
Django 浏览器报错 MIME 类型(“text/html”)不匹配(X-Content-Type-Options: nosniff)
- 问题描述
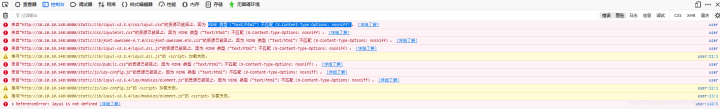
Django设置 DEBUG=False后,访问前端报错 MIME 类型(“text/html”)不匹配(X-Content-Type-Options: nosniff)
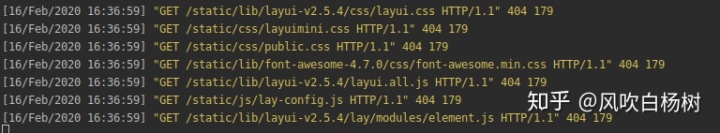
所有 css 和 js 文件都无法访问,后台显示404


- 问题分析
出现的问题根本原因是:当我们在开发django应用时如果设置了 DEBUG = True,那么django便会自动帮我们对静态文件进行路由;但是当我们设置DEBUG = False后,这一功能便没有了,此时静态文件就会出现加载失败的情况,想要让静态文件正常显示,我们就需要配置静态文件服务了。参考官方文档https://docs.djangoproject.com/en/2.0/howto/static-files/ - 解决方法
STATIC_URL = '/static/'
STATIC_ROOT = 'static' ## 新增行
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # DEBUG=False时,注释掉就行
]3.修改urls.py
from django.views import static ##新增
from django.conf import settings ##新增
from django.conf.urls import url ##新增
urlpatterns = [
path('', include('user.urls')),
## 以下是新增
url(r'^static/(?P<path>.*)$', static.serve,
{'document_root': settings.STATIC_ROOT}, name='static'),
]
4.按上面方法修改完还是前端还是报错,解决方法如下:
在settings.py同级__init__.py文件内添加以下代码
import mimetypes
mimetypes.add_type("text/css", ".css", True)
mimetypes.add_type("text/javascript", ".js", True)5.总结
为True的时候
DEBUG = True
# setting
DEBUG = True
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]为False的时候
DEBUG = False
# setting
DEBUG = False
STATIC_ROOT = 'static' ## 新增行
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), #注释掉, 不然会报错
]
在settings.py同级__init__.py文件内添加以下代码
import mimetypes
mimetypes.add_type("text/css", ".css", True)
mimetypes.add_type("text/javascript", ".js", True)



















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








