编按:今天为大家带来一个简约清新的图标教程,主要是图层样式的应用,几乎没什么难度,很适合小白来练手,快来试试吧~
本篇教程教大家打造一个简约风格的图标,整体教程制作起来比较简单,只要照着教程做,都可以学会,在制作的过程中,后期可以考虑设计一种背景,促使更好的突出图标效果,根据各种主题设计各种不同风格的图标,具体如何做我们通过教程来学习一下吧。
效果图:

图1
操作步骤:
1. 新建
点击 — 【文件】— 【新建】(快捷键Ctrl+N)新建一个新的图像,命名好并把宽度设置为1800px,高度为1400px,分辨率为72dpi,然后点击确定,记得顺手保存(快捷键Ctrl+S),以免做一半PS崩溃或者其他原因被关闭了那就悲催了~

图2
2. 创建矩形图形
找到【工具栏】中的【圆角矩形工具】单击空白处创建,并把宽度设置为1024px,高度为1024px,半径180px,从中心,然后点击确定。

图3
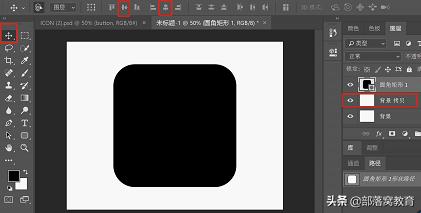
3. 将【圆角矩形】居中对齐
方法一:复制背景图层,(快捷键Ctrl+J),选中【圆角矩形】图层,按Ctrl+单击鼠标左键【背景 拷贝】图层将其载入选区,然后点击【水平居中对齐】和【垂直居中对齐】。如果你有更好的对齐方法更好哦~

图4
4. 巧用 【图层样式】设置圆角矩形样式效果
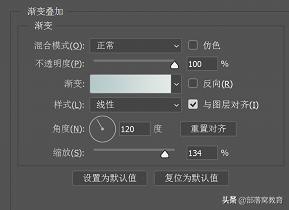
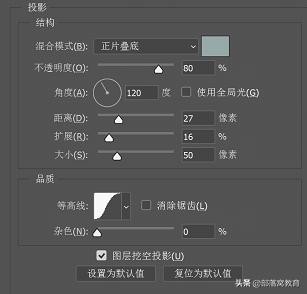
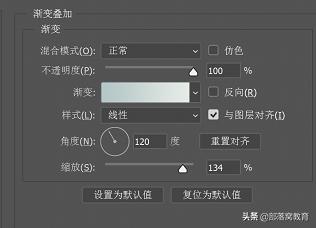
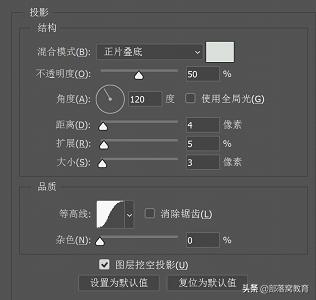
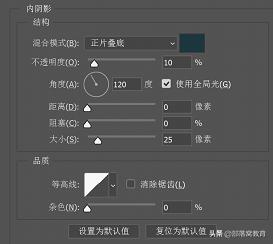
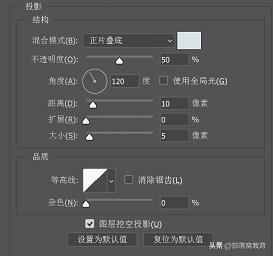
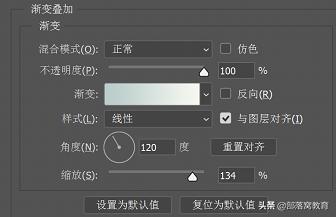
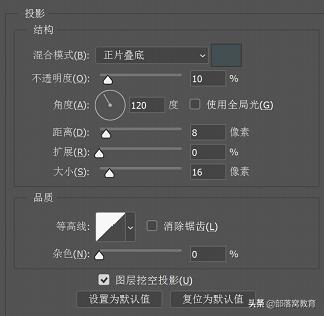
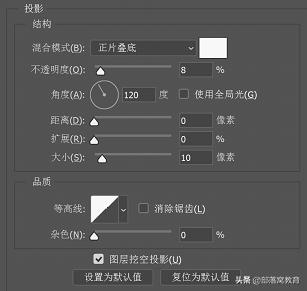
双击【圆角矩形】图层,打开【图层样式】设置【渐变叠加】【斜面和浮雕】【投影】等样式效果,具体选项数值设置请看下图:

图5
渐变颜色数值参数:#b4caca—#e4eae6(可以用吸管工具直接吸取图中颜色)。

图6
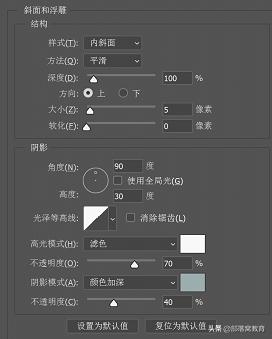
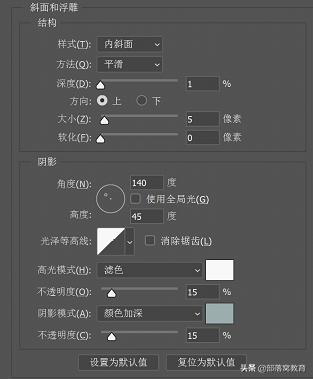
高光模式颜色数值参数:#d3e4ea;
阴影模式颜色数值参数:#6b8989。

图7
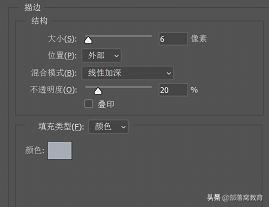
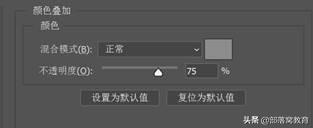
混合模式颜色数值参数:#98a9a9。
效果图:

图8
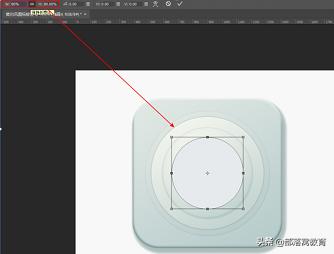
5. 创建一个椭圆居中对齐,并添加相应的图层样式效果
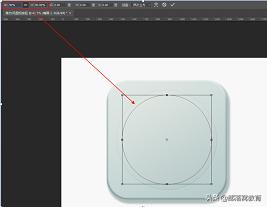
找到【工具栏】中的【椭圆工具】单击空白处创建,并把宽度设置为850px,高度为850px,从中心,然后点击确定。

图9

图10

图11

图12
效果图:

图13
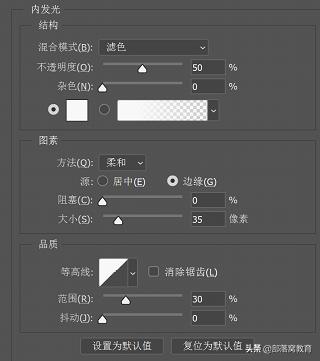
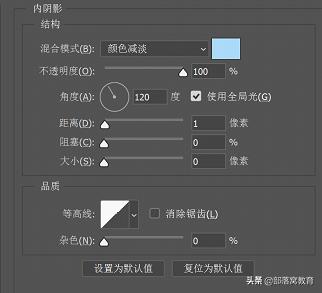
6. 新建椭圆2,设置样式效果
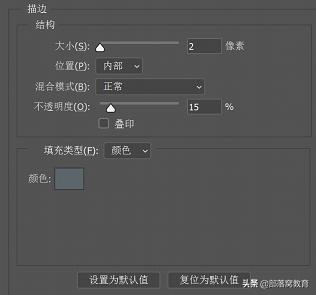
复制一个椭圆(快捷键 Ctrl+J),先按(快捷键Ctrl+T) 缩小到90%,居中对齐,为了区分起个名字,如:椭圆2(不重要可自定),设置椭圆2样式效果。

图14

图15

图16

图17
效果图:

图18
7. 新建椭圆3,设置样式效果
复制一个椭圆(快捷键 Ctrl+J),先按(快捷键Ctrl+T) 缩小到80%,居中对齐,为了区分起个名字,如:椭圆3(不重要可自定),设置椭圆3样式效果。

图19

图20

图21

图22

图23

图24
效果图:

图25
8. 新建椭圆4,设置样式效果。
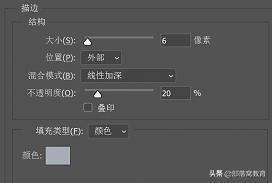
再复制一个椭圆(快捷键 Ctrl+J),先按(快捷键Ctrl+T) 缩小到80%,居中对齐,为了区分起个名字,如:椭圆4(不重要可自定),依次设置椭圆4样式效果如下图。

图26

图27

图28

图29

图30
效果图:

图31
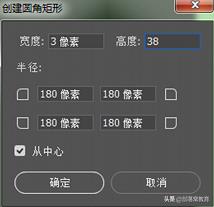
9. 创建图标刻度,用【图层样式】设置(目的是为了图标看起来更加真实突出有质感)。
找到【工具栏】中的【圆角矩形】单击空白处创建,并把宽度设置为3px,高度为38px,半径180px,从中心,然后点击确定,居中对齐。依次设置样式效果如下图。

图32

图33

图34

图35

图36

图37
10. 创建左侧半周刻度。
首先打开标尺(快捷键 Ctrl+R),复制一层(快捷键 Ctrl+J),重复复制(快捷键 Ctrl+T) 选中刚复制的【圆角矩形】将中心点移动到中心位置,角度设置-15°,重复12次(快捷键 Ctrl++shift+alt+T)。

图38
得到如下效果图:

图39
11. 创建右侧半周刻度。
选中圆角矩形拷贝13,设置图层效果如下图:

图40

图41

图42
打开标尺(快捷键 Ctrl+R),复制一层(快捷键 Ctrl+J),重复复制(快捷键 Ctrl+T) 选中刚复制的圆角矩形,将中心点移动到中心位置,角度设置-15°,重复12次(快捷键 Ctrl++Shift+Alt+T)得到如下效果图:

图43
最终刻度效果图:

图44
12. 输入英文“BUTTON”,用图层样式设置文字效果,具体设置如下图:

图45

图46

图47

图48

图49

图50
效果图:

图51
13. 为了使图标更具效果,添加一个背景颜色(自由选择哦~)完成图标的绘制。

图52






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








