一、安装NexT
Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可。具体到 NexT 来说,安装步骤如下。
1.克隆最新版本
在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
$ cd your-hexo-site$ git clone https://github.com/iissnan/hexo-theme-next themes/next2.直接下载
- 前往 NexT 版本 发布页面。
- 选择你所需要的版本,下载 Download 区域下的 Source Code (zip) 到本地。例如,下载 v0.4.0 版本:

- 解压所下载的压缩包至站点的 themes 目录下, 并将 解压后的文件夹名称(hexo-theme-next-0.4.0)更改为 next。
二、启用主题
与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件,Hexo目录下的_config.yml, 找到 theme 字段,并将其值更改为 next。
# Extensions## Plugins: https://hexo.io/plugins/## Themes: https://hexo.io/themes/theme: next到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
三、验证主题
到此,我们已经设置好了next主题,现在我们需要来验证一下我们的配置是否成功
首先启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。
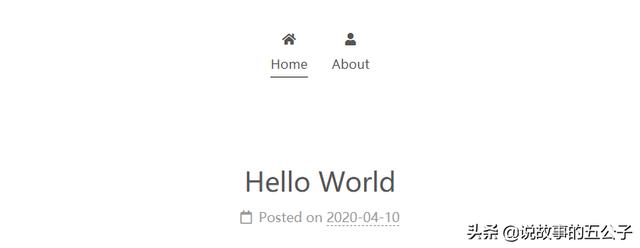
当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse

四、主题设置
1.选择Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
# Schemesscheme: Muse ## scheme: Mist #菜单横着排列 菜单在上面# scheme: Pisces #菜单在左边# scheme: Gemini2.设置语言
编辑 站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:
language: zh-Cn目前 NexT 支持的语言如以下表格所示:
语言代码设定示例Englishenlanguage: en简体中文zh-Cnlanguage: zh-CnFrançaisfr-FRlanguage: fr-FRPortuguêsptlanguage: pt or language: pt-BR繁體中文zh-hk 或者 zh-twlanguage: zh-hkРусский языкrulanguage: ruDeutschdelanguage: de日本語jalanguage: jaIndonesianidlanguage: idKoreankolanguage: ko
3.设置菜单
菜单配置包括三个部分,第一是菜单项(名称和链接),第二是菜单项的显示文本,第三是菜单项对应的图标。 NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大的多数的场景,同时无须担心在 Retina 屏幕下 图标模糊的问题。
编辑 主题配置文件,修改以下内容:
①、设定菜单内容,对应的字段是 menu。 菜单内容的设置格式是:item name: link。其中 item name是一个名称,这个名称并不直接显示在页面上,她将用于匹配图标以及翻译。
menu: home: / || fa fa-home #首页 about: /about/ || fa fa-user #关于 # tags: /tags/ || fa fa-tags #标签 # categories: /categories/ || fa fa-th #分类 # archives: /archives/ || fa fa-archive #归档 # schedule: /schedule/ || fa fa-calendar #日程表 # sitemap: /sitemap.xml || fa fa-sitemap #站点地图 # commonweal: /404/ || fa fa-heartbeat # 404页面若你的站点运行在子目录中,请将链接前缀的 / 去掉
NexT 默认的菜单项有(标注 的项表示需要手动创建这个页面):
键值设定值显示文本(简体中文)homehome: /主页archivesarchives: /archives归档页categoriescategories: /categories分类页tagstags: /tags标签页aboutabout: /about关于页面commonwealcommonweal: /404.html公益 404
注意:设置菜单时记得在Hexo的source目录下创建相对应的目录,否则会出现
比如要创建标签文件夹,终端中输入(前提在Hexo文件路径下):
hexo new page "tags"
创建完目录后的页面再次打开是这样的
编辑Blog/source/categories中index.md文件,添加type: "categories",其他Menu也同理创建。
添加type后的页面是这样的
②、设置菜单项的显示文本。在第一步中设置的菜单的名称并不直接用于界面上的展示。Hexo 在生成的时候将使用 这个名称查找对应的语言翻译,并提取显示文本。这些翻译文本放置在 NexT 主题目录下的 languages/{language}.yml ({language} 为你所使用的语言)。
以简体中文为例,若你需要添加一个菜单项,比如 something。那么就需要修改简体中文对应的翻译文件 languages/zh-Cn.yml,在 menu 字段下添加一项:
menu: home: 首页 archives: 归档 categories: 分类 tags: 标签 about: 关于 search: 搜索 commonweal: 公益404 something: 有料③、设定菜单项的图标,对应的字段是 menu。 ||后面的这是图标名称,icon name 是 Font Awesome 图标的 名字。而 menu_settings中icons 可用于控制是否显示图标,你可以设置成 false 来去掉图标。
menu: home: / || fa fa-home #首页 about: /about/ || fa fa-user #关于 # tags: /tags/ || fa fa-tags #标签 # categories: /categories/ || fa fa-th #分类 # archives: /archives/ || fa fa-archive #归档 # schedule: /schedule/ || fa fa-calendar #日程表 # sitemap: /sitemap.xml || fa fa-sitemap #站点地图 # commonweal: /404/ || fa fa-heartbeat # 404页面menu_settings: icons: true badges: false在菜单图标开启的情况下,如果菜单项与菜单未匹配(没有设置或者无效的 Font Awesome 图标名字) 的情况下,NexT 将会使用 作为图标。
请注意键值(如 home)的大小写要严格匹配
4.设置侧栏
默认情况下,侧栏仅在文章页面(拥有目录列表)时才显示,并放置于右侧位置。 可以通过修改 主题配置文件 中的 sidebar 字段来控制侧栏的行为。侧栏的设置包括两个部分,其一是侧栏的位置, 其二是侧栏显示的时机。
①、设置侧栏的位置,修改 sidebar.position 的值,支持的选项有:
- left - 靠左放置
- right - 靠右放置
sidebar: position: left②、设置侧栏显示的时机,修改 sidebar.display 的值,支持的选项有:
- post - 默认行为,在文章页面(拥有目录列表)时显示
- always - 在所有页面中都显示
- hide - 在所有页面中都隐藏(可以手动展开)
- remove - 完全移除
sidebar: display: post5.设置头像
编辑 主题配置文件, 修改字段 avatar, 值设置成头像的链接地址。其中,头像的链接地址可以是:
地址值完整的互联网 URIhttp://example.com/avatar.png站点内的地址将头像放置主题目录下的 source/uploads/ (新建 uploads 目录若不存在) 配置为:avatar: /uploads/avatar.png或者 放置在 source/images/ 目录下 配置为:avatar: /images/avatar.png
头像设置示例
avatar: http://example.com/avatar.png6.设置作者昵称
编辑 站点配置文件, 设置 author 为你的昵称。
7.站点描述
编辑 站点配置文件, 设置 description 字段为你的站点描述。站点描述可以是你喜欢的一句签名:)







 本文介绍了如何在Hexo博客上安装和配置Next主题,包括克隆或下载最新版本,启用主题,验证安装,以及设置Scheme、语言、菜单、侧栏、头像和作者信息等,帮助你打造个性化的博客站点。
本文介绍了如何在Hexo博客上安装和配置Next主题,包括克隆或下载最新版本,启用主题,验证安装,以及设置Scheme、语言、菜单、侧栏、头像和作者信息等,帮助你打造个性化的博客站点。














 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








