
题图引用自VNote帮助页
本文内容整理自VNote某用户所发博客
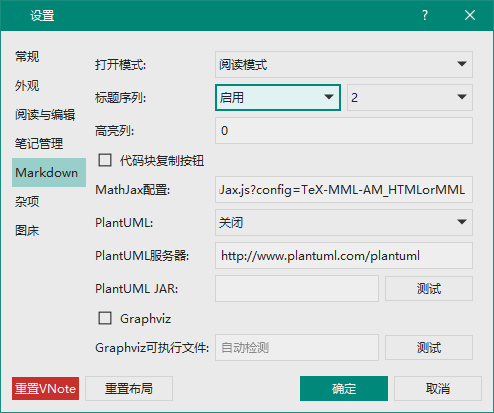
1. 插件设置路径
文件->设置->Markdown

包括 MathJax、PlantUML、Grapgviz 三大类插件,其中 MathJax 主要用于渲染数学公式,PlantUML 主要用于渲染流程图,Grapgviz 主要用于渲染框图。
2. 本地化 MathJax
2.1. 下载并解压 MathJax
下载链接:https://github.com/mathjax/MathJax/releases 注意: 不要下载V3.x.x的版本,请下载最新的V2.x.x,本文下载选用的版本为的V2.7.7。 下载完成后,解压至你想要存放的地址,本文将其解压至 VNote 存放目录下的新建文件夹 plug 中。
2.2. 修改 MathJax 配置地址
原配置地址为:https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.2/MathJax.js?config=TeX-MML-AM_HTMLorMML 修改后的地址为:...VNoteplugMathJax-2.7.7MathJax.js?config=TeX-MML-AM_HTMLorMML (Windows 系统路径用反斜杠表示子目录,大家习惯就好,此处省略前级目录)
3. 本地化 PlantUML
3.1. 下载 PlantUML
下载链接:https://plantuml.com/zh/download 中文手册(PDF版)地址:http://plantuml.com/zh/guide 下载 plantuml.jar,本文选择带版本号的 plantuml.1.2020.5,保存至 plug 目录下。
3.2. 修改 PlantUML JAR 配置地址
首先更改 PlantUML 状态,由关闭改为本地JAR 修改路径为:...VNoteplugplantuml.1.2020.5.jar
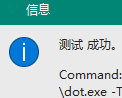
3.3. 点击“测试”,判断是否配置成功
若提示信息如下,则表明修改地址成功

4. 本地化 Grapgviz
4.1. 下载并解压 Grapgviz
下载链接:https://graphviz.gitlab.io/_pages/Download/Download_windows.html 下载zip版本压缩包,解压至 plug 文件夹。
4.2. 修改 Grapgviz 配置地址
勾选 Grapgviz 前面的复选框 修改配置地址为:...VNotepluggraphviz-2.38bindot.exe
4.3. 点击“测试”,判断是否配置成功
若提示信息如下,则表明修改地址成功

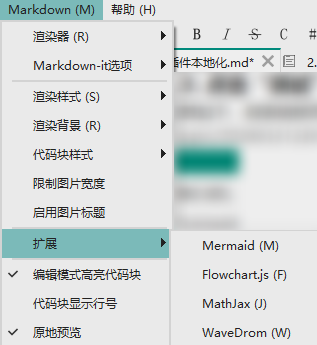
5. 启用 VNote 若干插件
Markdown->扩展 勾选下图所示的四个插件,重启 VNote 后即可正常使用





















 1758
1758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








