这篇文章主要介绍了Vue+webpack项目基础配置教程,需要的朋友可以参考下。
最近在学习webpack,跟着课程一个单页面应用,在这里记录一下。
这个部分主要讲了如何配置webpack的环境,以及webpack dev的配置。
记录比较粗略,后续会更新。
1.开发环境:
vscode,node.js,vue.js,webpack
大家自己安装一下node.js可以参考菜鸟教程
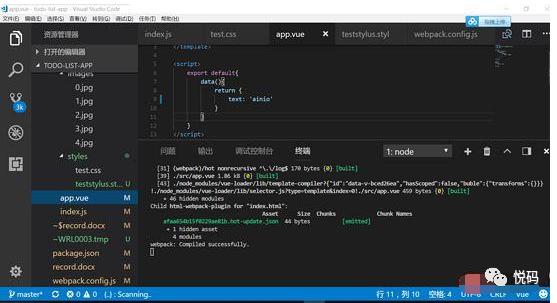
使用的IDE是 VScode2.项目初始化
快捷键ctrl+` 打开vscode控制台

2.1安装webpack vue vue-loader

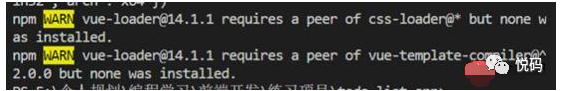
npm 出现warn提醒你需要依赖,按照提示进行安装

安装相应的loader

2.2配置webpack可以加载app.vue文件
首先创建src文件夹,并在其下创建app.vue最为主代码文件,index.js作为入口文件。

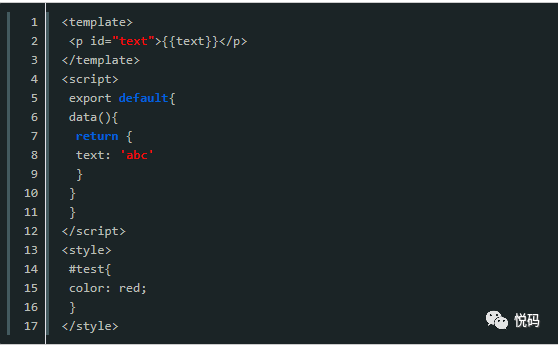
app.vue文件内容如下:

在src同级目录下
创建webpack.config.js文件,配置入口entry,输出output








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








