作者:Ivan
本文根据 JavaScript 规范入手,阐述了JS执行过程在考虑时效性和效率权衡中的演变,并通过从JS代码运行的基础机制事件队列入手,分析了JS不同任务类型(宏任务、微任务)的差别,通过这些差别给出了详细分析不同任务嵌套的复杂 JS 代码执行的分析流程。
一、事件队列与回调
在使用JavaScript编程时,需要用到大量的回调编程。回调,单纯的理解,其实就是一种设置的状态通知,当某个语句模块执行完后,进行一个通知到对应方法执行的动作。
最常见的setTimeout等定时器,AJAX请求等。这是由于JavaScript单线程设计导致的,作为脚本语言,在运行的时候,语言设计人员需要考虑的两件重要的事情,就是执行的实时性和效率。
实时性,就是指在代码执行过程中,代码执行的实效性,当前执行语句任务是否在当前的实效下发挥作用。效率,在这里指的是代码执行过程中,每个语句执行的造成后续执行的延迟率。
由于JavaScript单线程特性,想要在完成复杂的逻辑执行情况下而不阻塞后续执行,也就是保证效率,回调看似是不可避免的选择。
早期浏览器的实现和现在可能有许多不同,但是并不会影响我们用其来理解回调过程。
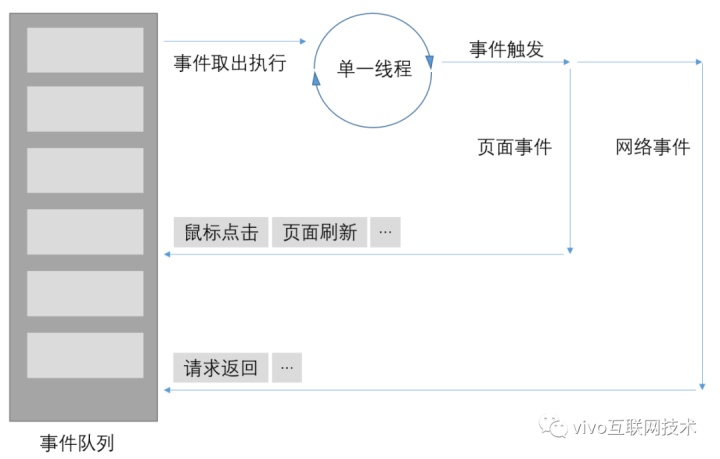
早期浏览器设计时,比如IE6,一般都让页面内相关内容,比如渲染、事件监听、网络请求、文件处理等,都运行于一个单独的线程。此时要引入JavaScript控制文件,那JavaScript也会运行在于页面相同的线程上。
当触发某个事件时,有单线程线性执行,这时不仅仅可能是线程中正在执行其他任务,使得当前事件不能立即执行,更可能是考虑到直接执行当前事件导致的线程阻塞影响执行效率的原因。这时事件触发的执行流程,比如函数等,将会进入回调的处理过程,而为了实现不同回调的实现,浏览器提供了一个消息队列。
当主线上下文内容都程执行完成后,会将消息队列中的回调逻辑一一取出,将其执行。这就是一个最简单的事件机制模型。

浏览器的事件回调,其实就是一种异步的回调机制。常见的异步过程有两种典型代表。一种是setTimeout定时器作为代表的,触发后直接进入事件队列等待执行;一种是XMLHTTPRequest代表的,触发后需要调用去另一个线程执行,执行完成后封装返回值进入事件队列等待。在这里并不进行深入讨论。
由此,我们得到了JavaScript设计的基础线程框架。而宏任务和微任务的差异实现正是为了解决特定问题而在此基础上衍生出来的。而在没有微任务的时代,JavaScript的执行中并没有所谓异步执行的概念,异步执行是在宿主环境中实现的,也就是浏览器提供了。直至实现了微任务,才可以认为JavaScript的代码执行存在了异步过程。
(由于目前广泛使用的JavaScript引擎是V8,在此我们已V8作为解释对象)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8846
8846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








