
首先清楚以下几个概念,明白我们要做的事情是什么。
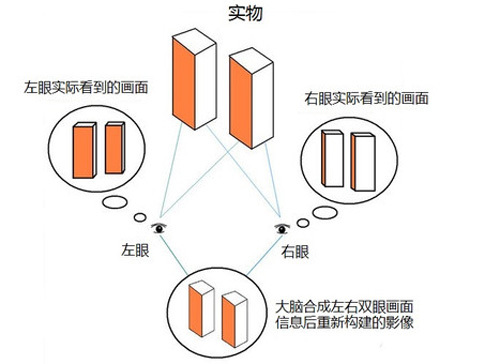
3D 电影是怎么实现的?www.zhihu.com

弄懂了之后,我们要选择一个用来播放的设备,头盔,手机,都行。
我这里是一个VIVE Foucs Plus
使用的Unity版本 2019.1.2f1,理论上2018.3之后的版本都能用,因为我们要使用Unity的Package Manager,这是2018.3之后添加的功能,这个Package Manager包含了一些Unity官方提供的插件,诸如渲染,textpro,ARKit,ARCore等等功能的支持。

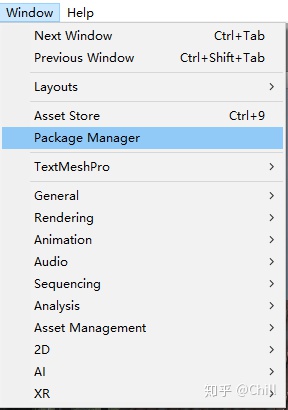
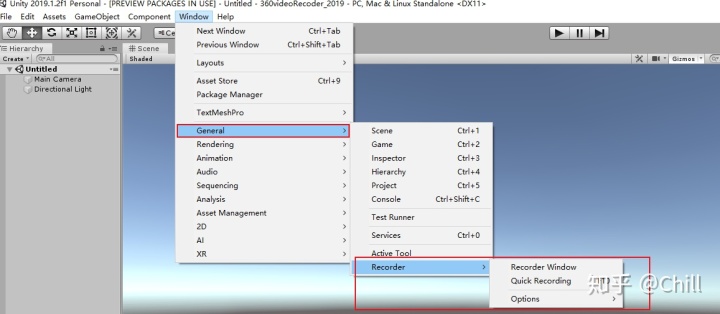
在菜单栏中的Window中找到

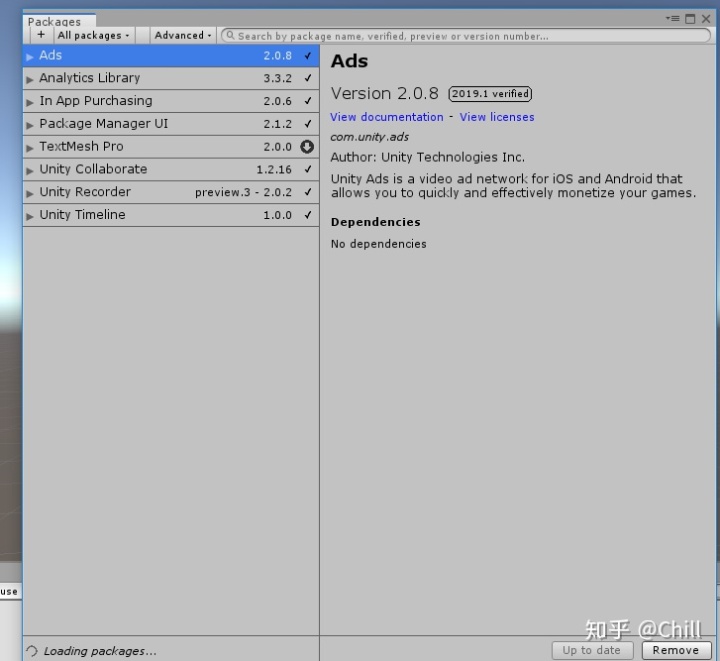
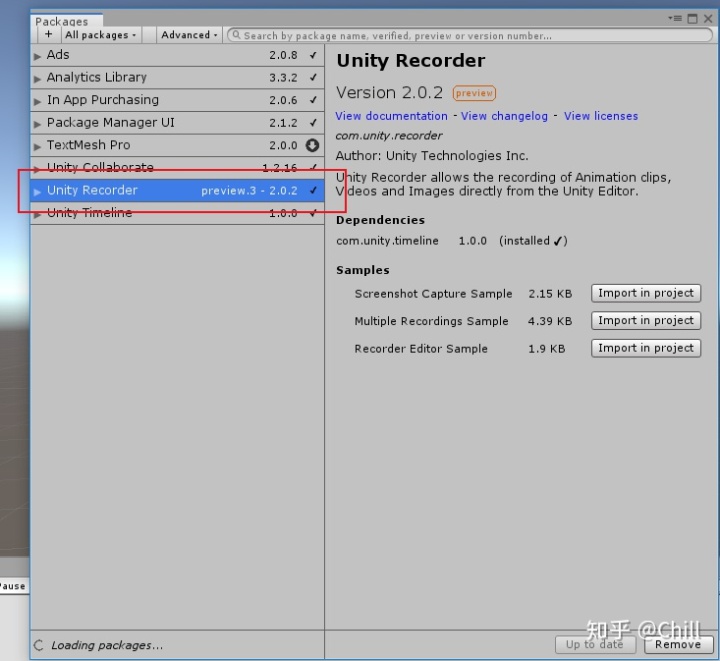
打开PackageManager,在上方的选项里选择 All Package,Advanced选项里把preview package也勾选上,等待左下方的Loading结束就会有

这个插件在2018.3之前还是可以在Assets Store中下载的,不过是老版本的插件,当然,同样可以使用,下面是Recorder的manual
https://docs.unity3d.com/Packages/com.unity.recorder@2.0/manual/index.htmldocs.unity3d.com
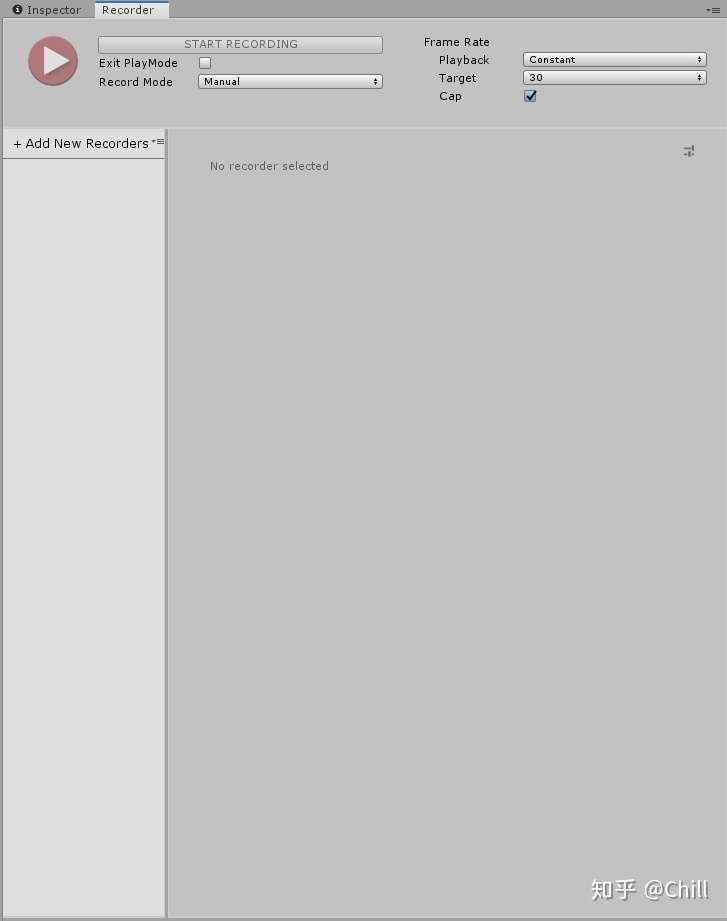
安装了recorder之后,在上图位置打开recorder的窗口

然后阅读上方的文档,文档中对每一个选项都有说明。
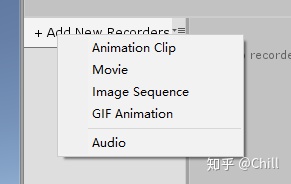
这个recorder能做的东西很多,可以生成MP4和WEBM的视频,还有PNG,JEPG格式的序列帧图片,还有Animation Clip和动图GIF,根据你的需要进行选择

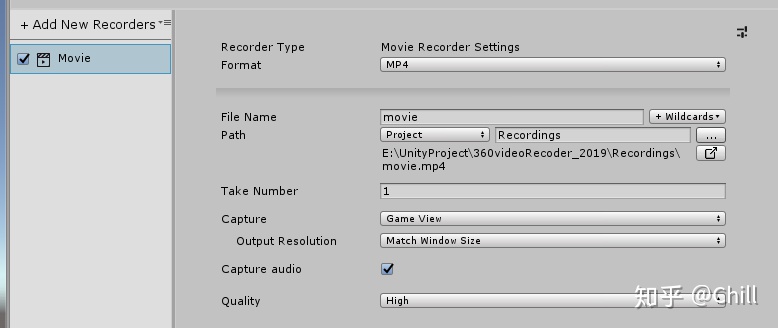
既然我们要录制全景视频,那么先创建一个Movie的recorder

Format是格式,包含mp4和webm
FileName是文件名,下方Path处选择存放地址
Take Number就是录制次数,想想电影片场中场记在每次拍摄开始前使用的东西,啪的一声,拍摄就开始了。
Capture是选择画面源,有Game视图,目标相机,360视频等等
output resolution是输出分辨率
capture audio是抓取音频
quality是视频质量
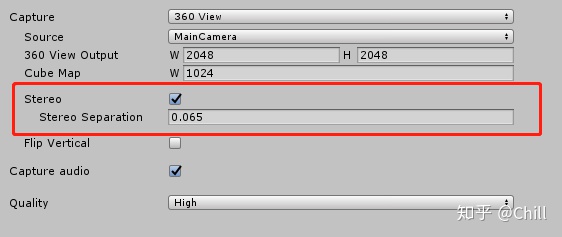
要制作360的视频那我们就选择360视频。

source是目标相机,可以选也可以直接使用MainCamera,注意使用MainCamera要确保场景中你需要使用的相机的Tag是MainCamera,否则会录错相机或者报错空指针。
输出分辨率的两个数字必须是2的指数
stereo勾选之后,出来的视频是带有立体信息的,这个立体信息是画面上下分屏,并且稍微有些错位的方式,错位的程度就是下面的0.065,这个是IPD也就是瞳距。
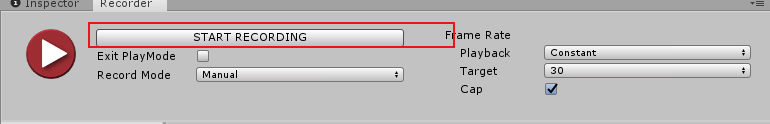
设置完点击Recorder的Start Rocording

如果场景没有Play的话,点击录制会自动进入Play模式
简单搭一个场景,尽量让物体理相机近一些,相机的四周都摆满物体,录制大概300帧左右,就会有10秒左右的视频。
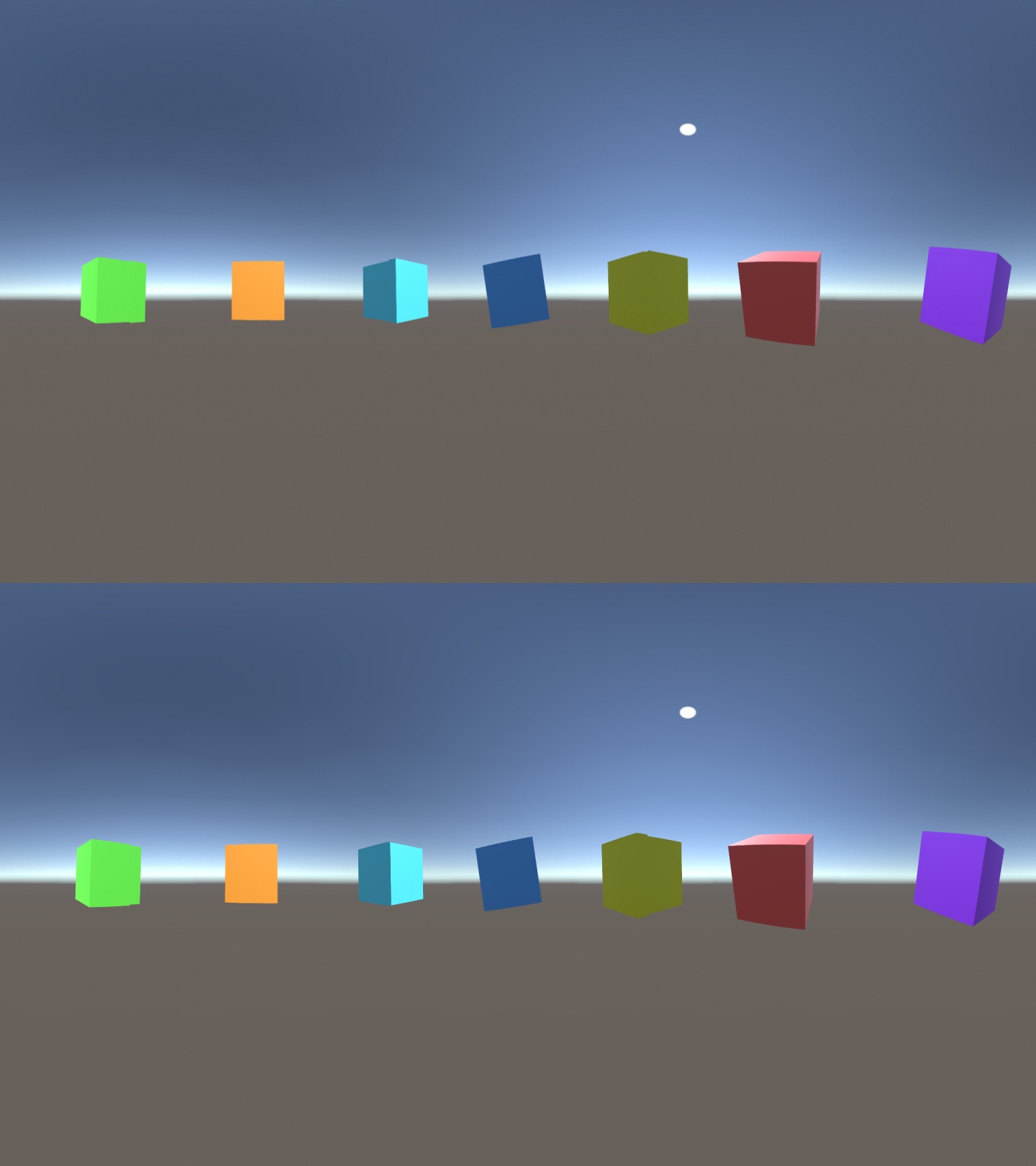
我渲染出来的视频的截图

注意看我划红线的地方,上下画面是有小幅度的偏移的,这样会有3D的效果,具体原理文章开头有文章。
这种上下分的视频一般是上面是左眼的画面,下面是右眼的画面。
之后我们需要Unity的一个小项目
Unity-Technologies/SkyboxPanoramicShadergithub.com
不得不说,这么好的功能为什么不内置呢?

这个包很简单,一个脚本一个Shader,实现360视频的3D播放。
在工程中新建一个文件夹Editor,把SkyboxPanoramicBetaShaderGUI.cs这个文件放在Editor下面。
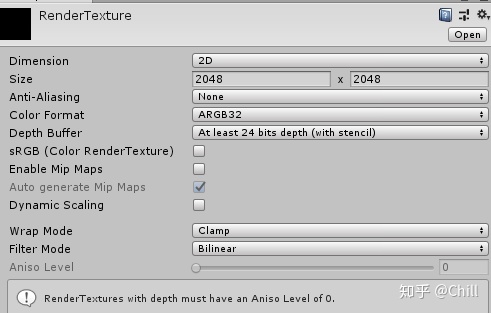
右键资源面板新建一个RenderTexture

为了不让视频错位,上图中Size要和视频分辨率一样。
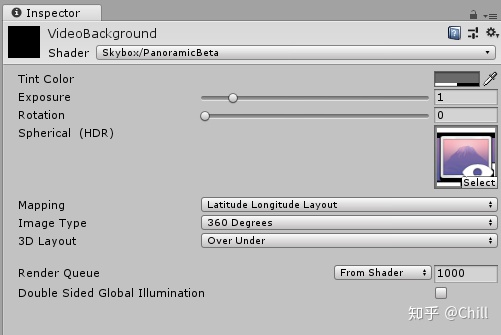
右键Skybox-PanoramicBeta.shader,新建一个Material。设置如下,把刚新建好的RenderTexture拖拽到这个Material上
3DLayout下,Side by side是左右分的视频源,Over Under是上下分的视频源。

打开Unity 的 Window-> Lighting面板

把这个新建的Material拖拽到Skybox material上。如上图所示。
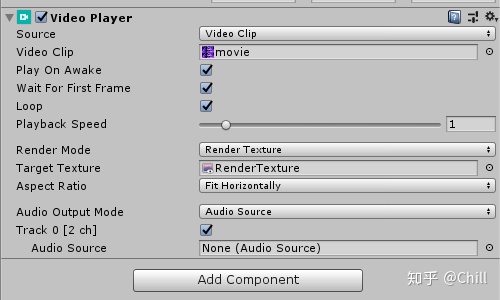
最后在场景中,Hierarchy面板中右键,新建VideoPlayer

VideoClip是之前我们录制好的视频,renderMode选择RenderTexture,把刚才我们调整过Size的RenderTuxture拖拽到这里。
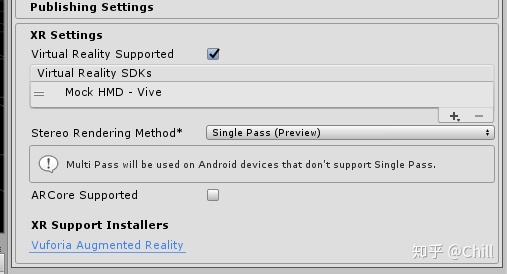
别忘了在Player Setting中勾选VR 支持,选择一个适合的SDK,我使用VIVE就选了这个,SDK也是VIVE官方提供的。

然后点击播放,就能看出效果了。




















 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








