
⊙本文由小8整理首发,
图片来自水印,版权归其所有,
如有侵,请自行删除!

本文主要分享CAD中的ET拓展工具中的“TCOUNT”命令,该命令可以将连续编号作为前缀、后缀或替换文字添加到文字和多行文字对象,这样我们在进行编号的时候就可以方便的完成操作。本文仅做关键字点的教程演示,实际使用还请大家实践操作并掌握应用。

命令介绍
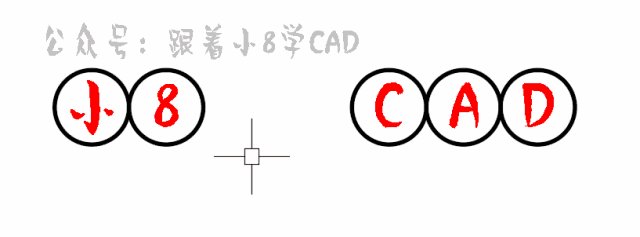
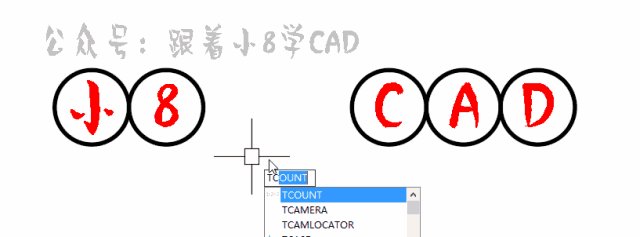
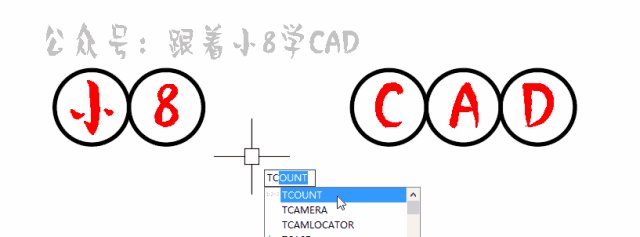
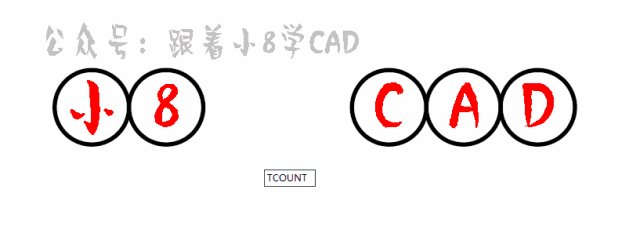
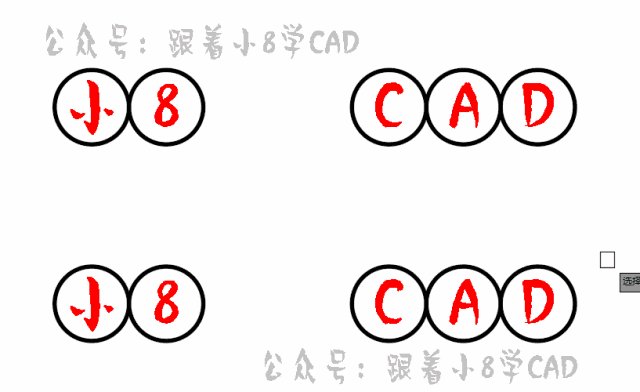
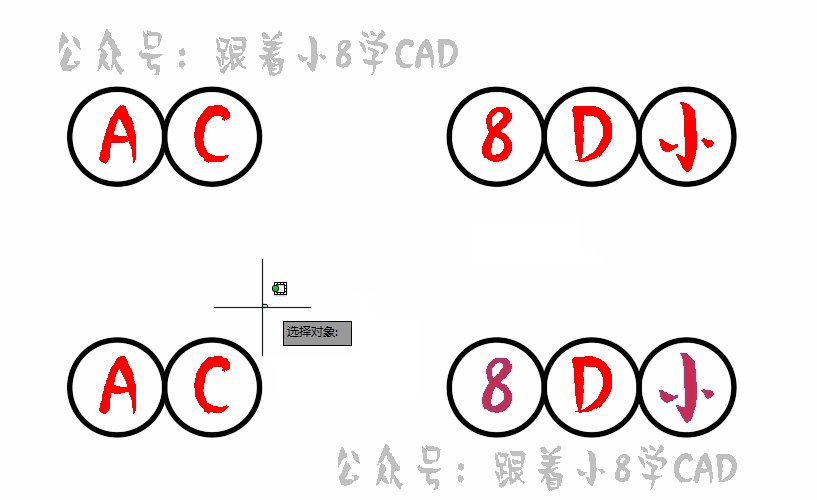
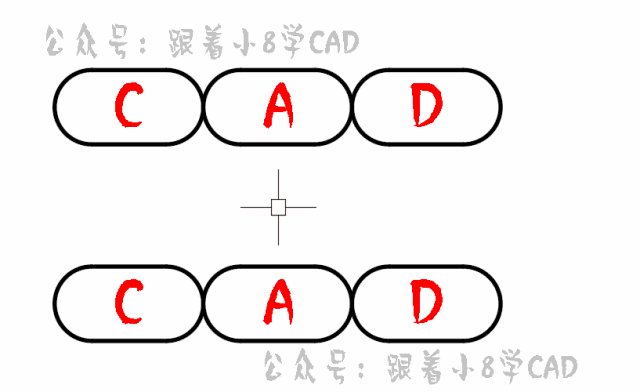
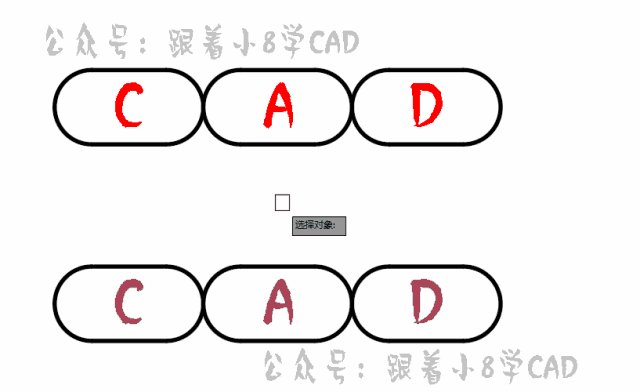
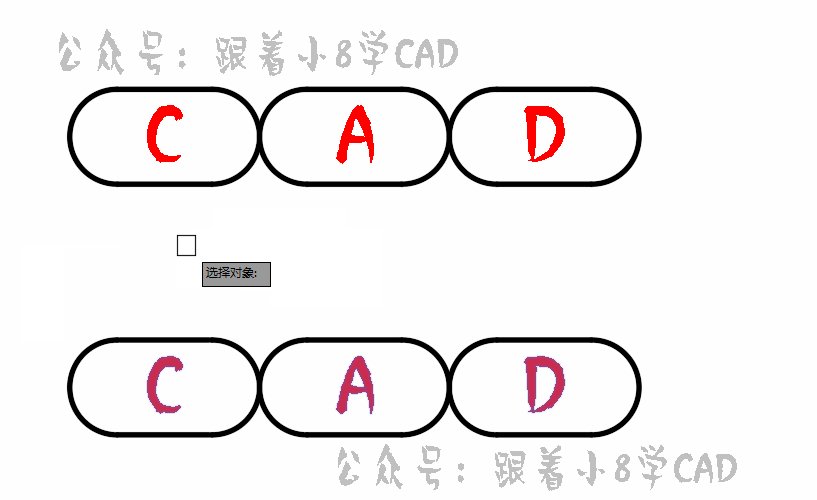
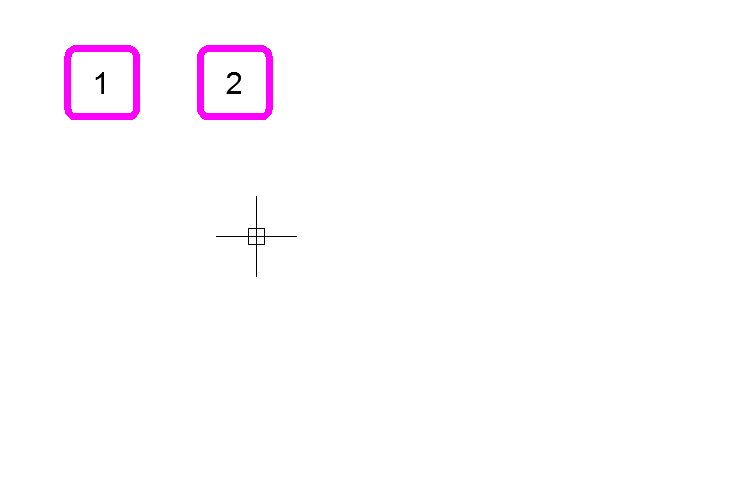
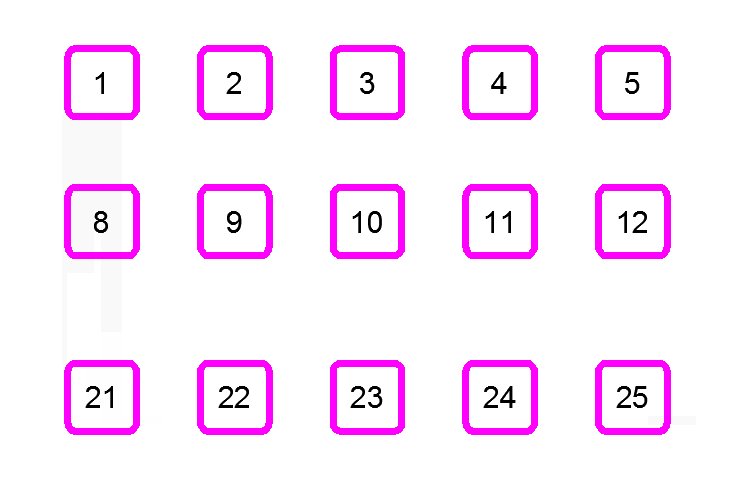
0 1概念说明「1」 输入需要进行编号的文本内容,输入命令TCOUNT(高版本可以输入TC)选择即可;

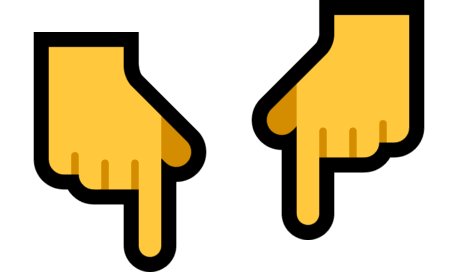
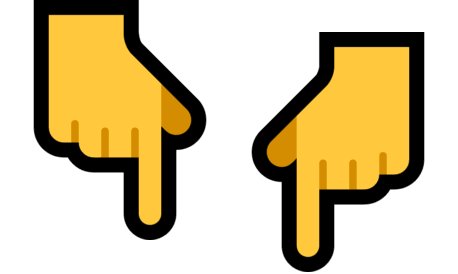
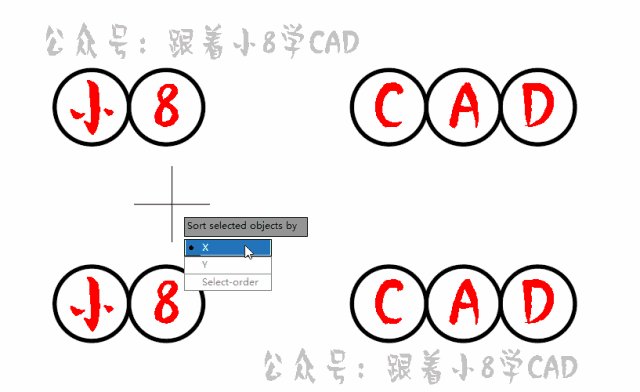
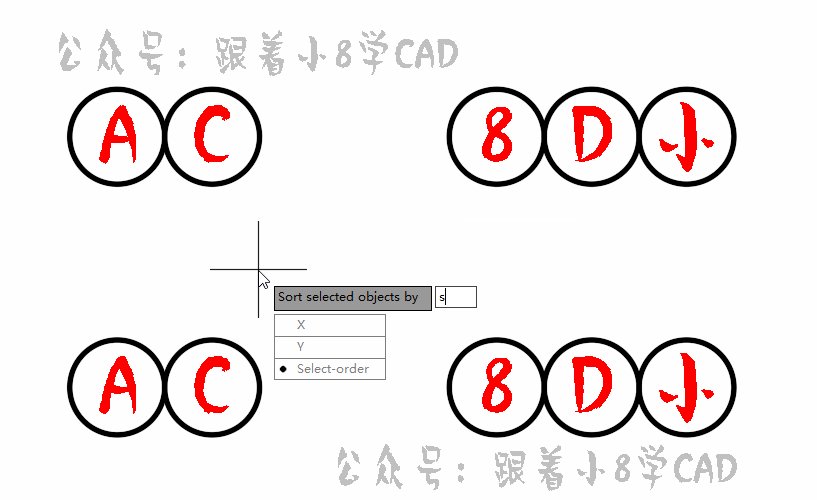
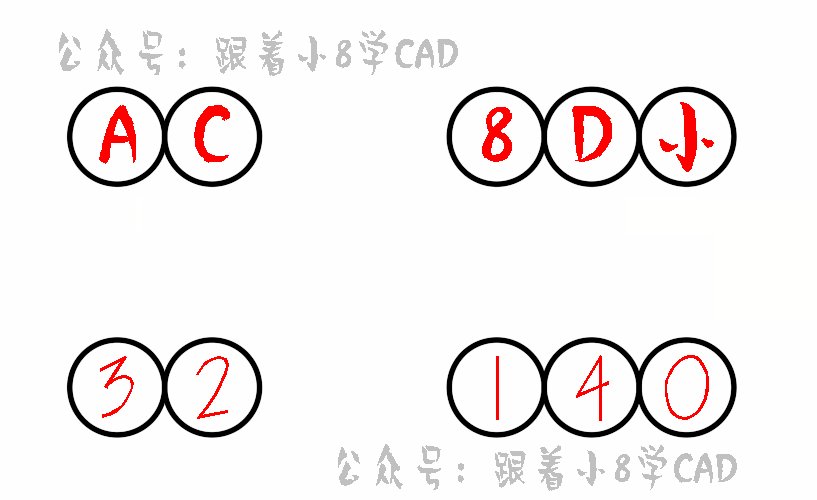
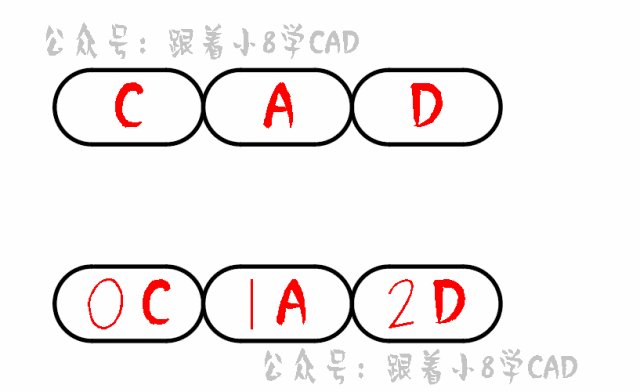
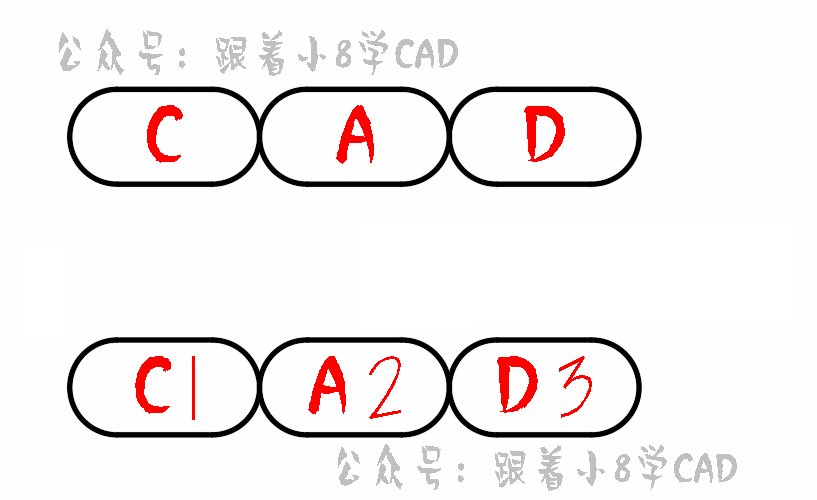
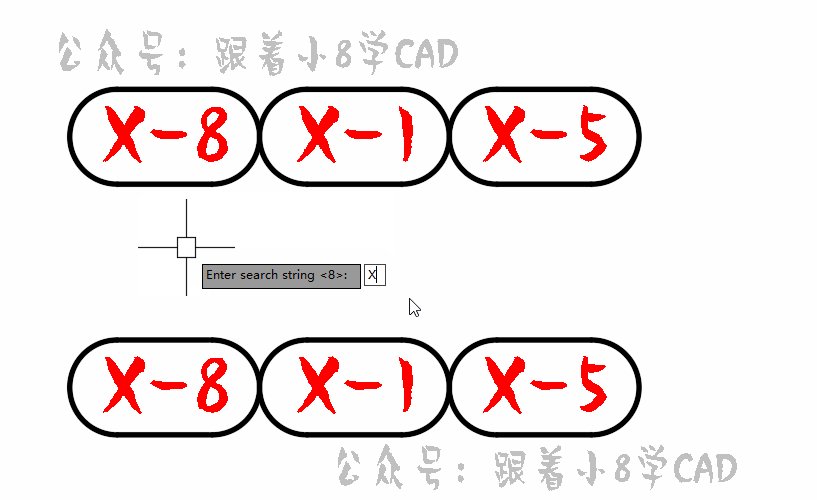
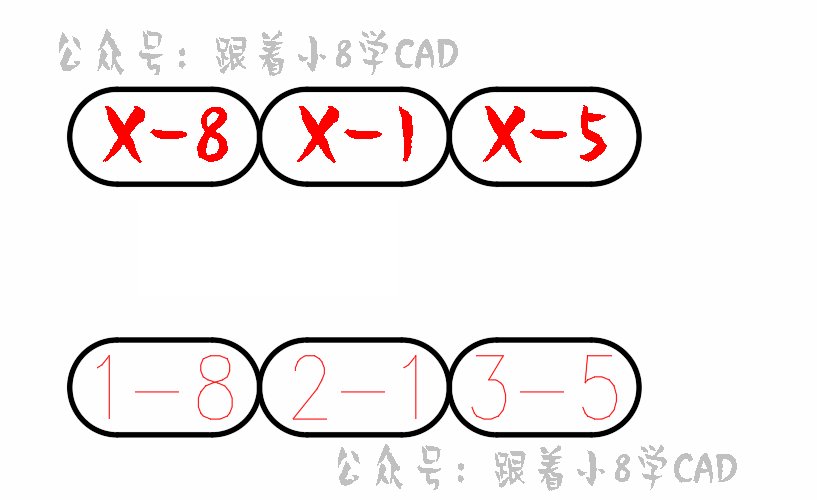
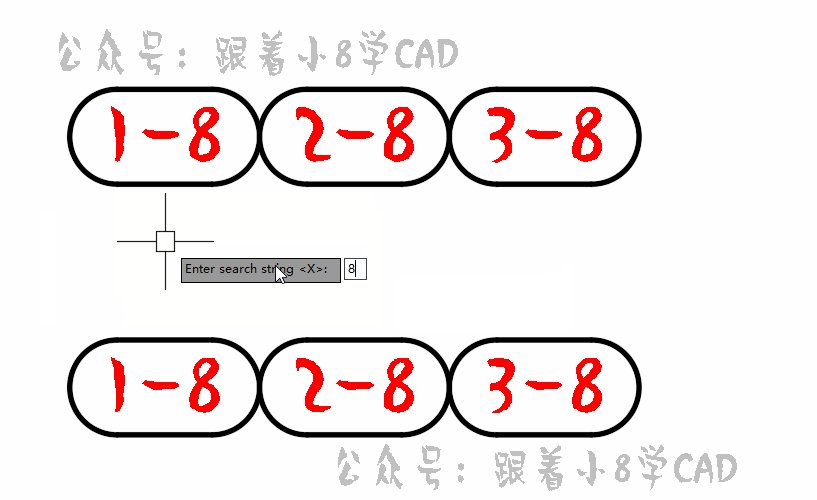
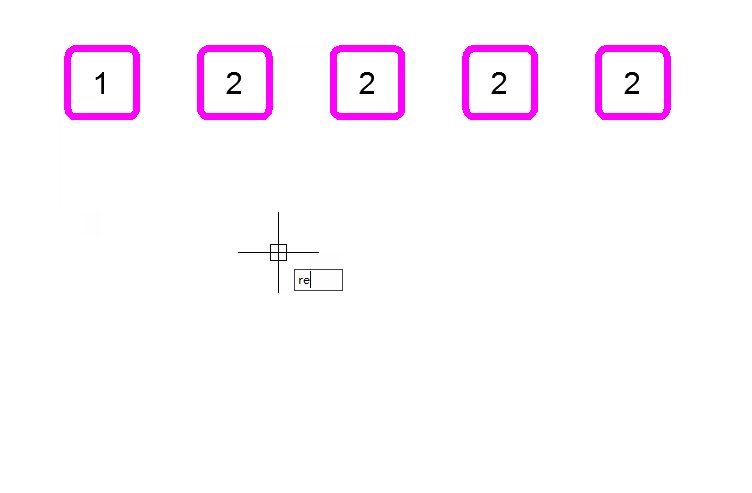
「2」 根据提示选择要编号文本内容的序号方式,输入X、Y、S可以选择不同的编号顺序;默认ET命令显示为英文内容,简单做了一个对比,具体以下图为说明:

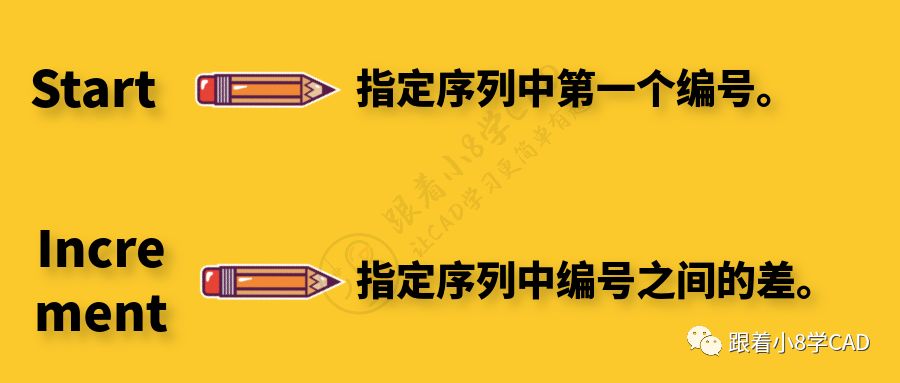
「3」 然后设置编号的起始编号和增量,两个数值之间使用逗号做间隔。(注: 支持负增量(减量)。减量前面带有-减号。)

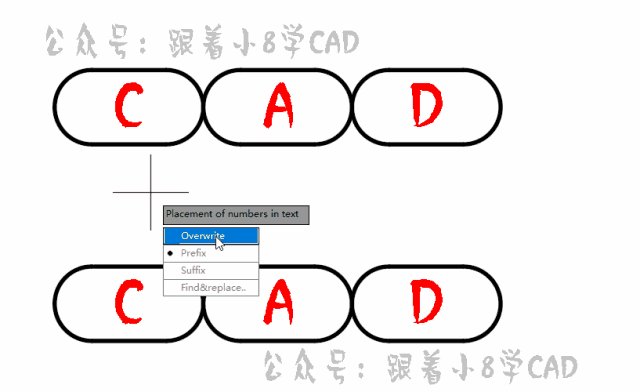
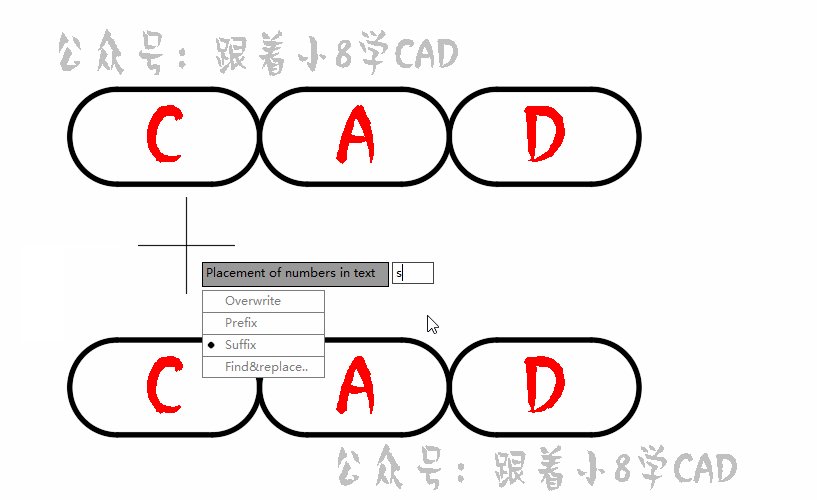
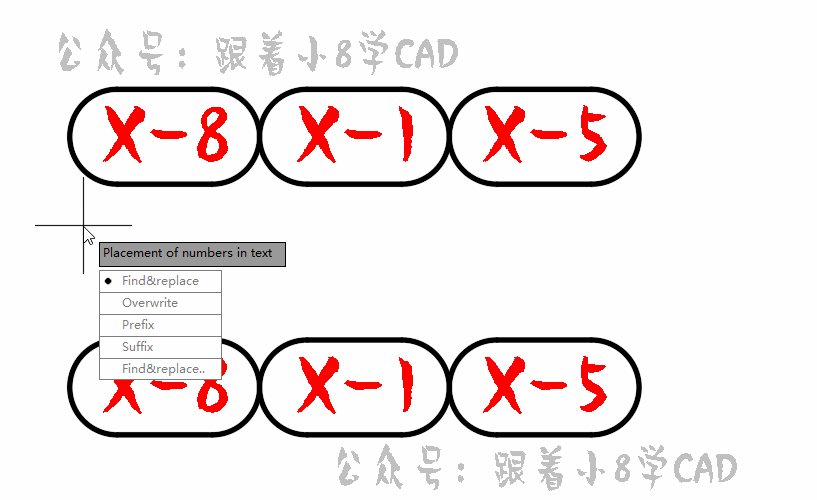
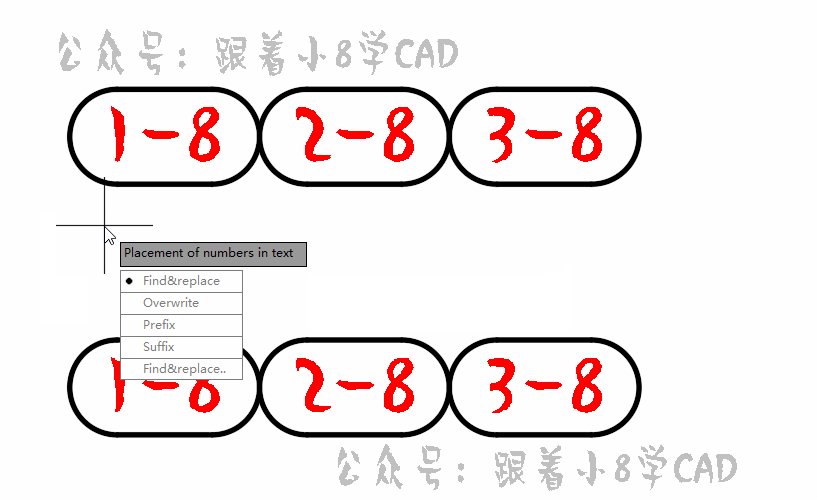
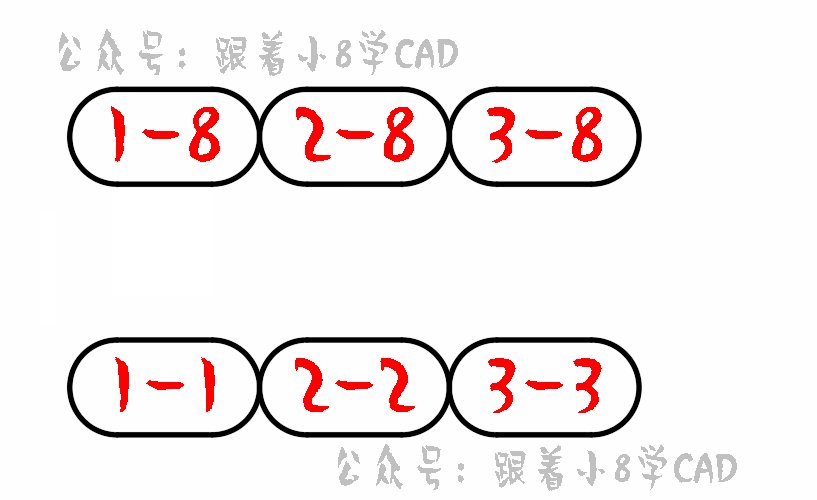
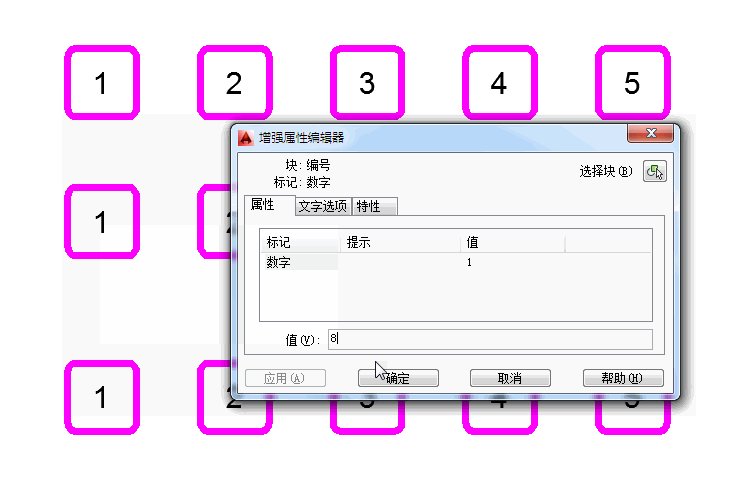
「4」 然后设置编号文本内容的生成样式:直接替换原始文本;作为前缀、后缀插入;还是直接选择特定文本内容作为替换;设置完成后,执行操作。( 可以直接输入覆盖替换(O)/前缀(P)/后缀(S)/查找和替换(F)或按 Enter 键)


实例演示操作
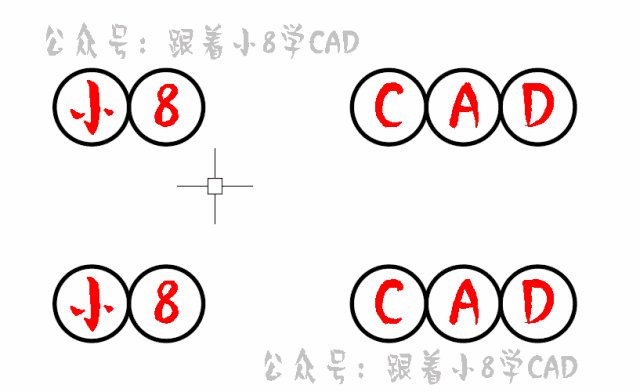
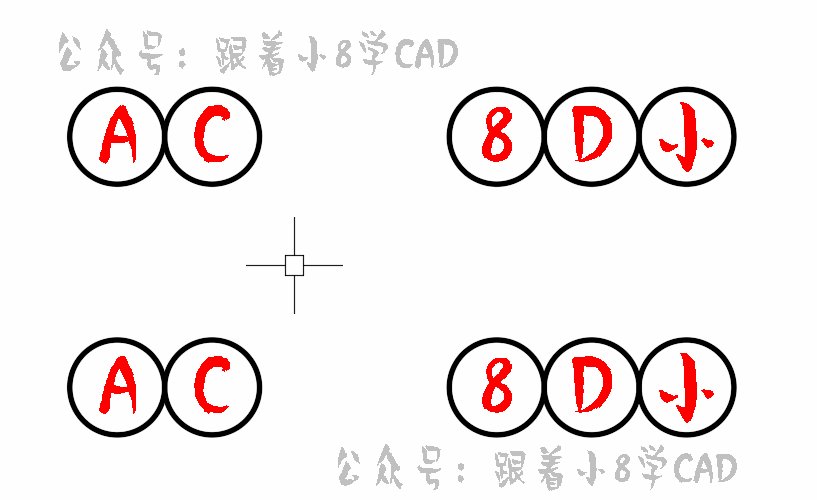
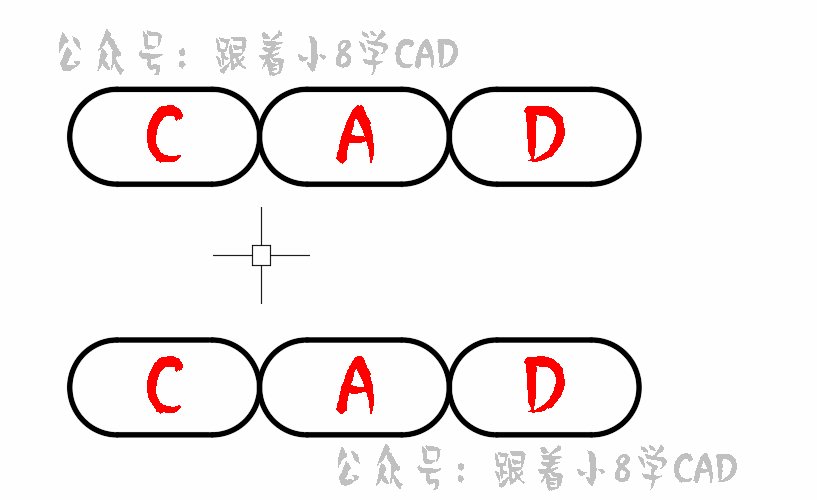
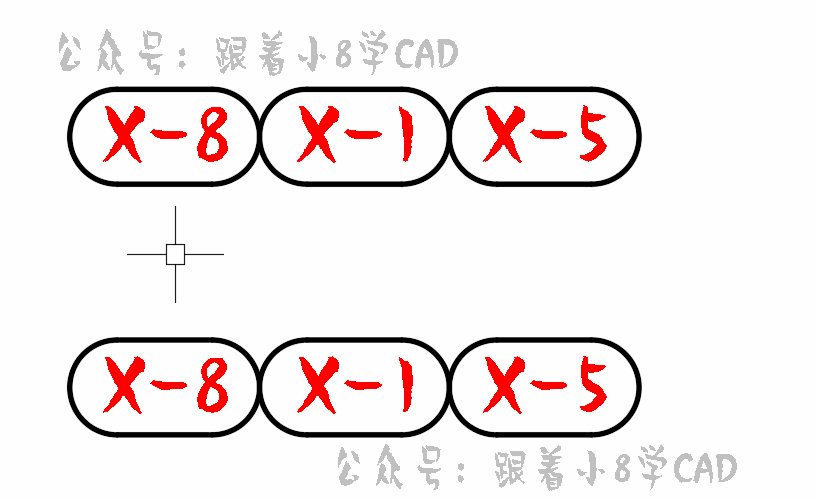
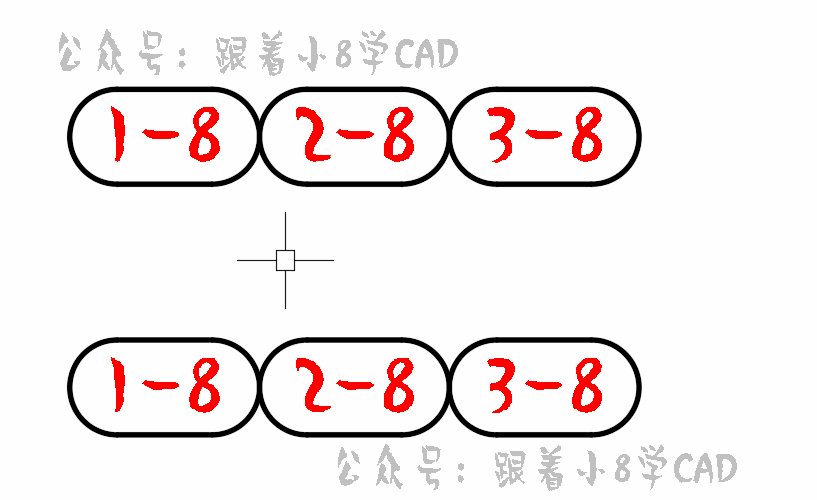
0 1水平正方向编号 递增替换







▲
(点击图片查看相关教程)




点击此处领取新人礼包

点击下方了解更多
公众号后台支持”关键字“回复
二维 | 小白之路 | 三维 | CAD | 插件
不一样的体验 (猛戳下面蓝色)
(猛戳下面蓝色)
快捷大全 | 技能宝典 | 口袋题库 | 电子书籍 | 批量打印
线段绘制 | 角度画法 | 相切关系 | 椭圆练习 | 相切斜线
斜度锥度 | 标注用法 | 特殊符号 | 约束功能 | 动态图块
快速切换 | 图库下载 | 单轴缩放 | 属性定义 | 高端图框
弧形文字 | 命令定义 | 版本优化 | 经典界面 | 区域覆盖
局部显示 | 运行加速 | 出三视图 | 工具面板 | 超级填充
多线绘制 | 平行法则 | 吊钩绘制 | 等长线段 | 拉伸技巧

?点击“
你说爱我?那请给我“好看”! ↘
↘




















 2100
2100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








