一.安装
1.安装node.js
怎么安装可以查看:NodeJS、NPM安装配置步骤(windows版本)
注意:node.js必须是最新版本。使用 Node.js 最新的 LTS 版本,是理想的启动入口。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能或缺少相关 package 包。
2.用npm 安装webpack
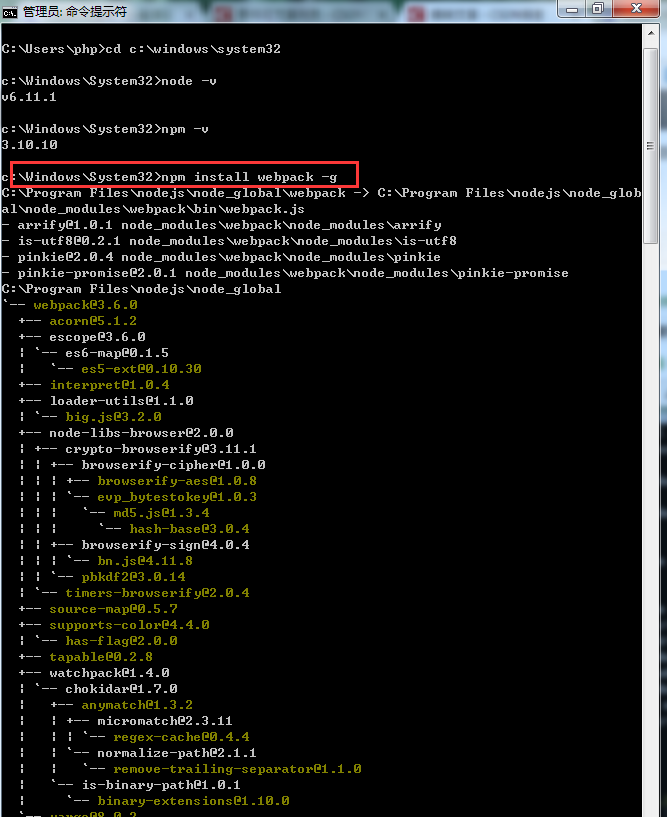
输入:npm install webpack -g
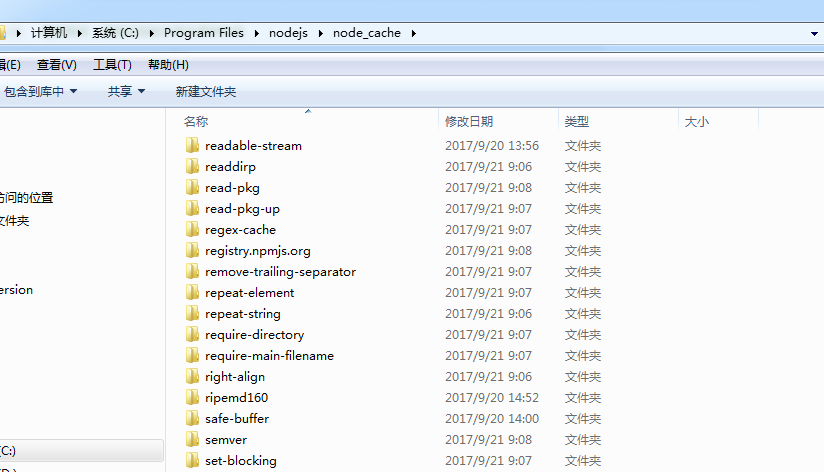
在安装过程过,可以看到这个文件的内容在不断地增加
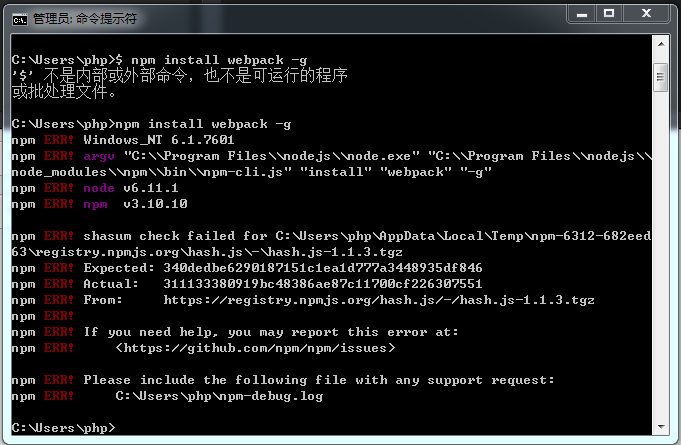
注意:在安装执行这个命令过程中,过程很久(如半小时)说明安装不成功,还有如果出现以下的错误,不用担心,多多安装几次就好,我都是装了四五次,最终装好了。
3.检测是否Webpack 安装成功
输入 Webpack -v //查看版本号
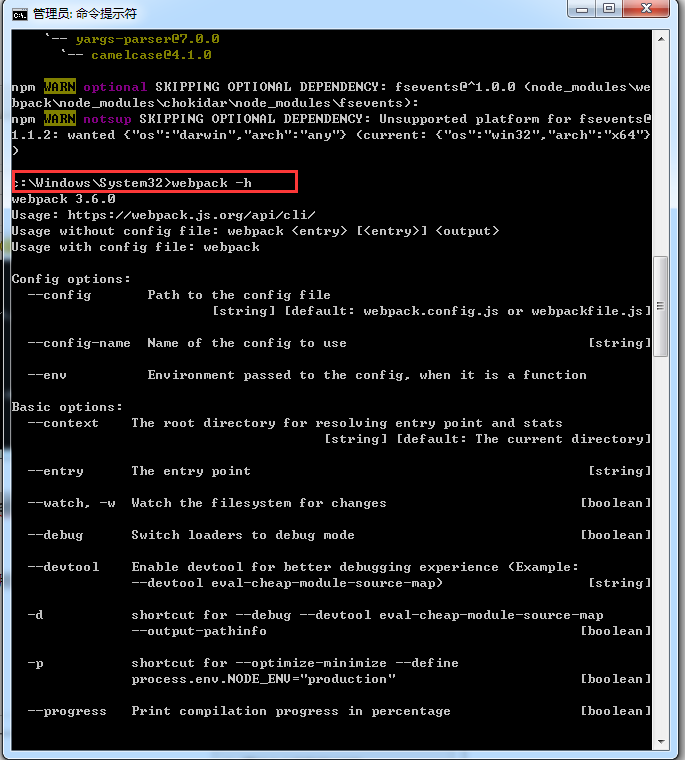
webpack -h //查看相关指令此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 查看相关指令
webpack.cmd的目录在



























 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








