加关注,带你看世界
对于详细设计说明书,有很多刚入行的小白对此有很多的迷惑,在这里我就接着多年的工作经验,并拿出曾经给负责的一个项目撰写的概要设计说明书来作为案例给大家展示一下,写得不好,其中也有很多欠缺之处,愿朋友们看过之后能够给出很好的批评,咱们在这里相互学习、共同进步!

1. 引言
1.1 修订记录

1.2 简述
在这片文档中,我们开始探讨每个模块该如何具体实现,每个实现中需要哪些算法、属性、参数、数据结构、接口,并以此来完成“XXXX管理平台详细设计说明书”的工作。
1.3 编写目的
本说明书确定系统的详细功能模块和数据结构,为下阶段开发工作提供依据。
1.4 背景
软件系统的名称:XXXX管理平台
本项目的任务提出者:XXX市经济和信息化委员会
开发本项目公司名称:XXX城投公路投资(集团)有限公司、XXX市地下空间设计研究总院有限公司(地下院)
公司开发项目组名称:基于BIM协同管理平台研发组
软件系统的用户对象:建设单位、设计院、施工单位
这个系统的基本概念:结合BIM、GIS、Web等技术搭建一个XXXX管理平台,实现各参与方的协同交流、信息共享,实现对进度、成本、质量安全的动态掌控,实现可视化、智能化和移动化管理,为管理和决策提供帮助,提升项目的精细化管理水平,提高工程管理和决策效率,减少返工浪费,保证工期,提高工程质量和投资效益。
1.5 范围
本文根据相关资料制定,在分析了XXXX管理平台需求的基础上制定本规范,适用于XXXX管理平台的开发。
1.6 定义
名称:详细设计说明书。
MIS:管理信息平台。
质量技术交底:对一个工程项目开始时提出的要达到的质量要求。
人力强度:一个工程项目每个时间段投入人力的分布。
1.7 限制条件
必须保证程序正常的连接到服务器,并保持网络的畅通。
1.8 参考资料
《XXXX管理平台——计划任务书》
《XXX市信息化发展专项资金项目建设方案编制大纲——XXXX管理平台》
《XXXX管理平台——课题综述报告》
《XXXX管理平台——技术报告》
《XXXX管理平台——概要设计说明书》
《XXXX管理平台——任务书盖章版》
《XXXX管理平台——建设方案》
《XXXX管理平台——项目研发计划说明书》
2. 任务描述
2.1 目标
根据概要设计说明书中的设计内容,对整个系统所需实现的功能以及系统的功能模块的划分和功能模块的具体实现过程提供详细的说明,为整个系统的开发、测试、评定和移交的提供基础。
2.2 详细设计方法和工具
(1)方法
模块结构图;
模块业务流程图;
系统整页截图;
详细设计说明表;
窗口对象说明表;
模块相互关系表。
(2)工具
vsdx作图工具:针对于模块业务流程图;
axure原型工具:针对于模块结构图;
QQ自带裁切工具:针对于业务流程图和结构图大小之间的设定;
Goole Chrome高效截图插件:针对于系统整页截图。
2.3 主要设计
软件开发生命周期方法和敏捷开发相结合。
自定向下,逐步求精的结构化的设计。
模板化组件的综合和多元化窗口利用的设计理念。
2.4 环境
(1)硬件环境
windows服务器:CPU4核8G/操作系统windows server2008R2/SSD云盘40G/数据盘(高效云盘)512G;
linuxs服务器:CPU4核8G/操作系统04 64/SSD云盘40G/数据盘(高效云盘)256G。
(2)软件环境
开发系统:CentOS;
操作系统:win9及以上;
数据库:Mysql;
网络协议:TCP/IP;
开发环境:Linux;
使用软件:Windows Server 2008。
3. 系统设计
3.1 设计原则
在确定目标系统的过程中,主要遵循了以下几个原则:
目标系统基本上完整地实现IPSec协议族,完全支持VPN的要求;
目标系统的服务器端一定要建立在具有自主版权的内核操作系统之上;
目标系统的客户端使用方便、界面友好、配置和管理简单灵活。
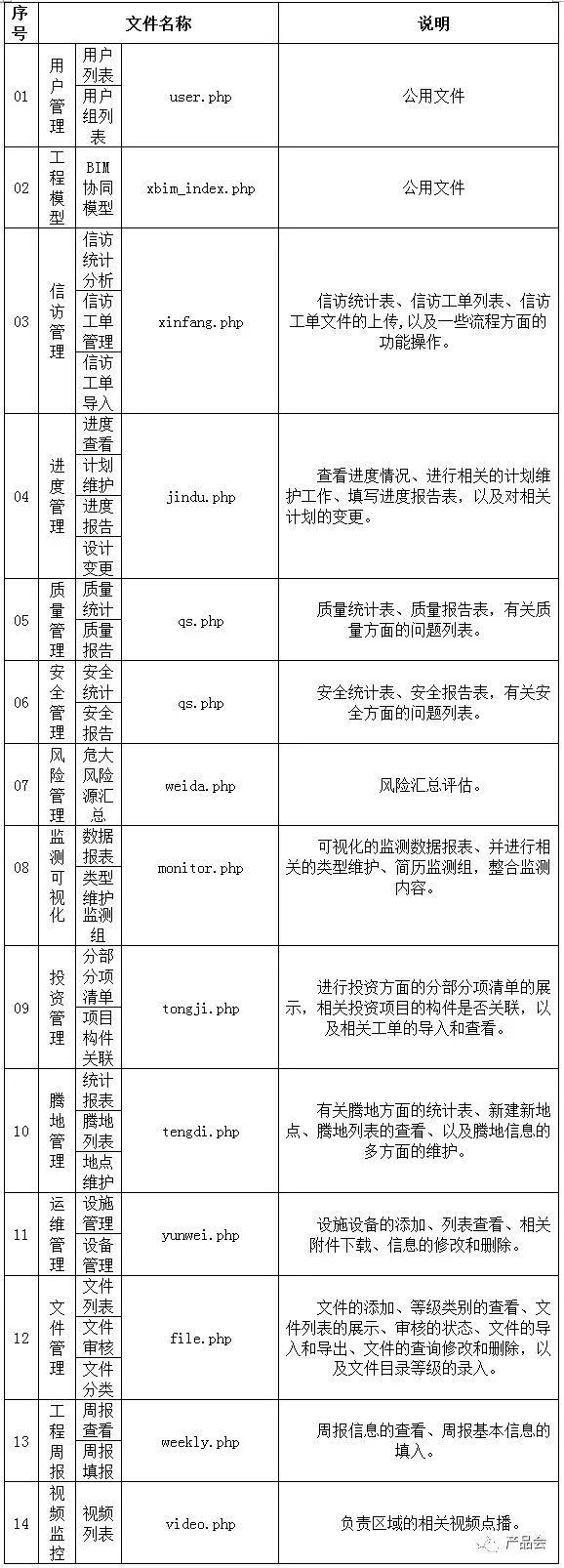
3.2 程序文件

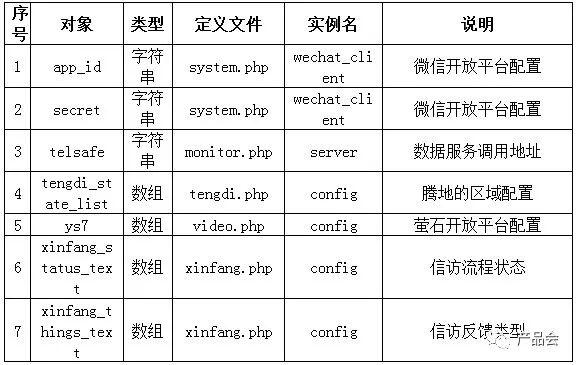
3.3 全局变量

3.4 公用控件
(1)用户对象

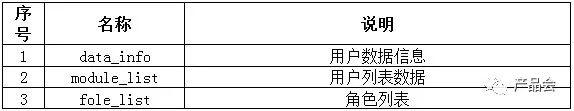
(2)全局结构

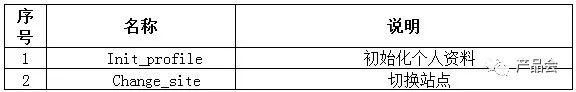
(3)全局函数

(4)公用窗口

3.6 主窗口
系统主窗口继承自模板模式。当窗口打开时根据网卡地址获取栏目代码及名称,调用父类函数设置栏目及管理员信息。为减少访问数据库次数,提高查询速度,将常用数据表:功能模块、默认条件、栏目代码、用户代码、管理性质、模块编码、编码设置、编码明细、通用模块、独立功能、列表信息下载到本地缓存中,即将其保存到全局结构中。
3.7 主菜单
系统主菜单继承自基础架构。为了方便查询功能的使用及扩展,所有查询功能均不挂在菜单项中,而是通过各功能模块所对应的窗口名称将其打开,因此主菜单只需增加以下项目:
功能:
打开:打开功能模块窗口。
关闭:关闭功能模块窗口。
编辑:对功能模块进行维护。
权限:设置用户查询权限。
刷新:重新检索功能模块表,用于对功能模块修改后刷新屏幕。
4. 界面设计要求
用户界面采用扁平化的设计风格,美观和简洁的同时,便于用户进行操作,也增加了整个系统运行的稳定性、加载能力。
4.1 用户界面设计规则
(1)字体
PingFang SC、Helvetics Neue、Arial、Hiragino Sans GB、Microsoft Yahei、微软雅黑、STHeiti、华文细黑、sans-serif,正常体/400微粗体,(12至20)px,黑色/白色。
(2)风格
采用全屏网页设计,扁平化、视差化的化繁为简的设计思维,让整个网站的整体性、统一性、灵活性、自适应性、流畅性得到了相对的提高,也使得平台的功能处理和管理能力在这些特点的加持之下得到综合性的展示。
(3)色系
主题色调:蓝、白、黑。
嵌入色调:灰、绿、红。
(1)控件
1)尺寸
在合理的布局下尽可能多的显示控件内的内容。
2)布局
按照操作流程或浏览顺序自左至右、由上而下的排放各种控件,使界面整体协调、简洁、美观大方。
3)自适应父对象的尺寸改变
控件应具有自适应父对象的尺寸改变的能力,当父对象的尺寸发生变化时,控件应能自动改变







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








