工欲善其事,必先利其器,本文介绍了Axure的一些常用技巧,千万不要小看哦,这能大大节省你的时间~~

选择元件
选择多个元件:一直按着Ctrl,鼠标点击多个元件即可,若已选的点击则为取消选择。
Axure提供了两种选择方式,可以让我们更快捷的选中元件:
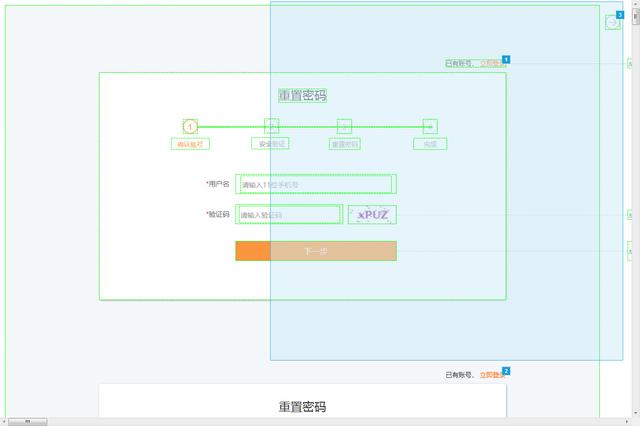
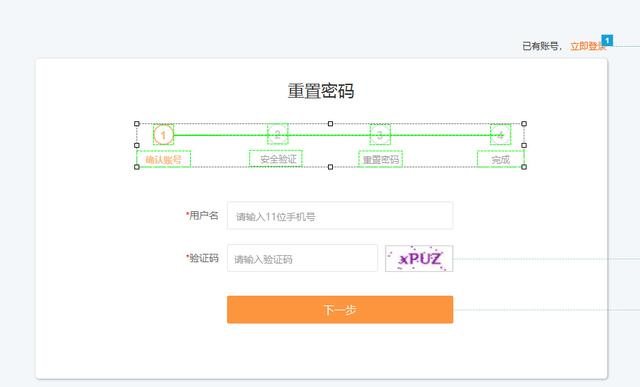
相交选中:只要将选择的范围触碰到该元件,即可选中该元件,通常用在我要选择某大片区域,就不需要我用鼠标拉很宽的区域了,如下图:

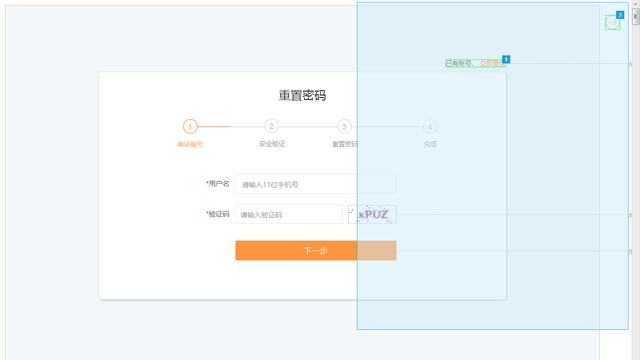
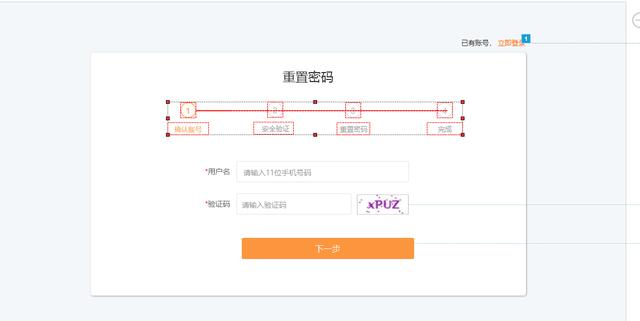
包含选中:只有将选择的范围将整个元件包围,才能选中该元件,通常用在某片区域,我需要选择某个方位的部分元件(较少使用),如下图:

常用快捷键
1. 快速移动工作区
-
- 操作方式:按住“空格”键,鼠标移动工作区即可。
- 使用场景:在分辨率较小,工作区内容过多,需要移动底部或右部滚动条达到目标区域。

2. 组合元件
- 操作方式:选中多个元件后,Ctrl+G即可组合一个整体。
- 使用场景:将部分元件组装成一个整体,形成更大的目标体,便于拖动、添加互动事件等。

3. 锁定组件
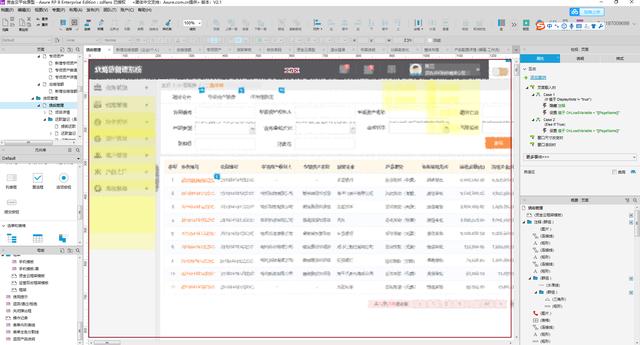
- 操作方式:选择某个元件,Ctrl+K即可锁定,锁定后组件的边框为红色。
- 使用场景:锁定后不可在工作区进行拖动、拉伸等操作,防止误操作,通常用于锁定某个页面背景图。

4. 其他
- 平移组件:按住shift拖动元件(组件)
- 复制组件:按住ctrl拖出一个复制的元件(组件)
- 上移组件一层:Ctrl+]
- 下移组件一层:Ctrl+[
- 上移组件顶层:Ctrl+Shift+]
- 下移组件底层:Ctrl+Shift+[
- 复制:Ctrl+C
- 粘贴:Ctrl+V
- 剪贴:Ctrl+X
- 全选:Ctrl+A
- 寻找:Ctrl+F
- 替换:Ctrl+H
- 撤退:Ctrl+Z
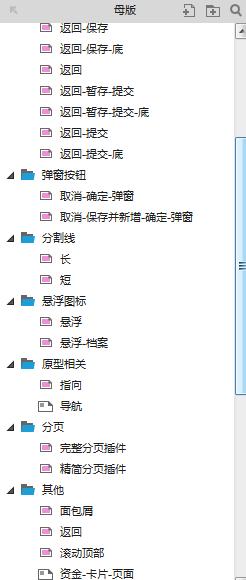
母版
当某个组件总是重复使用,推荐其变成母版,而不是总做复制粘贴动作。
- 母版为全局唯一,只要更改母版,拥有该母版的页面都同步更改;
- 母版可固定位置,拖动某个模板到某个页面,自动固定位置,不可拖动到其他位置。

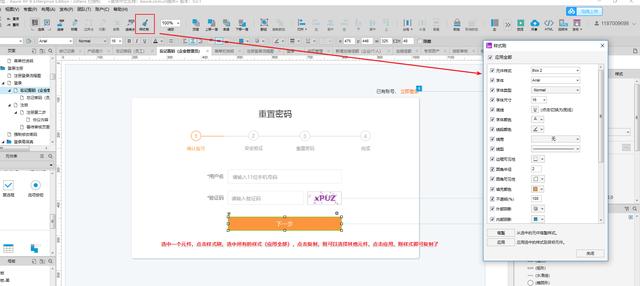
样式复制粘贴
Office办公软件都会有格式刷,方便快捷复制样式,不需要一个个重复设置样式,而在Axure里也具有格式刷,通常用于一些简单样式,如:按钮、字体等。

图标的使用
1. 使用场景
在利用Axure进行画原型时候,我们常常会使用图标增加页面的设计美感,通常的方法:
- 寻找更多的元件库(即使找到了元件库,其实在元件库找图标也是痛苦的,大部分元件名称是英文,且元件库的视野范围较小,虽然可调整视野范围但也麻烦)
- 在图标网站进行寻找(在图标网上进行改变颜色,如果不符合颜色又得重新下载复制粘贴,步骤很繁琐)
2. 对应方法
(1)下载Axhub Assistant.crx插件,地址:https://pan.baidu.com/s/1eUml4wR5Ef-6Wp_f9fyNvQ 提取码:7u32
(2)安装至浏览器中,教程请看https://jingyan.baidu.com/article/da1091fbdf12e9027949d673.html。装好后将会有该图标,ps我的是谷歌浏览器~
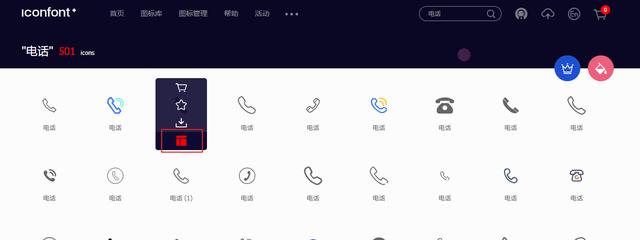
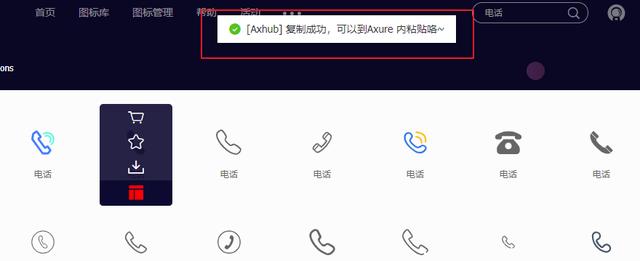
(3)打开阿里巴巴矢量图标库,搜索你想要的图标,找到合适后直接按照下图点击复制。ps:在阿里巴巴矢量图标库中,你所想要的图标绝大部分都可以搜索的到,本人的图标一直都是在该网址寻找~真心推荐~


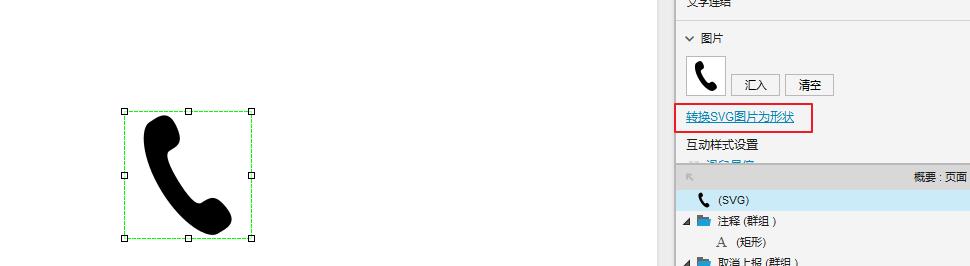
(4)粘贴至Axure的页面中,将该图标转换为SVG格式图片,如下图:

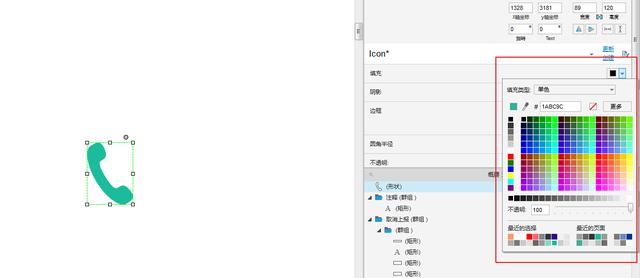
(5)转换成功后,该图标即可随意更换颜色以及大小~

分享作品
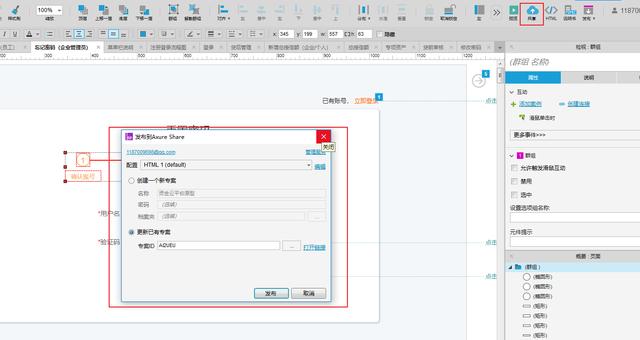
托管至Axure Share,分享链接给他人
只需要打开连接即可看到你提交的最新版本,但有时候反应比较慢。

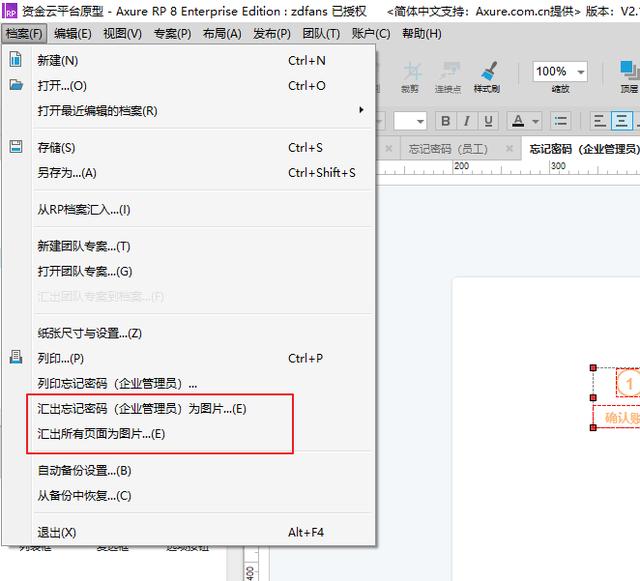
生成图片,直接发送给他人
生成图片该方式,适用于一些小应用的设计。

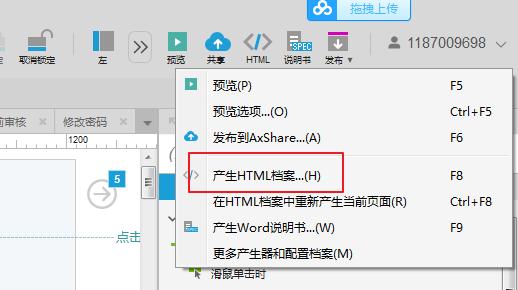
生成Html文件,直接发送给他人
若需要查看菜单栏,还需要对方安装“Axure RP Extension for Chrome”插件【建议使用Chrome浏览器】

发送源文件,安装Axure直接预览查看
对于内部人员可采用该方式,另外可和团队协作的SVN相结合,查看稳定,同步更新。
建立共享项目步骤:
- 在主菜单中选择“Team > Create Team Project from Current File”。
- 在Create Team Project对话框中选择“AxShare”选项。
- 如果你还没有登录,可点击对话框顶部左上角的“Log in”用你的Axure账号(或注册一个新账号)进行登录。
- 选择AxShare的保存目录,如果不进行选择,将会默认创建于My Projects文件夹下。
- 添加项目名称。
- 指定项目文件存储的本地目录。
- 点击“Create”。
总之,针对不同的场景,可使用不同的方式,多了解一些方式,采取合适自己以及团队的方式。
小结
作为一位产品经理,在使用某应用的时候,除了要知道页面直观的使用方式,更要寻找隐藏的使用方式,思考其设计、流程逻辑,要学会提问“有没有更好的方式解决”,有时候不将就可以收获意料之外的惊喜~
本文由 @Halona 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议





















 4255
4255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








