<style type="text/css">
.text{
width: 80px;
height: 80px;/* 宽高 */
background-color: brown;/* 颜色 */
border-radius: 8px;/* 设置圆角 */
/*perspective:视角距离元素高度(仅3d变幻有效)*/
/*scale:放大缩小,(x,y)*/
/*rotateX:3d绕x旋转*/
/*transform-origin:旋转中心点(默认元素中心,这里我选择左下角)*/
transform: perspective(8px)scale(1.1, 1.3) rotateX(5deg);
/* 镜头距离元素表面的位置为8px,x轴为1.1倍y轴为1.3倍,绕x轴旋转5度 */
transform-origin: bottom left;
/* bottom left = left bottom = 0 100% 中心点偏移量*/
border: 1px solid #ff9900;
/* 边框 */
}
</style>
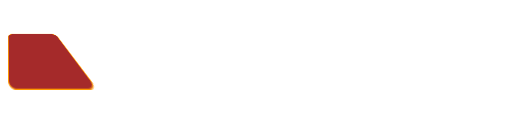
<div class="text"></div>









 这段CSS代码展示了如何使用transform属性进行3D变换,包括设置元素的宽高、背景色、圆角,以及应用透视、缩放、绕X轴旋转的效果。变换中心点设在了左下角,边框颜色为橙色。
这段CSS代码展示了如何使用transform属性进行3D变换,包括设置元素的宽高、背景色、圆角,以及应用透视、缩放、绕X轴旋转的效果。变换中心点设在了左下角,边框颜色为橙色。














 5263
5263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








