简介: 开发者可以通过本章节中SmartL平台学习SDK的制作过程,展示CDK中制作一个SDK的通用做法,为其他SDK制作人员提供一些使用引导。
二、如何创建初始组件化SDK工程
开发者可以通过本章节中SmartL平台学习SDK的制作过程,展示CDK中制作一个SDK的通用做法,为其他SDK制作人员提供一些使用引导。
SmartL平台的基本资料在OCC的OS平台链接中。本文使用的SDK的源代码,是基于OS平台的旧版本的非组件化的SDK工程,源代码也OCC的E802 SDK链接中。
1 创建初始组件化SDK工程
1.1 新建工程结构简介
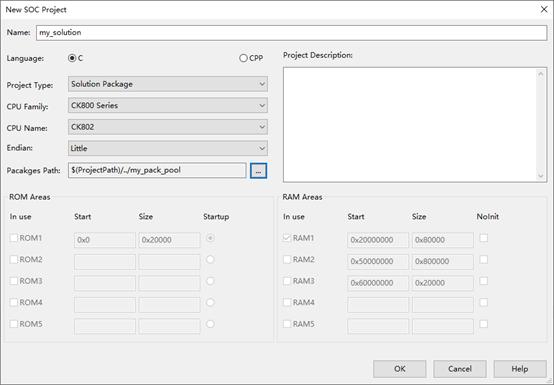
菜单栏Project->New SOC Project窗口提供创建一个初始组件化的SDK工程的入口。

在打开的窗口中输入需要的SDK工程名称,Project Type类型选择Solution Package,Package Path设置正确的路径,该路径用来保存工程使用到的组件。
配置完成以后,点击OK,即完成了一个初始的组件化的SDK工程。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








