
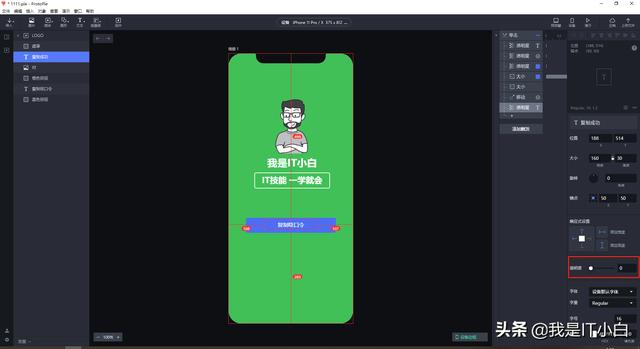
最终效果
作为产品经理,对任何的细节都应该需要关注,大到整体布局、功能设计;小到一个按钮的点击特效。今天我就给大家分享一个经典的按钮点击特效。具体效果,可以看上面的图片演示。
交互说明
当点击按钮时,显示进度图标,进度完成后,提示成功文字。
我们来看一下这个交互是如何制作的。
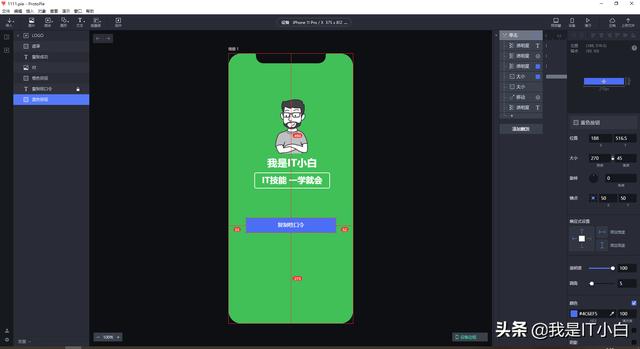
第一步:插入“默认按钮”背景
使用插入图形工具,插入默认的蓝色图形,并且进行设置属性。
- 位置设置为:188x516.5
- 大小设置为:270x45
- 颜色设置为:#4C6EF5
- 圆角设置为:5

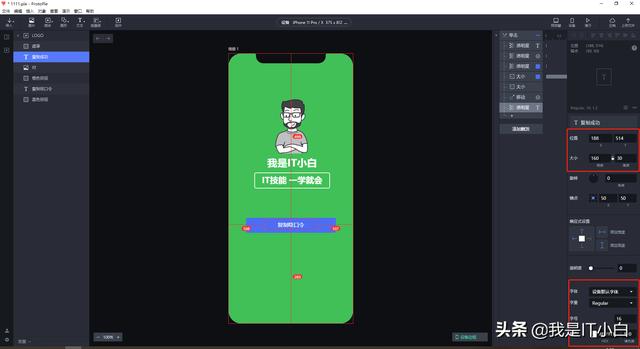
第二步:插入“复制吱口令”的文案
使用插入文字工具,插入“复制吱口令”的文字,并且进行设置属性。
- 位置设置为:188x514
- 颜色设置为:#FFFFFF
- 字号:16

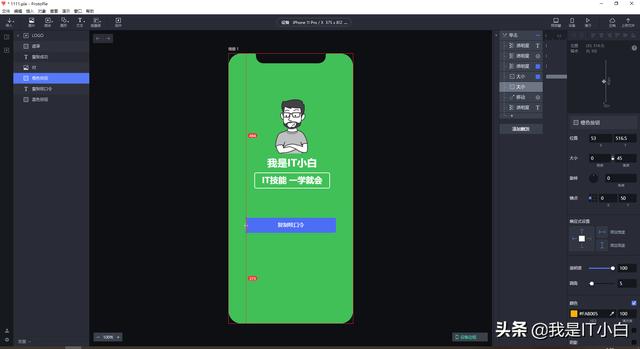
第三步:插入“加载完成后按钮”背景
使用插入图形工具,插入一个与默认按钮背景相同的图形,并且进行设置属性。这里需要有一点关注,默认是将宽度设置为0的,因为默认情况下,这个红色的背景是不显示的。只有在按钮动效加载完成后才显示。所以属性设置为下:
- 位置设置为:53x516.5
- 大小设置为:0x45
- 颜色设置为:#FAB005

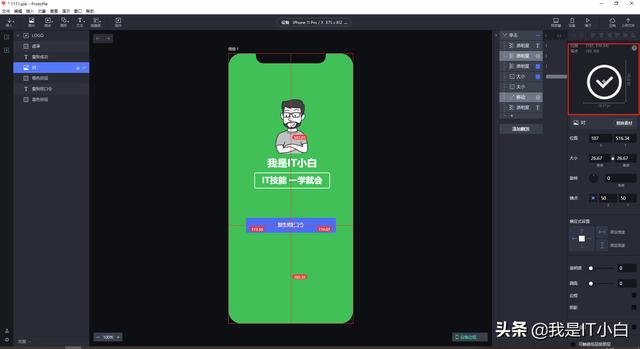
第四步:插入“加载完成”的图标
使用插入图片工具,插入一个√的图片,用于表示加载完成。默认情况下也是不显示的。所以属性设置为下:
- 位置设置为:187x516.5
- 大小设置为:27x27

第五步:插入“复制成功”的文案
使用插入文本工具,插入一个“复制成功”的文案,用于表示加载完成后的文案显示。默认情况下也是不显示的。所以属性设置为下:
- 位置设置为:188x514
- 大小设置为:160x30
- 透明度设置为:0

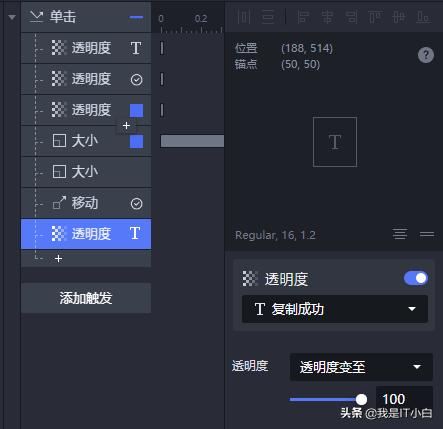
第六步:设置交互
完成以上元素的设置,我们开始设置交互的动作。所有交互的动作,是通过点击按钮开始的,所以我们需要选择“默认按钮”,为它添加单击的触发动作。

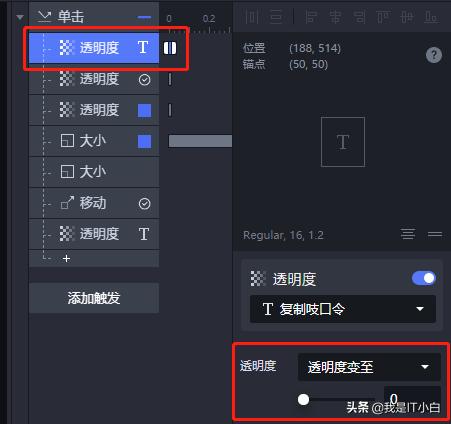
设置单击的触发动作后,我们将为每个元素添加反应动作。首先我们来设置“复制吱口令”的透明度,修改透明度是为了实现,点击按钮隐藏“复制吱口令”的效果。

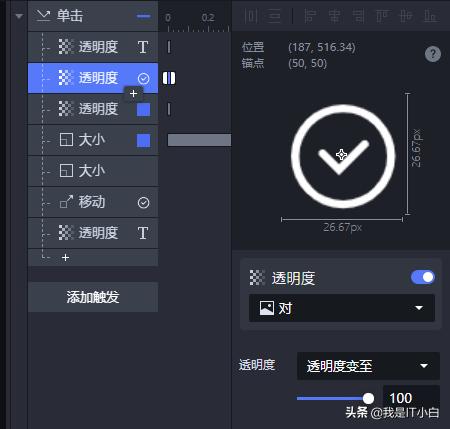
下一步,“复制吱口令”文案隐藏后,需要逐步显示“完成加载”的图片,对该图片设置从0到100的透明度转变。

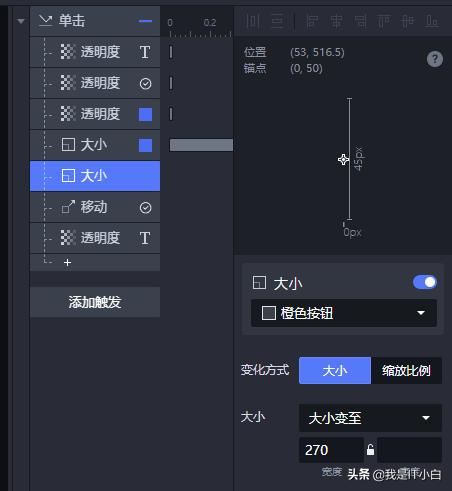
完成进度图片的加载后,按钮的背景色将会出现一个从左到右的加载动效。这里需要对“加载完成后按钮”这个元素,添加一个“大小”的反应动作,宽度从0变成270。

当按钮背景动效完成后,需要将√的图片进行一个位置移动的动效,所以我们给他添加一个“移动”的反应动作。将X轴位置移动至“131”。

最后,所有动画完成后,将会显示“复制成功”的文案,我们同样将这个元件的透明度设置为100。

结论
这节课,一不小心把整个制作过程都发出来了。。。。所以,今天就没有作业了。
如果你可以独立的完成最终效果,请私信、或者在评论区告诉我。我将会给你个惊喜哦!大大的惊喜哦!
IT技能 一学就会!我是IT小白! 我们下个教程再见!
【需要作业题的源文件,请评论区告诉我,我将会发给你】




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








