
码农公社 210.net.cn 210= 1024 10月24日一个重要的节日--码农(程序员)节
场景
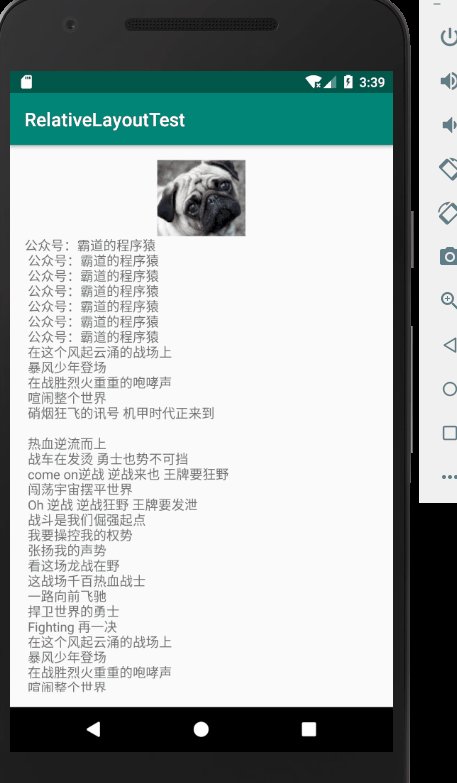
实现效果如下

实现
将布局改为LinearLayout,并通过android:orientation="vertical">设置为垂直布局,然后添加id属性,并设置内边距
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll1"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
tools:context=".ScrollViewActivity">
然后打开res下strings.xml,添加字符串资源
RelativeLayoutTest
公众号:霸道的程序猿\n
公众号:霸道的程序猿\n
公众号:霸道的程序猿\n
公众号:霸道的程序猿\n
公众号:霸道的程序猿\n
公众号:霸道的程序猿\n
公众号:霸道的程序猿\n
在这个风起云涌的战场上\n
暴风少年登场\n
在战胜烈火重重的咆哮声\n
喧闹整个世界\n
硝烟狂飞的讯号 机甲时代正来到\n\n
热血逆流而上\n
战车在发烫 勇士也势不可挡\n
come on逆战 逆战来也 王牌要狂野\n
闯荡宇宙摆平世界\n
Oh 逆战 逆战狂野 王牌要发泄\n
战斗是我们倔强起点\n
我要操控我的权势\n
张扬我的声势\n
看这场龙战在野\n
这战场千百热血战士\n
一路向前飞驰\n
捍卫世界的勇士\n
Fighting 再一决\n
在这个风起云涌的战场上\n
暴风少年登场\n
在战胜烈火重重的咆哮声\n
喧闹整个世界\n
硝烟狂飞的讯号\n
机甲时代正来到\n
热血逆流而上\n
战车在发烫\n
勇士也势不可挡\n
come on逆战 逆战来也\n
王牌要狂野\n
闯荡宇宙摆平世界\n
Oh 逆战 逆战狂野\n
王牌要发泄\n
战斗是我们倔强起点\n
我要操控我的权势\n
张扬我的声势\n
看这场龙战在野\n
这战场千百热血战士\n
一路向前飞驰\n
捍卫世界的勇士\n
Fighting 再一决\n
兄弟一场\n
未来继续顽强\n
看着战火飘摇\n
瓦解对手力量\n
熊熊气势再出发\n
逆战 逆战来也\n
王牌要狂野\n
闯荡宇宙摆平世界\n
Oh 逆战 逆战狂野\n
王牌要发泄\n
战斗是我们倔强起点\n
我要操控我的权势\n
张扬我的声势\n
看这场龙战在野\n
这战场千百热血战士\n
一路向前飞驰\n
捍卫世界的勇士\n
Fighting 再一决\n
然后打开activity
package com.badao.relativelayouttest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
public class ScrollViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scroll_view);
//获取LinearLayout1
LinearLayout ll1 = (LinearLayout) findViewById(R.id.ll1);
//声明LinearLayout2
LinearLayout ll2 = new LinearLayout(ScrollViewActivity.this);
//设置布局方向垂直
ll2.setOrientation(LinearLayout.VERTICAL);
//声明滚动视图
ScrollView scrollView = new ScrollView(ScrollViewActivity.this);
//将滚动视图添加到LinearLayout1
ll1.addView(scrollView);
//将LinearLayout2添加到滚动视图
scrollView.addView(ll2);
//声明ImagevView
ImageView imageView = new ImageView(ScrollViewActivity.this);
//设置照片
imageView.setImageResource(R.drawable.dog);
//将ImageView添加到LinearLayout2
ll2.addView(imageView);
//声明TextView
TextView textView = new TextView(ScrollViewActivity.this);
//设置TextView的内容
textView.setText(R.string.lyric);
//将TextView添加到LinearLayout
ll2.addView(textView);
}
}
转自https://www.cnblogs.com/badaoliumangqizhi/p/12164386.html




















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








