Android仿微信、qq点击右上角加号弹出操作框,先上图,类似于下图这种,点击加号,会弹出一个对话框,如下图:
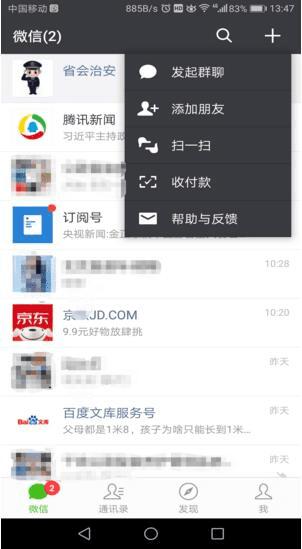
微信:

自己实现:

接下来,我们来实现此功能:
其实,实现原理就是,点击“+”号,弹出一个PopupWindow。
1、写一个用于展示在ToolBar中的 menu文件,如下:
xmlns:app="http://schemas.android.com/apk/res-auto">
android:id="@+id/btn_msg"
android:icon="@drawable/ic_notifications_none"
android:title="消息"
app:showAsAction="ifRoom" />
2、先添加 “+” ,我的项目里使用的是ToolBar,我给ToolBar添加菜单,在Activity中重写方法onCreateOptionsMenu,如下图:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_index_msg, menu);
return super.onCreateOptionsMenu(menu);
}
到这里,“+”号,已经出现了。
3、给menu添加点击事件,并初始化PopupWindow,弹出自定义的PopupWindow,如下:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.btn_msg:
View popupView = IndexActivity.this.getLayoutInflater().inflate(R.layout.popupwindow, null);
final PopupWindow window = new PopupWindow(popupView, 300, 220);
ListView lv_msg = (ListView) popupView.findViewById(R.id.lv_msg);
MsgAdapter msgAdapter = new MsgAdapter(context, msgBeans);
lv_msg.setAdapter(msgAdapter);
lv_msg.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view, int position, long id) {
if (window.isShowing()) {
window.dismiss();
}
switch (position) {
case 0:
if (myApplication.isOnline()) {
NoticeMainActivity.startActivity(IndexActivity.this);
} else {
Toast.makeText(IndexActivity.this, "离线状态不能使用此功能", Toast.LENGTH_SHORT).show();
}
break;
case 1:
if (myApplication.isOnline()) {
TaskMainActivity.startActivity(IndexActivity.this);
} else {
Toast.makeText(IndexActivity.this, "离线状态不能使用此功能", Toast.LENGTH_SHORT).show();
}
break;
default:
break;
}
}
});
window.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#F8F8F8")));
window.setFocusable(true);
window.setOutsideTouchable(true);
window.update();
//设置显示位置
window.showAsDropDown(msgView, 0, 0);//msgView就是我们menu中的btn_msg
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
4、在上面3中有一个布局popupwindow,我项目中用到的时显示通知,我在布局中用了ListView来显示内容。这里也可以把布局写成固定布局,根据自己的需求充分发挥。下面贴出来popupwindow布局,如下:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/lv_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:divider="@null"
android:scrollbars="none" />
5、到这里就实现了我们想要的功能,结果图:

6、通知和任务右边显示的信息条数,是用的shape xml文件进行约束的,也可以使用BadgeView实现,这里就不过多说明了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。





















 8228
8228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








