着Web的不断发展,因无状态导致业务处理变得棘手的情况增多了,比如用户登录到一家购物网站,即使他跳转到该站的其他页面,也需要能继续保持登录状态。针对这种情况,网站为了能够掌握是谁发的请求,需要保存用户状态。
HTTP/1.1虽然是无状态协议,但是为了实现期望的保持状态功能,于是引入了Cookie技术,有了Cookie再用HTTP协议通信,就能管理状态了。
3 方法
(1)GET 获取资源
GET方法用来请求访问已被URI识别的资源,指定的资源经服务端解析后返回相应内容。也就是说,如果资源是文本,就保持原样;如果是CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果。


(2)POST 传输实体主体
POST方法用来传输实体的主体。虽然用GET也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST。虽说POST与GET类似,但POST的主要目的不是获取响应的主体内容。

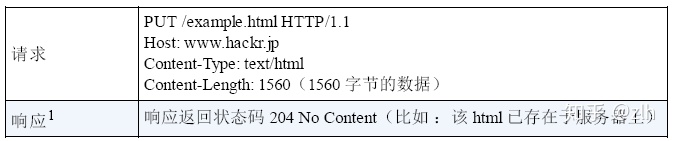
(3)PUT 传输文件
PUT方法用来传输文件,就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。但是鉴于HTTP/1.1的PUT方法不带验证机制,任何人都可以上传文件,存在安全问题,因此一般Web网站不适应该方法。如同配合Web应用程序的验证机制,或架构设计采用REST(REpresentation State Transfer,表征状态转移)标准的同类Web网站,就可能会开放使用PUT方法。


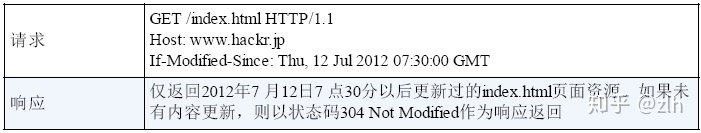
(4)HEAD 获得报文首部
该方法与GET方法类似,只是不返回报文主体部分,用于确认URI的有效性及资源更新的日期时间等。

- (5)DELETE 删除文件 与PUT类似
- (6)OPTION 询问支持
- (7)TRACE 追踪路径
- (8)CONNECT 要求用隧道协议连接代理
4 持久连接的HTTP/1.1
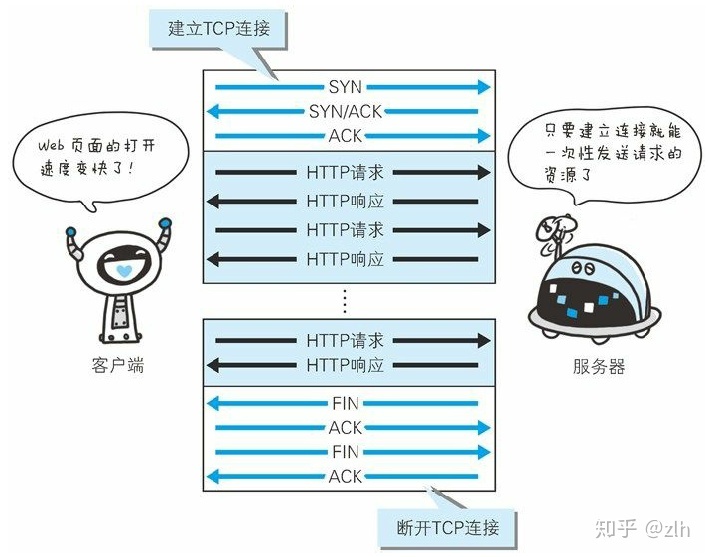
在HTTP初始版本中,每进行一次HTTP通信就要建立、断开一次TCP连接,这样在连续请求中会浪费大量通信资源。为了解决这种问题,HTTP/1.1提出了持久连接(HTTP Persistent Connectons,也称为HTTP keep-alive或HTTP connection reuse)的方法,只要任意一端没有明确提出断开连接,则保持TCP连接状态。

持久连接使得管线化(pipelining)方式发送成为可能。以前发送请求后需要等待并接收响应才能发送下一个请求;管线化技术就可以不用等待响应,直接发送下一个请求。这样就能同时并行发送多个请求,不需要一个一个等待。
5 Cookie和状态管理
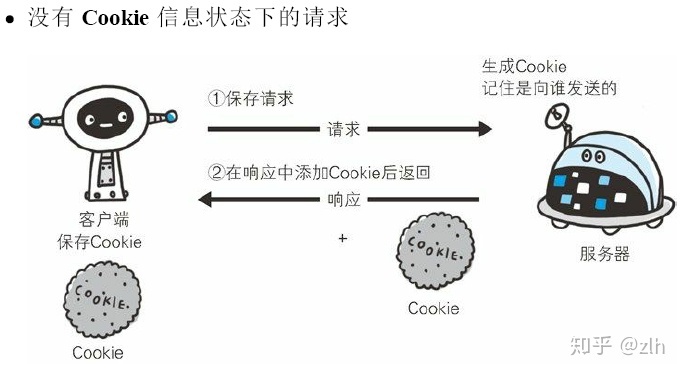
HTTP是无状态协议,无法对以前的请求和响应进行管理,而现在的Web应用需要有一定的记忆功能。所以就需要保留无状态协议的特征并解决这种矛盾问题,于是引入了Cookie技术。Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
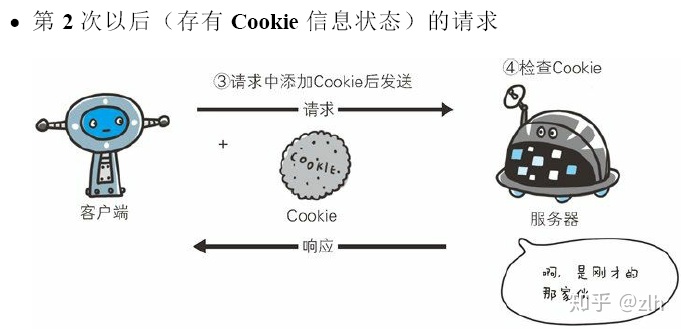
Cookie会根据从服务端发送的响应报文内的一个Set-Cookie首部字段信息,通知客户端保存Cookie。当下次客户端再往服务端发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
服务器发现客户端发送的Cookir后,会检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。


上述交互流程的具体信息如下。

四、HTTP报文内的HTTP信息
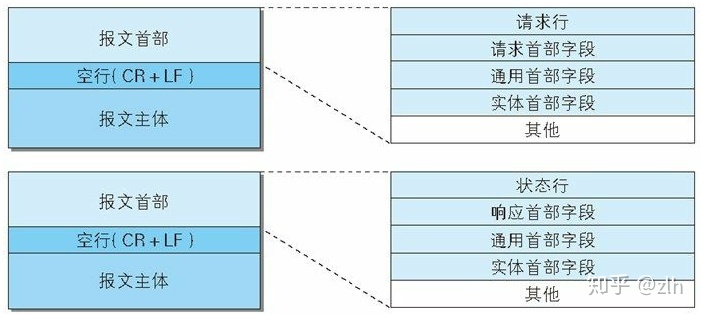
1 请求报文和响应报文
HTTP通信过程包括从客户端发往服务端的请求以及服务器返回客户端的响应。
用于HTTP协议交互的信息被称为HTTP报文,它由多行(CR+LF作换行符)数据构成的字符串文本,大致可分为报文首部和报文主体两块。两者由最初出现的空行来划分。通常不一定要有报文主体。



2 编码提升传输速率
HTTP在传输过程中可以按照数据原貌直接传输,也可以在传输过程中通过编码提高传输速率。但是编码需要由计算机完成,会消耗更多CPU资源。
- 报文(message):是HTTP通信的基本单位,由8位组字节流(octet sequence,octet为8比特)组成,通过HTTP通信传输。
- 实体(entity):作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
HTTP报文的主体用于传输请求或响应的实体主体。通常报文主体等于实体主体,只有当传输中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
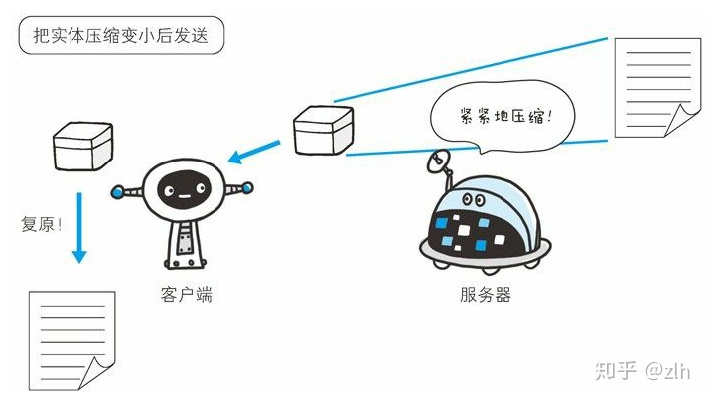
(1)压缩传输的内容编码
在电子邮件中,如果有附件的存在,为了使邮件容量变小,我们通常会使用ZIP压缩后再添加附件发送。
HTTP协议中有一种被称为内容编码的功能也能进行类似的操作。内容编码指明应用在实体内容上的编码格式,并保持实体信息原样压缩。内容编码后的实体由客户端接收并负责解码。常用的内容编码有:gzip、compress、deflate、identity。

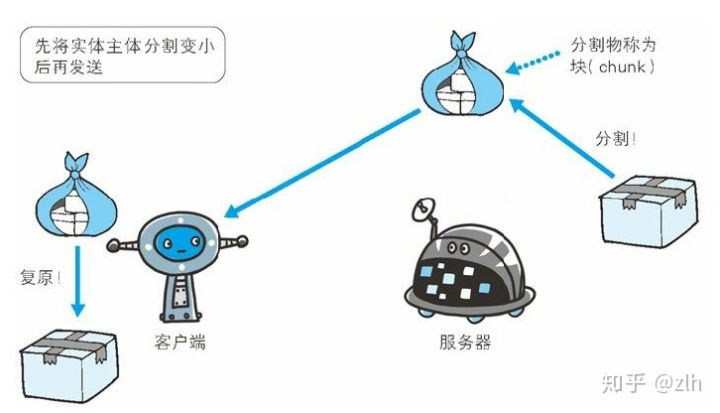
(2)分割发送的分块传输编码
在HTTP通信过程中,请求的编码实体资源尚未全部传输完成之前,浏览器无法显示请求页面。所以我们在传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面。这种把实体主体分块的功能称为分块传输编码(Chunked Transfer Coding)。

3 发送多种数据的多部分对象集合
发送邮件时,我们可以在邮件里写入文字并添加多份附件,这是因为采用了MIME(Multipurpose Internet Mail Extensions,多用途因特网邮件扩展)机制,它允许邮件处理文本、图片、视频等多个不同类型的数据。例如图片等二进制数据以ASCII码字符串编码的方式指明,就是利用MIME来描述标记数据类型。而在MIME扩展中会使用一种称为多部分对象集合(Multipart)的方法,来容纳多份不同类型的数据。
相应的,HTTP协议中也采纳了多部分对象集合,发送的一份报文主体内可含有多类型实体。通常是在图片或文本文件等上传时使用。主要有以下多部分对象集合对象:
- multipart/form-data:Web表单文件上传
- multipart/byteranges:状态码206响应报文包含了多个范围的内容时使用。
在HTTP报文中使用multipart时,需要在首部字段加上Content-type,使用boundary字符串划分多部分对象集合指明的各类实体。
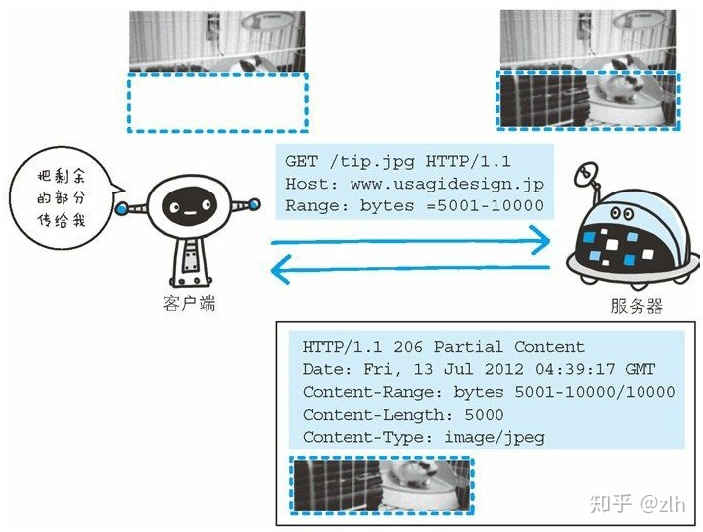
4 获取部分内容的范围请求
以前在下载一个较大的文件,如果网络有中断,则需要全部重头开始下载。为了解决这种问题,提出了一种恢复机制。也就是能从中断处继续下载。
要实现该功能,需要指定下载的实体范围,也就是发送范围请求(Range Request)。

针对范围请求,响应会返回状态码为206 Partial Content的响应报文;如果服务端无法响应范围请求,则会返回状态码200OK和完整的实体内容。
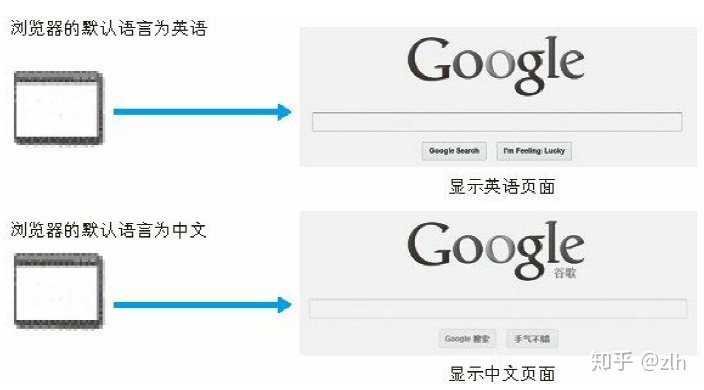
5 内容协商返回最合适的内容
同一个Web网站可能存在多份相同内容的页面, 比如英文版和中文版,它们内容相同,但语言不同。这种动态加载对应语言的机制叫内容协商(Content Negotiation)。

内容协商机制是指客户端和服务端对响应的资源内容进行交涉,然后返回最适合的资源。主要以响应资源的语言、字符集、编码方式等作为判断的基准。主要有3种形式:
- 服务器驱动协商(Server-driven Negotiation):服务端进行内容协商,以请求的首部字段为参考,在服务端自动处理。但对用户来说,以浏览器发送的信息作为判定依据,并不一定能得到最佳内容。
- 客户端驱动协商(Agent-driven Negotiation):客户端进行内容协商,用户从浏览器的可选项列表手动选择,或者用JS在Web页面上自动进行上述选择。比如按OS或浏览器类型,自行切换成PC或手机端。
- 透明协商(Transparent Negotiation):是以上两者的结合体。




















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








