今天给大家推荐一个超高性能的Vue大数据滚动列表组件VueVirtualScroller。

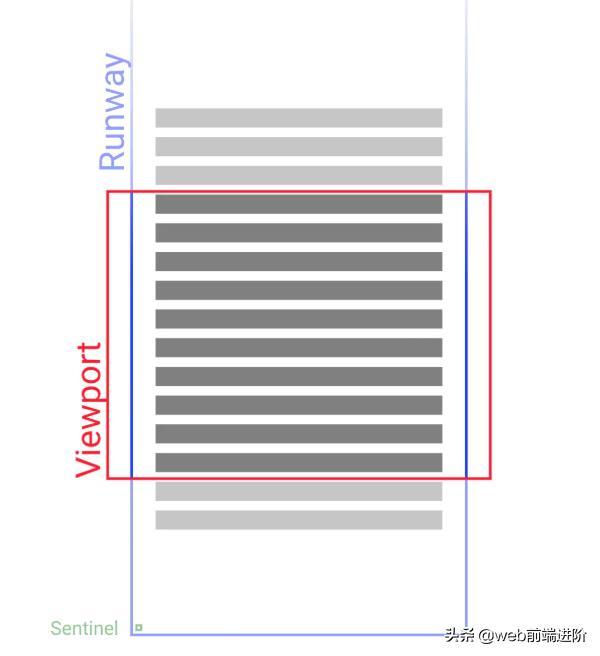
vue-virtual-scroller 基于 vue.js 构建的 无卡顿 超平滑 高性能 无限数据滚动列表组件。采用虚拟的滚动列表来优化性能。

如果你的应用存在非常长或者无限滚动的列表,那么采用 窗口化 的技术来优化性能,只需要 渲染少部分区域 的内容,减少重新渲染组件和创建 dom 节点的时间。

安装
$ npm i vue-virtual-scroller -S引入插件
import Vue from 'vue'import VueVirtualScroller from 'vue-virtual-scroller'import 'vue-virtual-scroller/dist/vue-virtual-scroller.css'Vue.use(VueVirtualScroller)Vue.component('RecycleScroller', VueVirtualScroller.RecycleScroller)// orimport Vue from 'vue'import { RecycleScroller } from 'vue-virtual-scroller'Vue.component('RecycleScroller', RecycleScroller)使用
{{ item.name }}



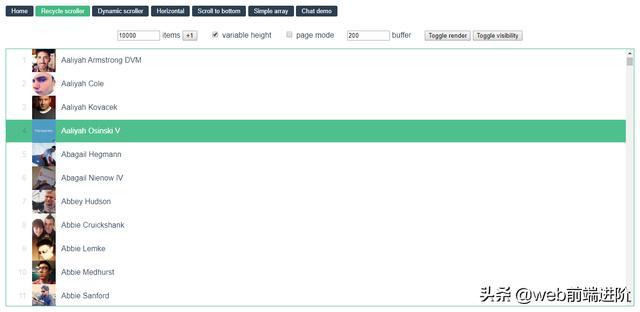
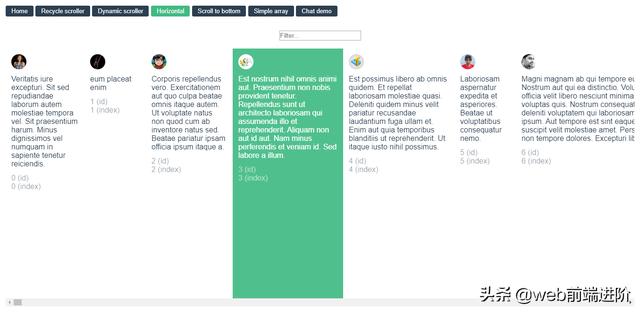
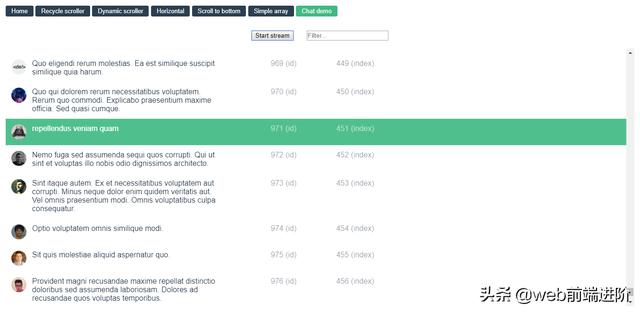
# demo示例地址https://akryum.github.io/vue-virtual-scroller/# 仓库地址https://github.com/Akryum/vue-virtual-scroller好了,就分享到这里。如果大家有其他Vue高性能列表组件,欢迎分享交流哈!





















 6997
6997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








